Editor X:折りたたみ可能テキストを追加・カスタマイズする
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
折りたたみ可能テキストは、表示したい情報がたくさんある場合に最適です。テキストの一部は非表示になっており、訪問者は展開ボタンをクリックするか、本文へのリンクをクリックすることでテキスト全体を表示させることができます。
この記事では、下記の項目について説明します:

折りたたみ可能テキストを追加する
ニーズに応じて、異なるスタイルの折りたたみ可能テキストをページに追加することができます。プリセットされた折りたたみ可能テキストには、現在のページでテキストを展開させるボタンを備えたものと、テキスト本文があるページに訪問者をリダイレクトさせるリンクを備えたものがあります。
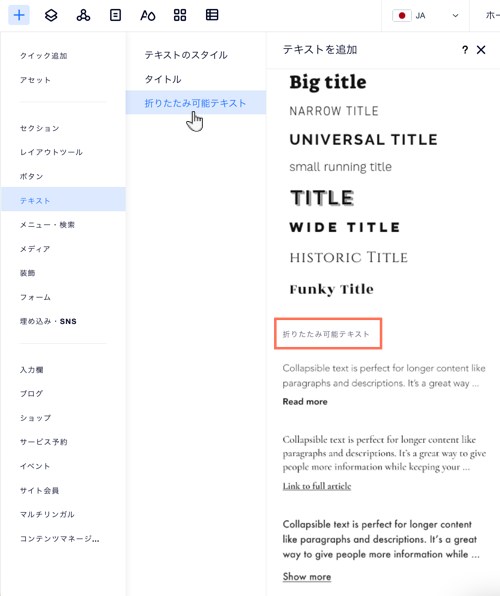
折りたたみ可能テキストをサイトに追加する方法:
- Editor X の上部にある「要素を追加」
 をクリックします。
をクリックします。 - 「テキスト」をクリックします。
- 「折りたたみ可能テキスト」をクリックします。
- 選択した折りたたみ可能テキストをページ上にドラッグします。

折りたたみ可能テキストのレイアウトを調整する
テキスト本文を訪問者にどのように表示させるかを選択します。現在のページで全文を展開できるようにするか、全文が記載されたページに訪問者をリダイレクトさせるようにするかを選択することができます。
また、訪問者がクリックする前に表示されるテキストの行数、ボタンの配置、およびテキストとボタンの間隔を設定することもできます。
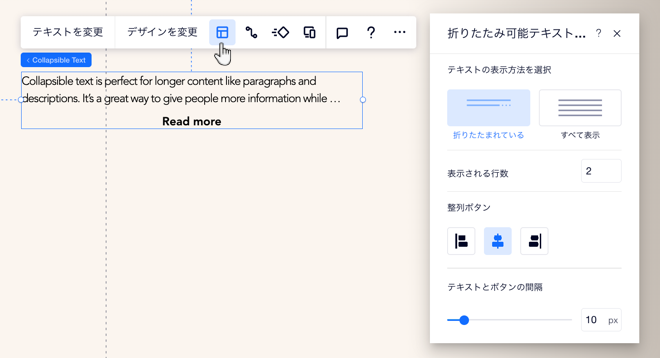
テキストのレイアウトを調整する方法:
- 折りたたみ可能テキストボックスをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - オプションを使用してレイアウトをカスタマイズします:
- テキストの表示方法を選択:テキスト全体の表示方法を選択します:
- 折りたたまれている:訪問者にはテキストプレビューが表示され、本文全体を読むにはボタンまたはリンクをクリックする必要があります。
- すべて表示:折りたたまれることなく、テキスト全体がサイトに表示されます。
- 表示される行数:プレビューに表示されるテキストの行数を選択します。
- 整列ボタン:展開ボタンまたはリンクボタンの配置を設定します。
- テキストとボタンの間隔:間隔を調整します。
- テキストの表示方法を選択:テキスト全体の表示方法を選択します:

折りたたみ可能テキストに本文を入力してボタンのテキストを編集する
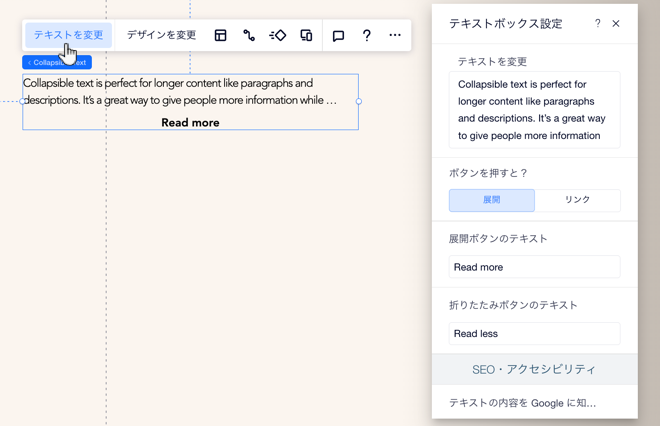
サイトに折りたたみ可能テキストボックスを追加したら、「テキストを変更」をクリックして本文全体を入力します(最大 120,000 文字まで入力することができます)。また、ボタンのテキストを編集したり、訪問者を本文があるページにリダイレクトさせるリンクを設定することもできます。
本文を入力してボタンのテキストを編集する方法:
- 折りたたみ可能テキストボックスをクリックします。
- 「テキストを変更」をクリックします。
- 「テキストを変更」下に全文を入力するかペーストします。
- ボタンのテキストを編集し、全文へのリンクを設定します(別のページに全文がある場合):
- 「展開」を選択した場合:「展開ボタンのテキスト」と「折りたたみボタンのテキスト」を編集します。
- 「リンク」を選択した場合:「リンクボタンのテキスト」を編集して「ボタンのリンク先」を設定します。
- (オプション)「SEO・アクセシビリティ」下のドロップダウンからテキストの HTML タグを選択し、テキストの種類(見出しや段落など)を定義します。
注意:
利用可能なオプションは、「レイアウト」パネルでテキストの表示方法を「折りたたまれている」に設定しているか「すべて表示」に設定しているかによって異なります。

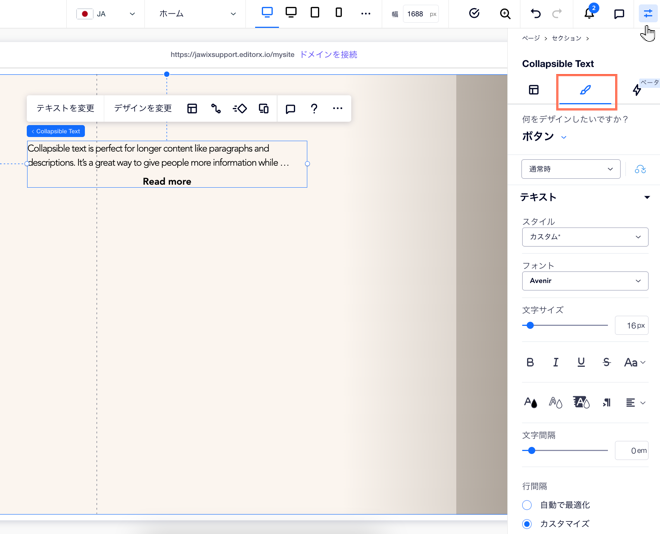
折りたたみ可能テキストをデザインする
ページの雰囲気に合わせて折りたたみ可能テキストをデザインします。テキストの見た目(ハイライトの色など)を調整したり、テキストの書式を設定したり、全文を表示させるボタンやリンクテキストをカスタマイズすることができます。
折りたたみ可能テキストをデザインする方法:
- 折りたたみ可能テキストボックスをクリックします。
- Editor X 上部にある「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」タブ
 をクリックします。
をクリックします。 - 「何をデザインしたいですか?」下でオプションを選択します :
- テキスト:テキストの見た目(アウトラインの色、ハイライトの色、影など)をデザインし、テキストのフォントやサイズなどを調整します。
- ボタン:訪問者が全文を見るためにクリックするボタンまたはリンクテキストをデザインします。「通常時」「ホバー」「無効」の 3種類の状態について調整することができます。