Wix エディタ:Facebook いいね!ボタンを追加・カスタマイズする
4分
Facebook いいね!ボタンを追加して、訪問者が Facebook の友達にサイトをおすすめできるようにしましょう。訪問者がいいね!ボタンをクリックすると、そのいいね!が Facebook の友達に表示されるため、サイトへのトラフィックを増やすのに最適です。

Wix サイトでの Facebook について詳しく知りたい場合:
Wix サイトで Facebook を使うの記事をお読みください。
いいね!ボタンを追加する
まず、サイトのページにボタンを追加します。訪問者がボタンをクリックすると、Facebook の友達にあなたのサイトを「いいね!」または「おすすめ」していることが表示されます。
いいね!ボタンを追加する方法:
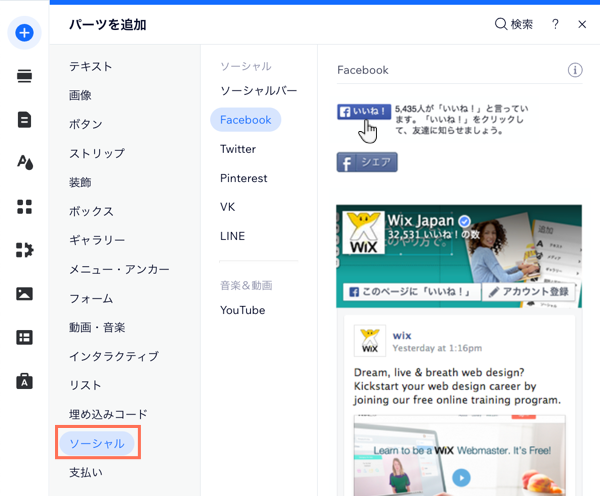
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ソーシャル」をクリックします。
- 「Facebook」タブを選択します。
- Facebook いいね!ボタンをクリックして追加するか、ページ内の該当する場所にドラッグします。

ボタン設定を変更する
表示されるテキストを設定し、言語を選択して、Facebook いいね!ボタンの設定を調整します。
ボタン設定を調整する方法:
- エディタ内でボタンをクリックします。
- 「テキストを変更」をクリックします。
- ボタンの設定方法を決定します:
- ボタンのテキスト:ボタンのテキストに「いいね!」または「おすすめ」のどちらを表示するかを選択します。
- ボタンの言語:ドロップダウンメニューをクリックして、ボタンの言語を選択します。

いいね!ボタンのレイアウトを変更する
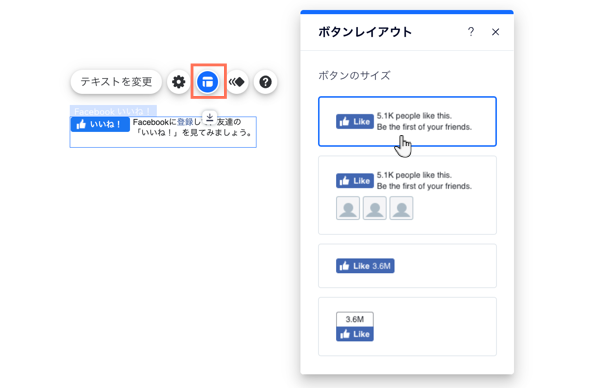
ボタンのレイアウトを選択して、希望どおりの外観にします。「いいね!」カウンター、追加のテキスト、またはアイコンを表示するかどうかを設定できます。
ボタンのレイアウトを変更する方法:
- エディタで Facebook いいね!ボタンをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - パネルからレイアウトを選択します。

よくある質問
Facebook いいね!ボタンの詳細については、以下の質問をクリックしてください。
訪問者がボタンをクリックした場合、私の Facebook ページが「いいね!」されますか?
既存の「いいね!」ボタンをサイトの別のページに移動させることはできますか?
「いいね!」を確認する必要があるのはなぜですか?
ボタンの「いいね!」の数が減っています。どうしたらいいですか?
ライブサイトの「いいね!」の数がエディタで表示される数と異なるのはなぜですか?

