Editor X:タブを追加・カスタマイズする
読了時間:6分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
タブパーツを使用して、ページ上の関連するコンテンツを整理およびグループ化しましょう。このパーツを使用してコンテンツの複数のセクションをコンパクトに表示することで、訪問者に必要な情報を簡単に見つけてもらうことができます。

この記事では、下記の項目について説明します:
ページにタブパーツを追加する
情報を整理するために必要な数のタブパーツを追加します。デザインを選択してページにドラッグしたら、コンテンツをカスタマイズし、必要な要素を追加します。
タブを追加する方法:
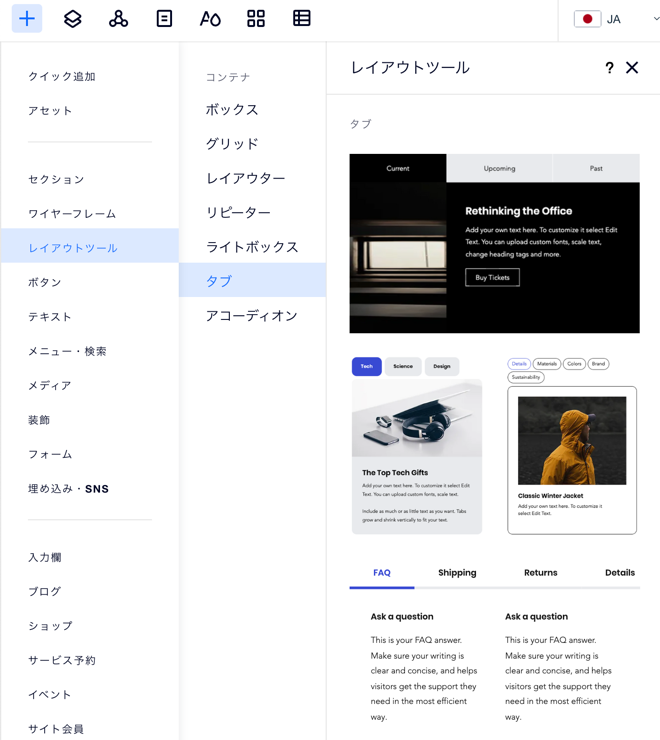
- Editor X 上部にある「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「タブ」をクリックします。
- 好きな地デザインを選択し、ページにドラッグします。
- タブのコンテンツをカスタマイズします:
- 追加したタブパーツをクリックします。
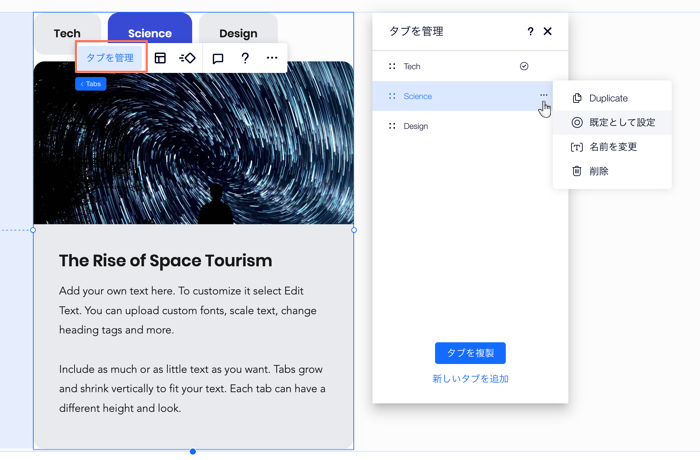
- 「タブを管理」をクリックします。
- 操作するタブを選択します。
- タブのコンテンツを編集します:
- さらにパーツを追加します。
- 既存のパーツを編集します。
- グリッドを調整し、希望のレイアウトに変更します。

タブを管理する
「タブを管理」パネルを使用して、タブを追加、複製、名前変更、または削除します。このパネルではタブ間を移動することもできます。タブをクリックして、タブの外観を確認します。
タブを管理する方法:
- タブパーツをクリックします。
- 「タブを管理」をクリックします。
- 該当するタブにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - このタブでの操作を名前を変更、削除、または複製から選択します。
空白のタブを追加する場合:
このパネルの下部にある「新しいタブを追加」をクリックします。

タブをデザインする
ページのスタイルに合わせてタブパーツをパーソナライズしましょう。タブメニューと、タブのコンテンツを表示するコンテナをデザインできます。
ヒント:
タブメニューは、通常時、ホバー、選択中の 3種類の状態でデザインできます。


タブをデザインする方法:
- タブパーツをクリックします。
- Editor X 上部にある「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」タブ
 をクリックします。
をクリックします。 - ドロップダウンからデザインしたいパーツを選択します:
- メニューコンテナ:このコンテナにはタブメニューが表示されます。
- タブ:メニューに表示されるタブです。
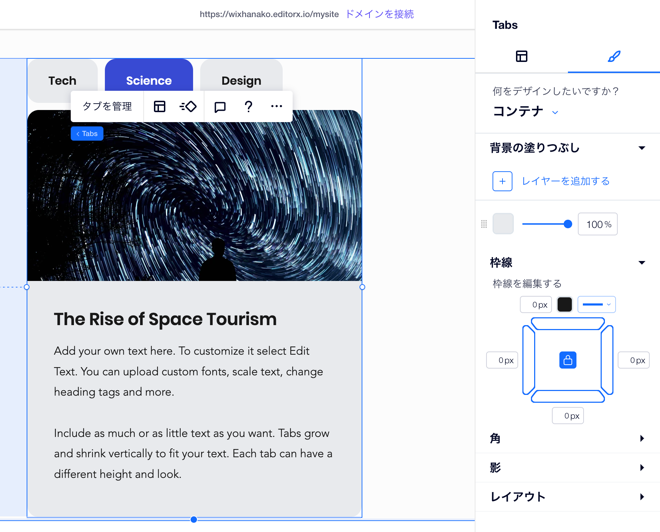
- コンテナ:各タブのコンテンツを表示するコンテナです。
- 利用可能なデザインオプションを使用します:
- 背景の塗りつぶし:色、グラデーション、または画像の背景を適用します。複数の背景レイヤーを追加して、不透明度を調整することができます。
- 枠線:枠線を追加して、サイトページとのコントラストを作成します。デザインと色を選択し、幅を設定します。
- 角:角の表示方法を選択します。各角を個別に調整して、丸くしたり、四角くしたりすることができます。
- 影:影を追加すると、クールな 3D 効果が得られます。サイズ、表示、角度などを設定して、インパクトを与えることができます。
- レイアウト:周囲の余白を調整して、サイズを変更します。ロックアイコン
 を有効または無効にして、各辺を個別に調整したり、同じ余白にしたりすることができます。
を有効または無効にして、各辺を個別に調整したり、同じ余白にしたりすることができます。 - テキスト:メニューに表示されるタブ名のスタイルと書式を設定します。フォント、サイズ、色などを変更できます。
注意:
利用可能なオプションは、デザインするパーツ(例: メニューコンテナ、タブまたはコンテナ)によって異なります。

既定のタブの選択する
既定のタブは、訪問者に最初に表示されるタブです。訪問者にまず見てもらいたいタブを既定として設定することができます。
ヒント:
「タブを管理」パネルでは、現在の既定のタブの横にチェックマークアイコンが表示されます。

既定のタブを設定する方法:
- タブパーツをクリックします。
- 「タブを管理」をクリックします。
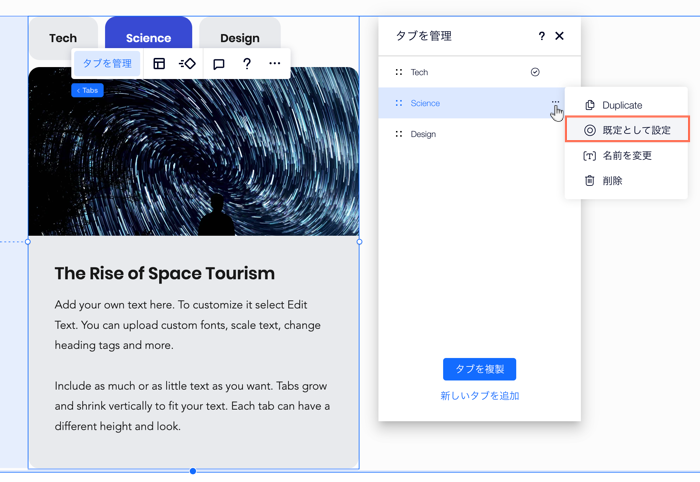
- 該当するタブにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「既定として設定」をクリックします。

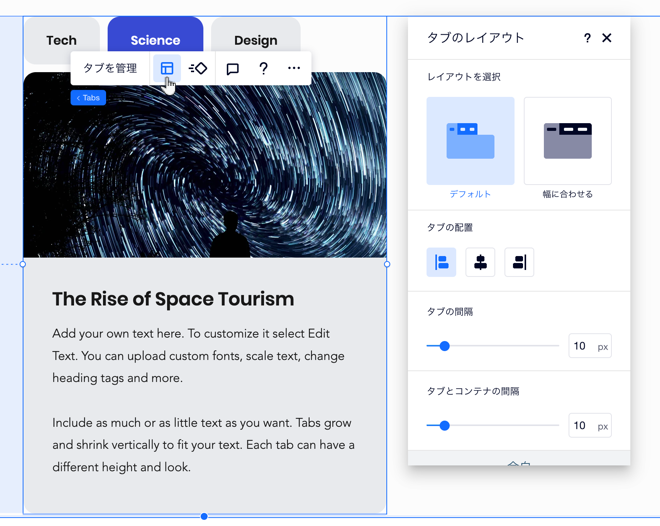
タブのレイアウトを調整する
タブパーツのレイアウト、スペース、余白をカスタマイズして、思い通りの形で表示させることができます。タブの数が多い場合は、メニューでの表示方法を決めることもできます。スクロールして残りのタブが表示されるようにするか、すべてが収まるようにメニューに行を追加します。
タブのレイアウトを調整する方法:
- タブパーツをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 利用可能なオプションを使用してレイアウトを調整します:
- レイアウトを選択:タブメニューをどの程度引き延ばすかを決定します:
- デフォルト:メニューはパーツの幅に合わせて引き延ばされません。メニューは左揃え、中央揃え、または右揃えにできます。
- 幅に合わせる:メニューはパーツの幅に合わせて引き延ばされます。メニュー上のテキストを左揃え、中央揃え、または右揃えにできます。
- タブの間隔:スライダーをドラッグして、メニューのタブ間の間隔を変更します。
- タブとコンテナの間隔:メニューと各タブのコンテンツを表示するコンテナとの間の間隔を変更します。
- 横方向の余白:メニュータブの左右の余白を調整します。
- 縦方向の余白:メニュータブの上下の余白を調整します。
- 収まらないタブの表示方法:メニューに収まらないタブの表示方法を選択します:
- スクロール:訪問者はメニューをスクロールしてすべてのタブを表示できます。
- 折り返し:他のタブに合わせて別の行が追加されます。次に、スライダーを使用して行間の間隔を調整します。
- タブの表示順:メニューのタブを左から右に、または右から左に表示します。
- レイアウトを選択:タブメニューをどの程度引き延ばすかを決定します: