Fit by Wix:アプリでサイトをカスタマイズする
6分
この記事内
- ヘッダーをカスタマイズする
- ナビゲーションタブを編集する
- タブにパーツを追加する
- パーツを管理する
顧客は、Fit by Wix アプリでフィットネスビジネスにアクセスし、予約、操作することができます。
最も重要な情報に優先順位を付け、フィットネスブランドに合うようにデザインして、アプリ上でのサイトの見た目をカスタマイズしましょう。まずは、ヘッダーをカスタマイズし、サイトにタブを追加してからタブ内のパーツを整理します。
Fit by Wix アプリのすべての機能は、Wix アプリから直接カスタマイズおよび管理できます。
始める前に以下の手順に従ってください

ヘッダーをカスタマイズする
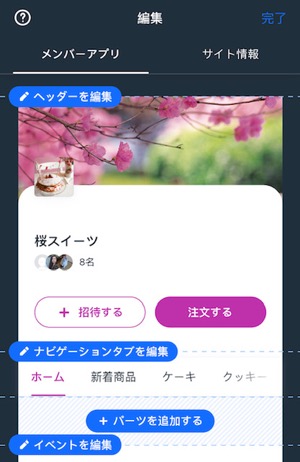
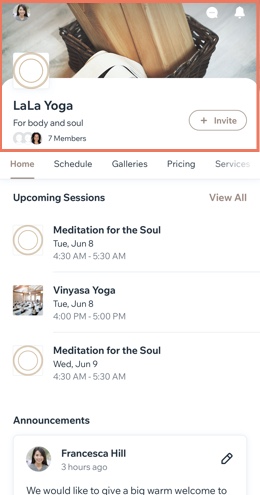
ヘッダーは、訪問者がサイトを訪れた際に最初に目にするものなので、ロゴ、カバー写真、スタイルカラーを追加して、ボタンやアクセントを目立たせることで、フィットネスビジネスに適したスタイルに仕上げましょう。

ヘッダーをカスタマイズする方法:
- 左上の「ヘッダーを編集」をタップします。

- カスタマイズするものを選択します。
- 名前:ビジネス名を入力します。
- タグライン:カスタムタグライン(スローガンまたは短い告知など)を表示または非表示にします。これはサイト情報にも表示されます(下記のセクションを参照)。
- ロゴ:ロゴを追加して、顧客があなたのビジネスを簡単に認識できるようにします。ヘッダーにロゴを表示したくない場合は、トグルを無効にすることもできます。
- カバー写真:カバー写真をアップロードして、サイトをブランドで目立たせましょう。複数の写真を追加して、メンバーがスクロールできるスライドショーを作成できます。
- テーマの色:ボタンの色、アクセントの色、ヘッダーの色(カバー写真をアップロードしない場合)を選択します。独自のカスタムカラーを作成することもできます。
- ヘッダーに表示または非表示にする情報を選択します:
- メンバー数を表示:サイトのメンバー数とプロフィール画像を表示または非表示にします。
- 招待ボタンを表示:メンバーがより多くの人をあなたのサイトに招待できるようにするボタンを表示または非表示にします。
- カスタムボタンを表示:カスタムボタンを追加して、メンバーの誘導先を決定します。例えば、今すぐ予約ボタンは予約や予約タブにメンバーを送ることができます。右上で「保存する」をタップします。
- 「保存」をタップします。
ナビゲーションタブを編集する
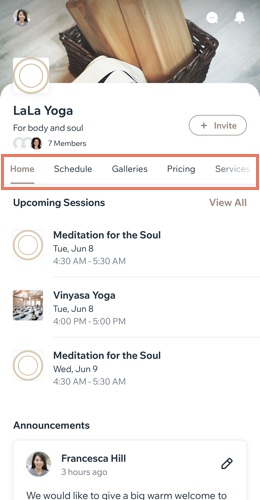
サイトはタブで構成されており、メンバーが異なるエリア間を移動するのに役立ちます。タブは、あなたのサイトの上部にメニューとして表示されます。新しいタブを追加したり、並べ替えたり、ホームタブに情報を統合したりして、このメニューをカスタマイズすることができます。

ナビゲーションタブを編集する方法:
- 「ナビゲーションタブを編集」をタップします。

- 下記のオプションを使用し、メニューをカスタマイズします:
- 新しいタブを追加する:「+新しいタを追加」をタップしてタイトルを入力し、表示するコンテンツを選択します。
- タブを並べ替える:ロングタップしてドラッグし、タブを並べ替えます。
- タブの名前を変更する:該当するタブ横の「その他のアクション」アイコン
 をタップし、「名前を変更」をタップします。
をタップし、「名前を変更」をタップします。 - タブを削除する:該当するタブ横の「その他のアクション」アイコン
 をタップし、「削除」をタップします。タブを削除する際に、そのタブのコンテンツをホームタブに移動することもできます。
をタップし、「削除」をタップします。タブを削除する際に、そのタブのコンテンツをホームタブに移動することもできます。
ナビゲーションタブをすべて削除しますか?
サイトを異なるパーツを持つ 1つのページにしたい場合は、各タブを個別に削除することでナビゲーションメニューを削除できます。
タブにパーツを追加する
Fit by Wix のサイトにパーツを追加して、あなたが誰であるか、何をしているのか、メンバーに何を提供しているのかを紹介しましょう。いくつかのサイトパーツは自動的に追加されますが、さらに追加することもできます。
ギャラリー、動画、ボタンなどのパーツを追加して、独自のカスタムコンテンツを表示できます。グループフィードやブログ検索バーなど、サイトにあるアプリに関連するパーツを追加することもできます。豊富なオプションから選択できます。
注意:
セクションは、Wix アプリでは「パーツ」と呼ばれます。たとえば、「パーツを追加」、「パーツをカスタマイズ」などです。

Fit by Wix でサイトにパーツを追加する方法:
- 新しいパーツを追加するタブに移動します。
- 「+パーツを追加する」をタップします。

- パーツを選択します。
- 追加したパーツに応じて、コンテンツと表示設定を調整します。
- 「追加」をタップします。
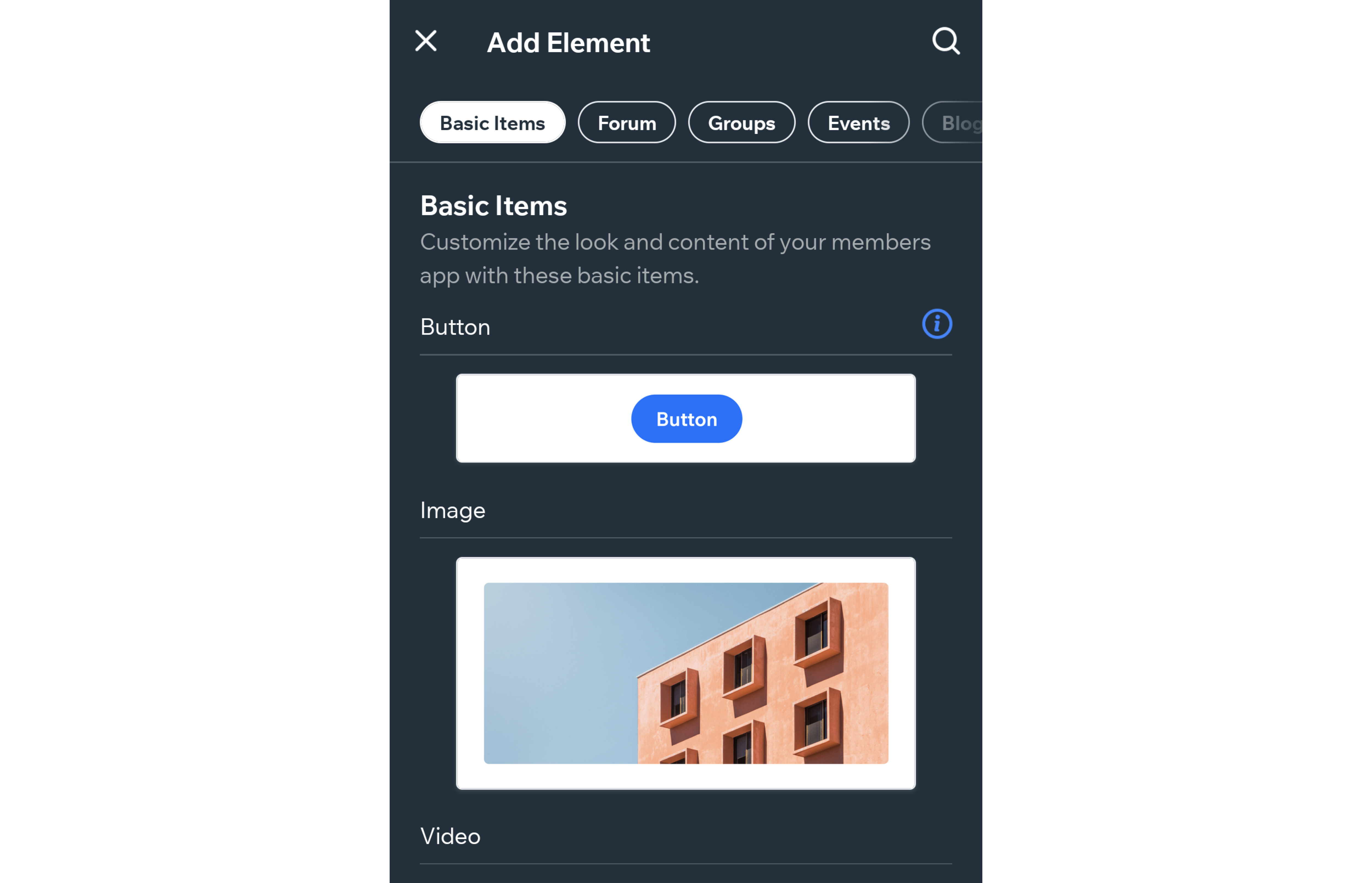
ヒント:
「基本アイテム」タブをタップして、ボタン、画像、YouTube 動画などの独立したパーツを追加することもできます。
パーツを管理する
サイトにパーツを追加したら、同じタブを上下に移動させるか、完全に別のタブに切り替えます。パーツの複製、不要なパーツの追加や削除、各パーツ内のコンテンツ設定の編集もできます。

Fit by Wix でサイトのパーツを管理する方法:
- 管理したいパーツまでスクロールダウンします。
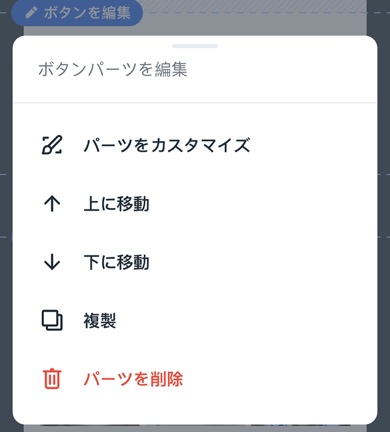
- パーツの「編集」をタップし、次のいずれかの操作を行います:
- パーツをカスタマイズ:パーツのデザイン設定を調整します。
- 並び替え:「上に移動」または「下に移動」をタップして、タブのパーツを並べ替えます。
- 複製:「複製」をタップして、同じパーツをもう 1つ追加します。
- 削除:「パーツを削除」をタップしてサイトから削除します。
- 「完了」をタップします。
次のステップ:
これで、顧客や潜在顧客を Fit by Wix アプリに招待する準備が整いました。Fit by Wix アプリで顧客をサイトに招待する方法はこちら


 をタップします。
をタップします。