Editor X:サイトのコメントについて
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
Editor X サイトをチームで共同管理している場合は、コメント機能を使用してデザインプロセスを管理し、メンバーとのコミュニケーションを効率化してみましょう。ページ自体にコメントを追加したり、特定の要素にリンクさせてコメントを残すことができます。
下記をご確認ください:
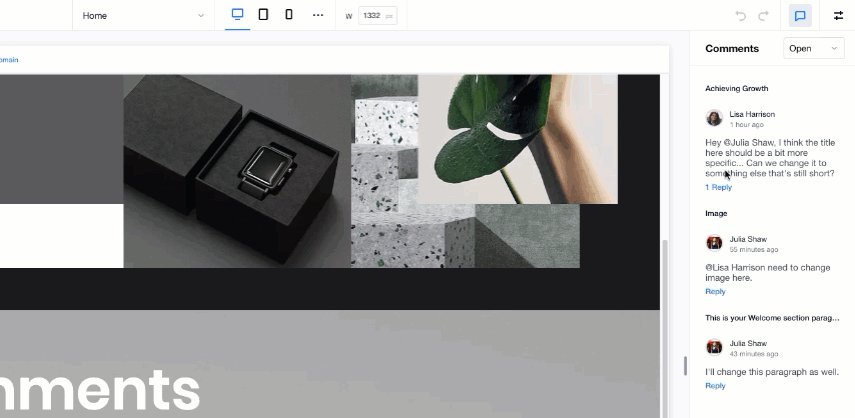
コメントパネルにアクセスする
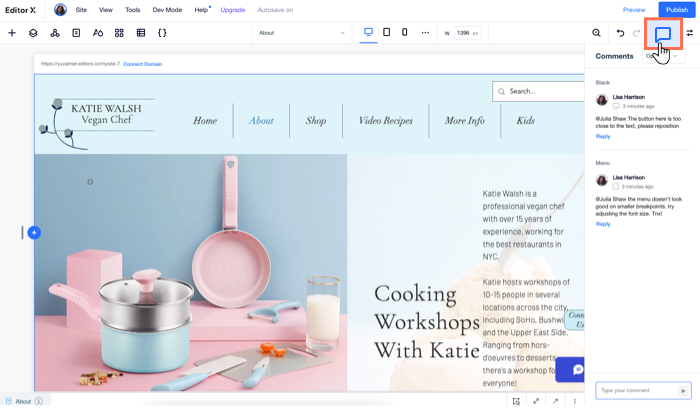
Editor X 右上で「コメント」アイコン  をクリックしてコメントパネルにアクセスします。
をクリックしてコメントパネルにアクセスします。
 をクリックしてコメントパネルにアクセスします。
をクリックしてコメントパネルにアクセスします。すべてのサイトページに固有のコメントパネルがあるため、コメントにはそのページに特化した内容を残すことができます。コメントには投稿者と投稿日に加え、進行中のディスカッションがある場合にはその返信数が表示されます。

コメントでメンションされた場合はメール通知が届き、その中の「コメントを表示」をクリックすることで直接コメントにアクセスすることができます。

新しいコメントを追加する
コメントを追加する際は、コメント欄のすぐ下にあるツールを使用して、内容をより分かりやすくすることができます:
- テキストを太字
 または下線付き
または下線付き  にします。
にします。 - 箇条書き
 を追加します。
を追加します。 - 画像またはファイルを添付
 して、他のメンバーがプレビューしたり、ページに追加したり、ダウンロードしたりできるようにします。
して、他のメンバーがプレビューしたり、ページに追加したり、ダウンロードしたりできるようにします。
コメントを入力する際に @ マークを入力し、チームのメンバーにメンションすることもできます。
コメントをフィルターする
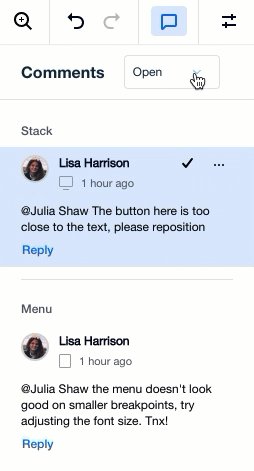
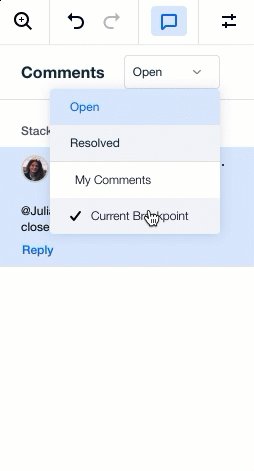
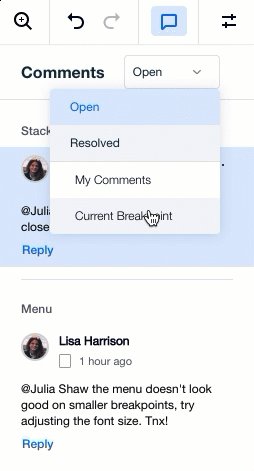
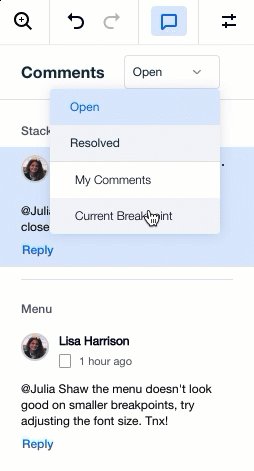
コメントパネルでは、コメントをフィルターして見やすく表示させることができます。パネル右上のドロップダウンメニューを使用して、ビューをさらに絞り込みます:
- 開く:未解決のコメントを開きます。
- 解決済み:すでに解決済みのコメント。
- マイコメント:あなたに直接関連するコメント。これには、自身で追加したコメントとあなたへのメンションを含む他のコメントの両方が含まれます。
- 現在のブレイクポイント:現在表示しているブレイクポイント(例:デスクトップ、モバイルなど)にのみ関連するコメント。

ブレイクポイント全体でのコメント
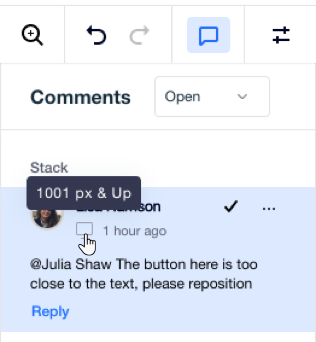
各コメントの横には、コメントの投稿者が実際に閲覧していた特定のブレイクポイント(例:デスクトップ、モバイルなど)を示すアイコンが表示されます。アイコンにマウスオーバーすると、そのブレイクポイントの正確なピクセル範囲が表示されます。

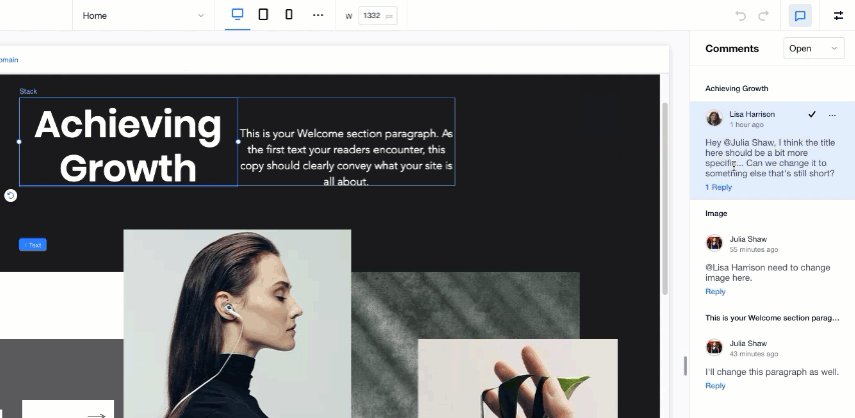
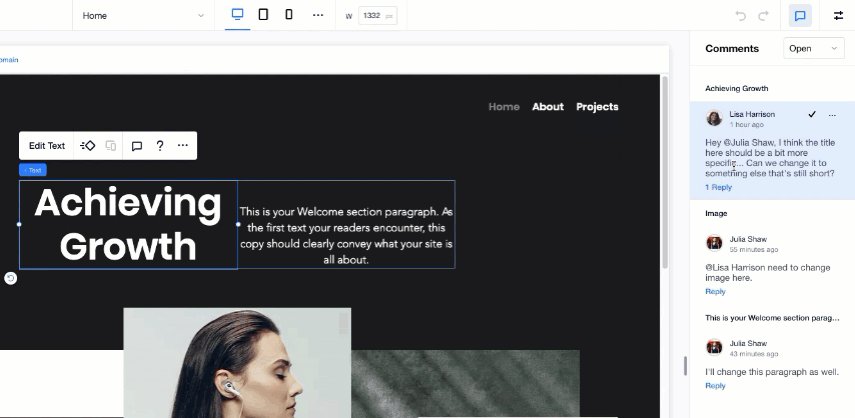
要素固有のコメント
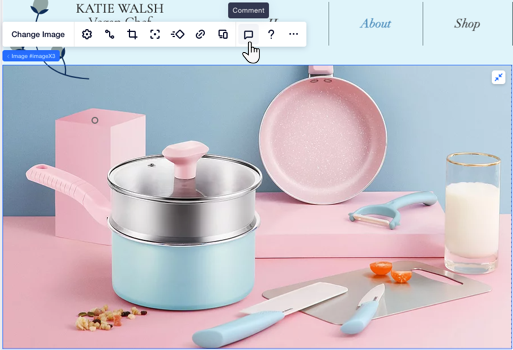
新しいコメントを追加する際は、ページ全体に関連するものか、1つの要素だけに関連するものかを選択することができます。画面サイズによっては要素のデザインが異なる場合があるため、コメント時に対象を指定することで、他のメンバーにコメントの内容をより正確に把握してもらえるようになります。

コメントが要素に関連している場合、その要素名は追加されたコメントの上に表示されます。コメントをクリックすると、該当するブレイクポイントの要素に自動的にリダイレクトされます。

もっと詳しく知りたい場合:
Editor X アカデミーのサイトのコメントに関するレッスンをご覧ください。(英語のみ)