Google イベントカレンダーアプリでサイトの色または Google の色を使用してイベントを表示する
2分
この記事内
- Google イベントカレンダーアプリでサイトの色を表示する
- Google イベントカレンダーアプリで Google の色を表示する
- よくある質問
Google イベントカレンダーの色は、サイトの色または Google の色から選択することができます。また、Google イベントカレンダーアプリは、Google アカウントで使用している複数のカレンダーにも接続することができます。
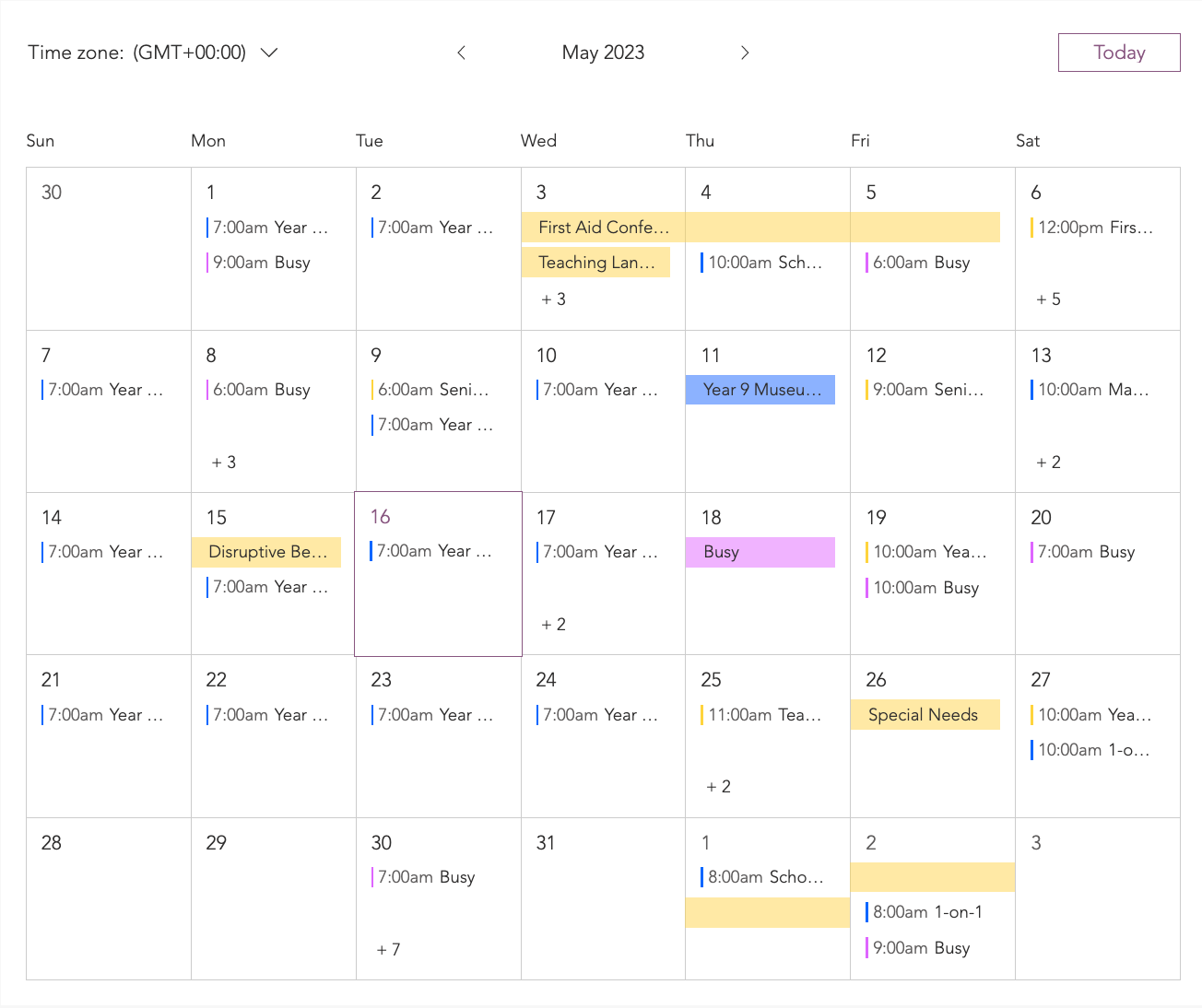
たとえば、カレンダーに、教師に関するイベントと生徒に関するイベントを追加すると、それぞれのイベントが選択した色で表示されます。

Google イベントカレンダーアプリでサイトの色を表示する
カレンダーには、サイトのテーマカラーを使用することができます。各イベントにはサイトのテーマカラーが使用され、それぞれが分かりやすく異なる色で強調されます。
サイトの色を表示する方法:
- エディタで Google イベントカレンダーアプリをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「イベント」をクリックします。
- 「イベントの色」までスクロールダウンします。
- 「サイトのテーマカラーを使用」を選択します。
- (オプション)該当する各イベント横のカラーボックスをクリックし、必要に応じて色を調整します。
Google イベントカレンダーアプリで Google の色を表示する
各イベントに、Google のロゴを基調とした色を使用することができます。
Google の色を表示する方法:
- エディタで Google イベントカレンダーアプリをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「イベント」をクリックします。
- 「イベントの色」までスクロールダウンします。
- 「Google カレンダーの色を使用」を選択します。
- (オプション)該当する各イベント横のカラーボックスをクリックし、必要に応じて色を調整します。
よくある質問
詳細については以下の質問をクリックしてください。
サイトの色はカレンダーのどの部分に適用されますか?
カラーボックスに表示されている色とカレンダーに表示されている色が異なるのはなぜですか?
プライマリカレンダーとは何ですか?
カレンダーにはどのようなイベントが表示されますか?

