Google イベントカレンダー(旧エディタ)
イベントカレンダーを使うと、イベントやスケジュールを共有することができます。Wixサイトにカレンダーを追加し、Googleカレンダーと同期化すれば、あなたの最新情報を訪問者にお知らせすることできます。
(下記動画ガイドは英語のみ対応しています。)
Googleイベントカレンダーの追加
Google イベントカレンダーを追加する方法:
1.
こちらをクリックします。
2. 「
アプリを追加」をクリックします。
3. 「
GoogleEvent Calender」を追加するサイト横の「サイトを選択」をクリックし、次に「サイトに追加」をクリックします。
トップメニューの「
プレビュー」をクリックし、動作を確認することができます。
GoogleカレンダーのアカウントとWixサイトの接続
GoogleカレンダーのアカウントとWixサイトを接続する方法:
1. エディタ画面で「
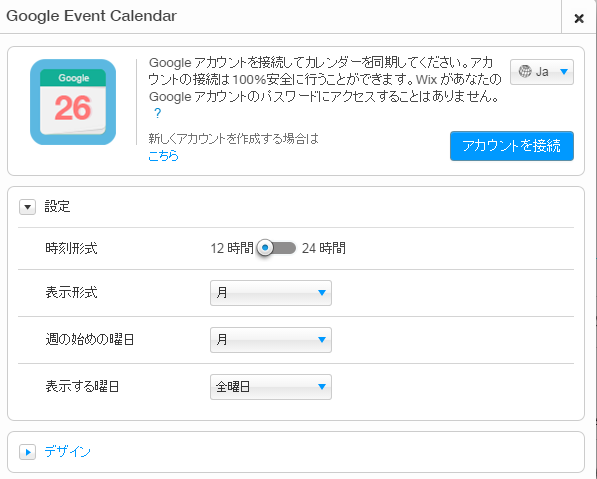
Googleイベントカレンダー」をクリックしてポップアップメニューより「アプリの設定」をクリックします。

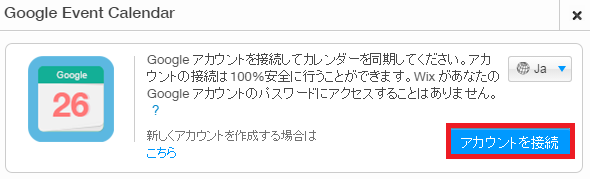
2. Google イベントカレンダー画面より「 アカウントの接続」をクリックします。

3. 別画面で表示された「 Googleアカウント設定」画面で、Googleアカウントにサインインします。
新規のGoogleアカウントを作成する場合、「 Sign Up」をクリックしてください。
4. 許可ページより「 Accept(承認)」をクリックします。
Wixサイトにカレンダーを表示する際、Googleカレンダーが 「 Public(このカレンダーを一般公開する)」に設定されている事を確認してください。Googleカレンダーの設定に関する詳細は こちら をご参照ください。
Google Apps のメールアカウントを使用していると、「 このカレンダーを一般公開する」設定をするには、Google Apps 管理者に事前に連絡する必要がある場合があります。
WixサイトからGoogleカレンダーのアカウントを切断する場合、 Googleイベントカレンダーの下に表示された「アカウントを切断」をクリックしてください。
Googleイベントカレンダーのカスタマイズ
Googleイベントカレンダーをカスタマイズする方法:
1. エディタ画面で追加したカレンダーを選択し、ポップアップメニューより「
アプリの設定」をクリックします。を開きます。

2. 「 Google イベントカレンダー」画面の「設定」下で「時間形式」「表示形式」「週の始めの曜日」「表示する曜日」を選択します。

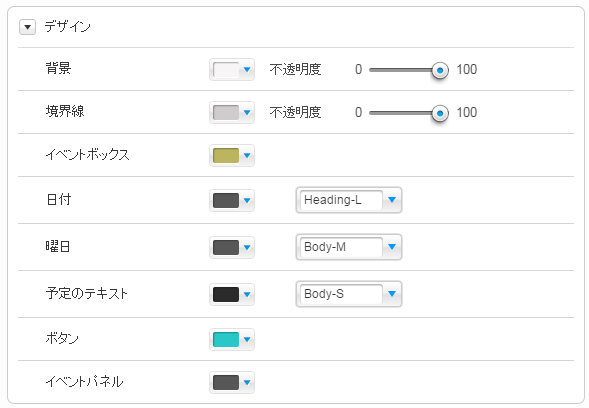
3. 「 デザイン」をクリックし、デザインメニューを表示します。

4. カラーアイコンをクリックし、カラーピッカーを開きます。カレンダーの「 背景」「境界線」「イベントボックス」「日付」「曜日」「予定のテキスト」「ボタン」「イベントパネル」にお好きな色を選択しクリックしてください。
「
不透明度」の横に表示された欄をチェックすると、カレンダーの背景や境界線を透明にすることができます。
「 日付」「曜日」「予定のテキスト」のフォントをカスタマイズするにはカラーピッカー右横のドロップダウンメニューをクリックしてください。
モバイルサイトへのGoogleイベントカレンダーの追加
Google イベントカレンダーはデスクトップサイトに追加した場合、自動的にモバイルサイトへも追加されます。
1. モバイルエディタアイコンをクリックし、モバイルエディタ表示に切り替えます。

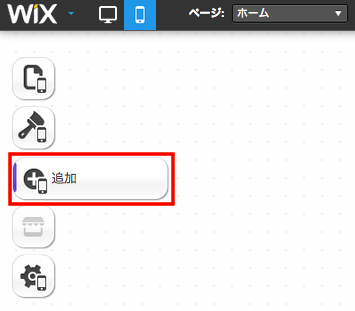
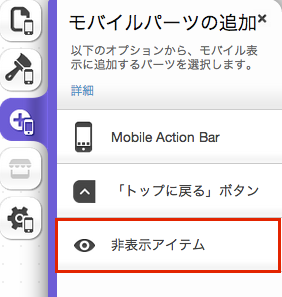
2. 左側より「 追加」アイコンをクリックします。

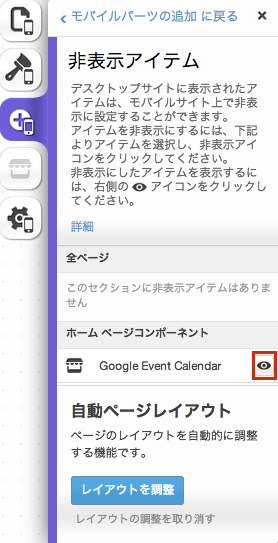
3. 「 モバイルパーツの追加」より「非表示アイテム」をクリックします。

4. 「 非表示アイテム」より「Google イベントカレンダー」右横の「目」のアイコンをクリックします。