Editor X:セクションをピン留めまたはスティッキーに設定する
読了時間:3分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
ページの特定のセクションに注目してもらいたいですか?訪問者が上下にスクロールしてもスクロール効果が表示されるようにスクロールエフェクトを追加しましょう。「固定」エフェクトを使用してセクションを上部、下部、または側面に固定するか、上部からの距離を設定してセクションをページに「スティック(貼り付け)」させます。
この記事では、下記の項目について説明します:
固定スクロールエフェクトを追加する
訪問者がスクロールダウンしても、固定されたセクションは定位置に留まります。セクションはページの上部、下部、または側面に固定することができ、隣接するセクションと重ねるかどうかを決めることができます。
注意:
ピン留めエフェクトを適用するには、セクションがすべてのブレイクポイントで、ページの少なくとも 1つの端(上、下、右端、左端)に接する必要があります。
マスターセクションの場合は、それを表示するすべてのページでこのように配置されていることを確認してください。
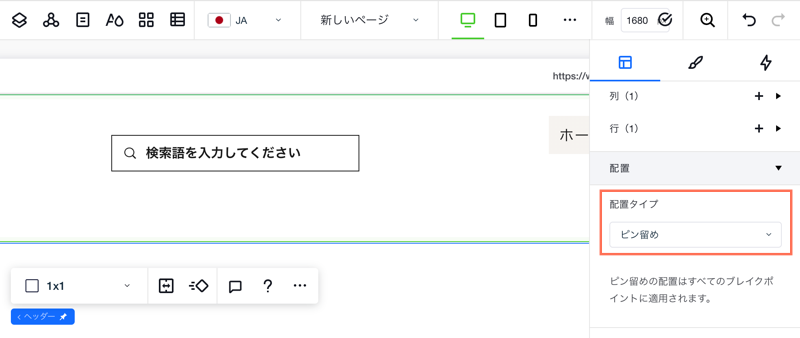
固定スクロールエフェクトを追加する方法:
- エディタ内でセクションをクリックします。
- 要素設定パネル
 で「位置」をクリックします。
で「位置」をクリックします。 - 「配置タイプ」ドロップダウンをクリックし、「ピン留め」を選択します。
既定では、ピン留めされたセクションはその下のセクションと重なっています。

ピン留めされたヘッダーに問題がある場合:
ピン留めされたヘッダーの高さを変更すると、ページに空白ができることがあります。この一時的な問題が発生している場合は、こちらをクリックして詳細をご確認ください。
スティッキーなスクロールエフェクトを追加する
スティッキーなスクロールエフェクトを追加することで、訪問者にセクションを常に表示することができます。最初、訪問者にはページ内で配置した位置にセクションが表示されますが、スクロールダウンするとそのセクションは画面に「スティック」します。
スティッキーなスクロールエフェクトを追加する方法:
- エディタ内でセクションをクリックします。
- 要素設定パネル
 で「位置」をクリックします。
で「位置」をクリックします。 - 「配置タイプ」ドロップダウンメニューをクリックし、「スティッキー」を選択します。
- セクションがスティッキーになる位置(スクロール先)を選択します: 上、下、または下と上
- (オプション)オフセット値を入力して、セクションの上または下にスペースを作成します。
DOM 順序に関する注意事項:
デフォルトでは、セクションの順序を含むページの DOM 順序は自動的に整理されます。「スティッキー」なセクションを DOM 内で他のセクションの上に表示したい場合は、セクションを右クリックし、「アレンジ」を選択して「最前面へ移動」を選択します。

実際に動作を確認しましょう:
スティッキーなスクロールエフェクトは、プレビューもしくはライブサイトでのみ確認することができます。
スクロールエフェクトを削除する
セクションに追加したスクロールエフェクトはいつでも削除することができます。
セクションからスクロールエフェクトを削除する方法:
- エディタ内でセクションをクリックします。
- 要素設定パネル
 で「位置」をクリックします。
で「位置」をクリックします。 - 「配置タイプ」ドロップダウンメニューをクリックし、「既定」を選択します。