Editor X:要素の配置を「ピン留め」または「スティッキー」に設定する
読了時間:3分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
訪問者がサイトをスクロールダウンする際の要素の移動方法を選択します。強調したい要素を「ピン留め」または「スティッキー」として配置することで、常に表示され、アクセスしやすくなります。
この記事では、以下の項目について説明します:
ヒント:
訪問者の体験を向上させるために、画像に追加のスクロールエフェクトを適用することができます。(例:パララックス)
要素を画面に「ピン留め」する
訪問者がスクロールダウンしても要素は画面の固定された位置で維持されます。
要素を画面に「ピン留め」する方法:
- エディタで要素をクリックします。
- 要素設定パネル
 で「配置」をクリックします。
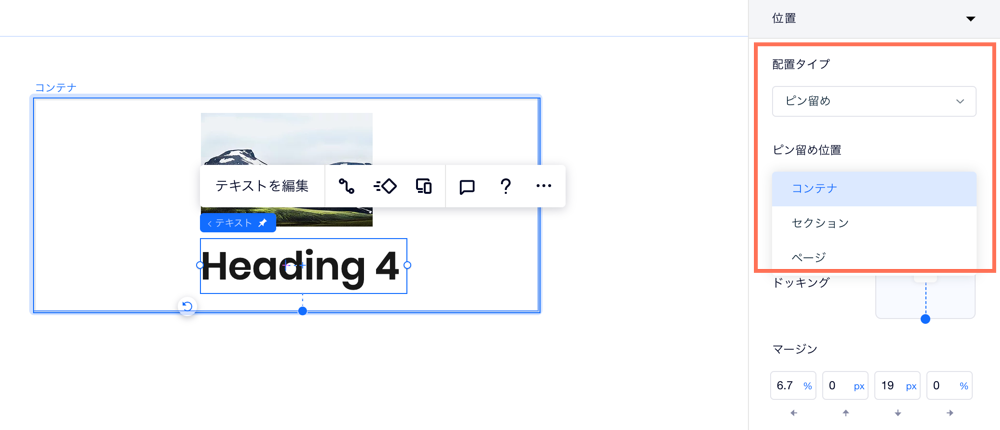
で「配置」をクリックします。 - 「配置タイプ」ドロップダウンメニューをクリックし、「ピン留め」を選択します。
- 「ピン留め位置」横のドロップダウンを使用して、要素を固定する場所を選択します:
- コンテナ:要素は、親コンテナを基準にして固定されたままになります。
- セクション:訪問者がセクションを上下にスクロールしても、要素は固定されたままになります。
- ページ:訪問者がページ全体を上下にスクロールしても、要素は表示されたまま固定されます。

要素を「スティッキー」にする
コンテナやセクション内で要素がスクロールするよう設定します。訪問者がコンテナやセクションの最下部に到達すると、要素のスクロールは停止します。
注意:
現在、スティッキーとピン留めの更新に取り組んでいますが、まだすべてのユーザー様がご利用いただける訳ではありません。新しいバージョンが利用可能な場合は、要素を貼り付ける場所(下部、上部、または両方)を設定できます。
要素を「スティッキー」にする方法:
- エディタで要素をクリックします。
- 要素設定パネル
 で「配置」をクリックします。
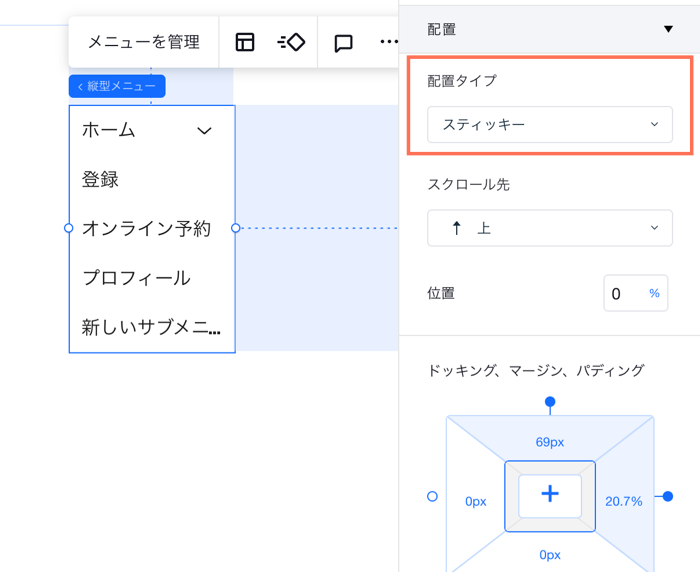
で「配置」をクリックします。 - 「配置タイプ」ドロップダウンメニューをクリックし、「スティッキー」を選択します。
- セクションがスティッキーになる位置(スクロール先)を選択します: 上、下、または下と上
- (オプション)オフセット値を入力して、セクションの上または下にスペースを作成します。

実際に動作を確認しましょう:
スティッキーなスクロールエフェクトは、プレビューもしくはライブサイトでのみ確認することができます。
パーツをデフォルトの配置に戻す
パーツの配置をデフォルトに戻すことで、「ピン留め」または「スティッキー」スクロールエフェクトを削除できます。
パーツをデフォルトの配置に戻す方法:
- エディタで要素をクリックします。
- 要素設定パネル
 で「配置」をクリックします。
で「配置」をクリックします。 - 「配置タイプ」ドロップダウンメニューをクリックし、「既定」を選択します。
お役に立ちましたか?
|