Editor X:不要な隙間と横スクロールバーのトラブルシューティング
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
ページに意図しない空白や横スクロールバーが表示されていますか?この記事では、どの画面サイズでも訪問者に表示されないようにするためのチェックポイントについて説明します。

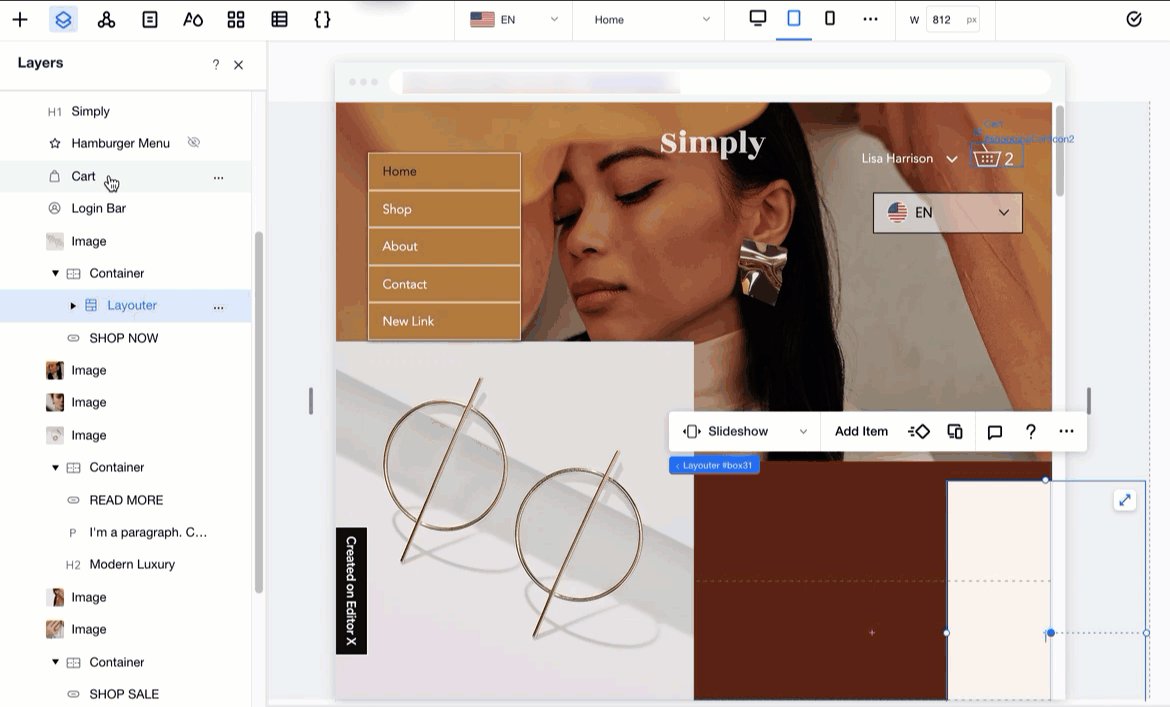
ステップ 1 | レイヤーパネルで再配置するパーツを探す
レイヤーパネルを開き、整理されたリストにページのすべての要素を表示します。パーツを 1つずつクリックして、セクションの境界線の内側に配置されていることを確認します。パーツが境界線の外側にある場合、パーツが完全に見えるように空白の隙間が自動的に作成されます。
レイヤーパネルからパーツを見つけて再配置する方法:
- Editor X 上部で「レイヤー」
 をクリックします。
をクリックします。 - 任意のパーツをクリックすると、ページ上に表示されます。
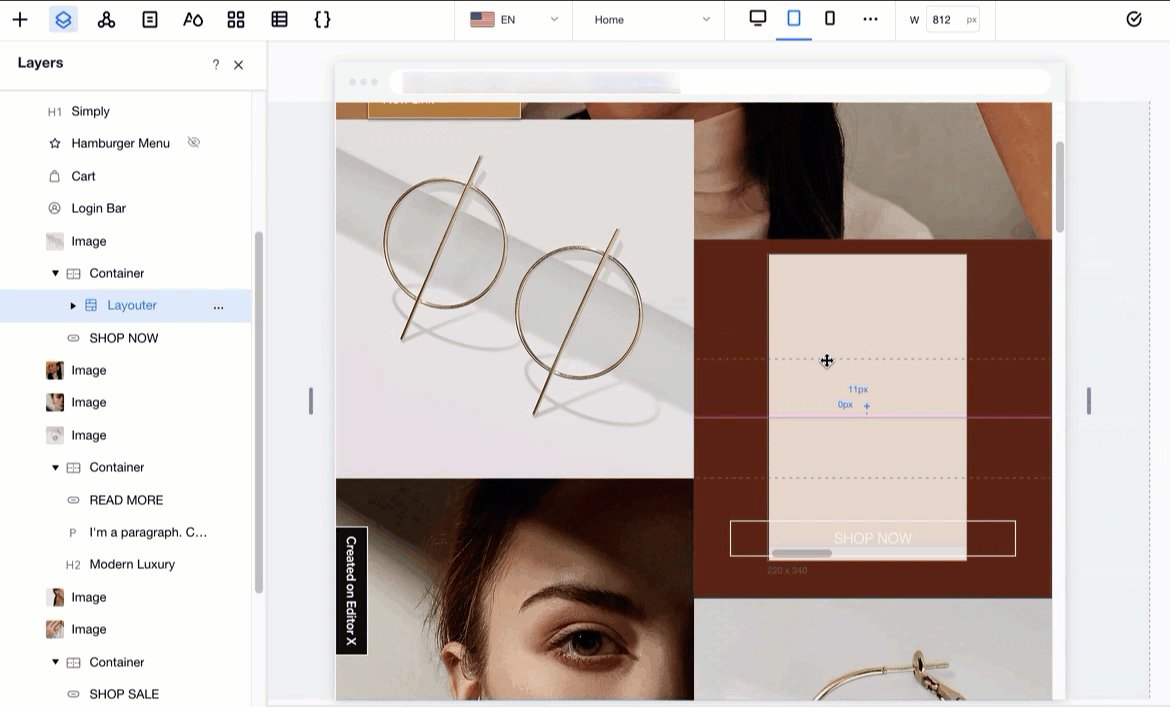
- 以下のツールを使用して、パーツを再配置します:
- パーツを好きな場所にドラッグ&ドロップします。
- ハンドルを使用して、パーツのサイズを小さくします。
- 「要素設定パネル」
 でマージンを調整するか、パーツのサイズを変更します。
でマージンを調整するか、パーツのサイズを変更します。

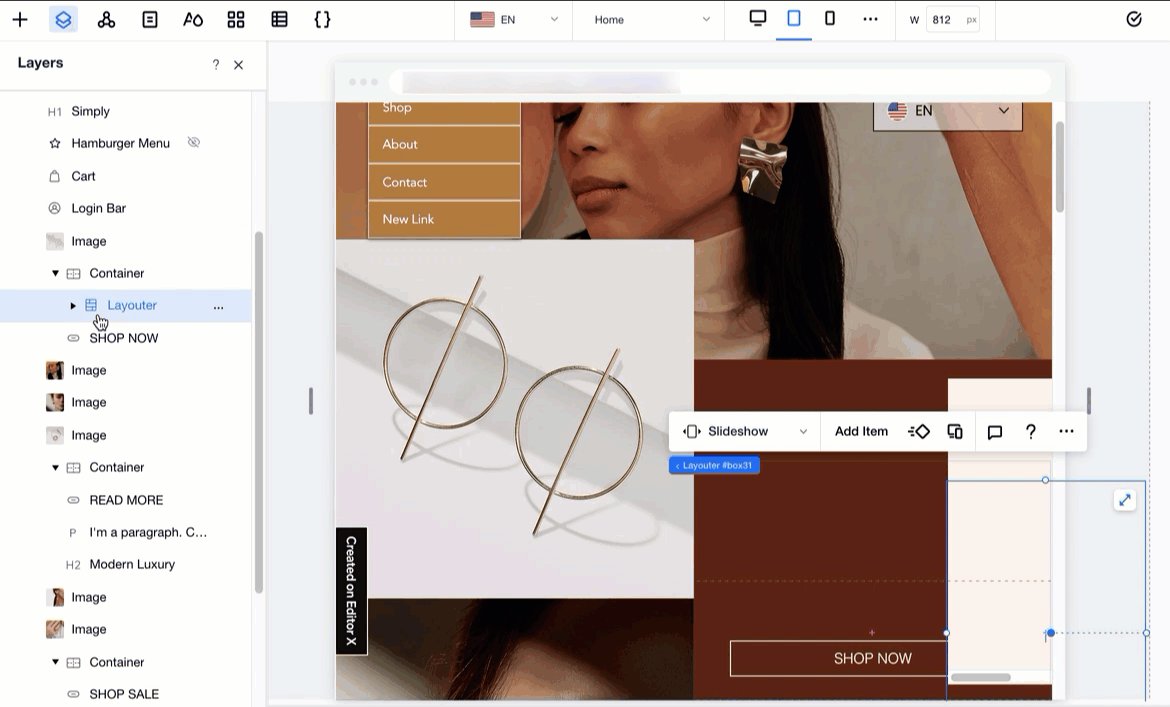
ステップ 2 | ページの端を確認する
パーツがセクションの内側に配置されていても、その端がページの境界線を越えて白い隙間や横スクロールバーを作成することがあります。これは、テキストパーツでよく発生します。
このため、各セクションをクリックし、ページの端に近いすべてのパーツにマウスオーバーする必要があります。それらのいずれかがオーバーフロー(はみ出して)いる場合は、移動またはサイズ変更できます。

ステップ 3 | ページのオーバーフローコンテンツ設定を変更する
白い隙間や水平スクロールバーが自動的に追加されないようにするもう 1つの方法は、ページのオーバーフローコンテンツを非表示にすることです。この設定はページの端を「切り取る」ため、はみ出したパーツ(またはパーツの一部)は切り取られます。
セクションのオーバーフローコンテンツ設定を変更する方法:
- ページを選択します:
- 該当するページにアクセスします。
- Editor X 上部で「レイヤー」
 をクリックします。
をクリックします。 - 「ページ」をクリックします。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「レイアウト」タブ
 をクリックします。
をクリックします。 - 「オーバーフローコンテンツ」ドロップダウンから「非表示」を選択します。

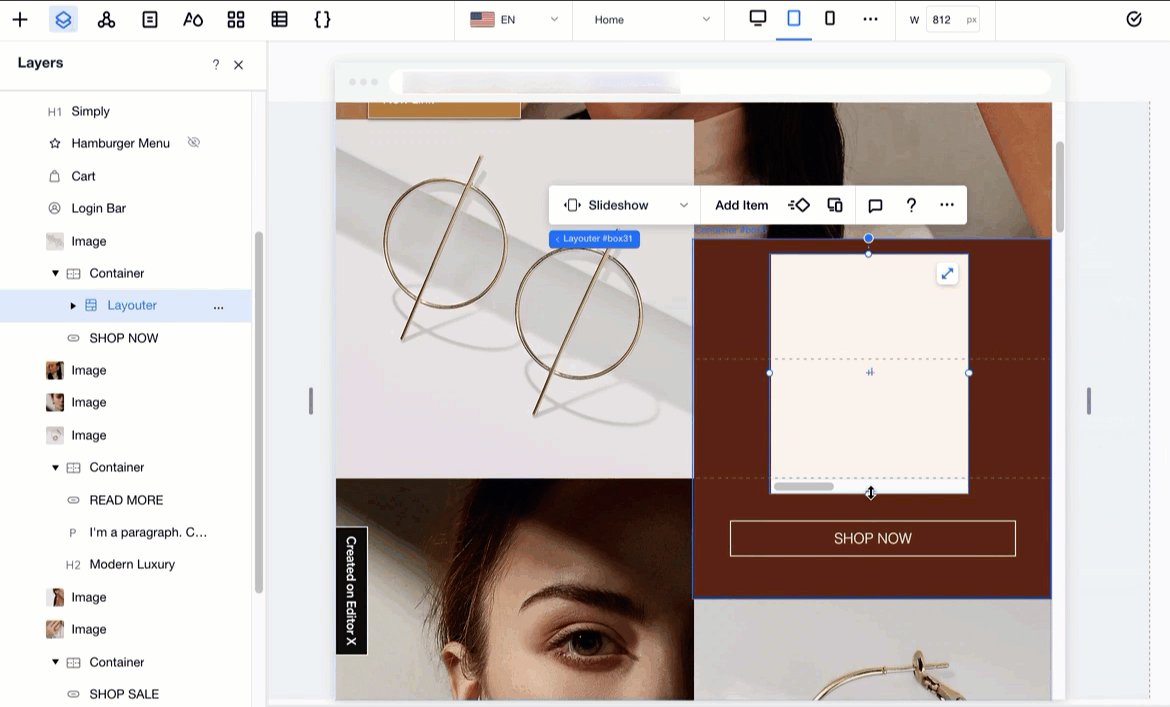
ステップ 4 | セクションの高さを確認する
セクションに設定した高さまたは最小高さは、セクションの下部に不要な余白(ギャップ)を作成する場合があります。ビューポートの高さを基準とする vh 単位を使用している場合、大きな画面では余白が大きく見えることがあります。
要素設定パネルから、セクションのサイズを確認し、コンテンツに合わせてセクションの高さおよび / または最小高さを変更できます。
セクションの高さを確認する方法:
- 該当するセクションを選択します。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「レイアウト」タブ
 をクリックします。
をクリックします。 - 「サイズ」下で「高さ」と「Min(最小高さ)」の設定を確認します。
お役に立ちましたか?
|