Editor X:アドバンス横型メニューを使用する
読了時間:5分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
アドバンス横型メニューは Editor X が提供する高度なナビゲーション要素で、ユニークなカスタマイズオプションがたくさんあります。このメニューはニーズに合わせてカスタマイズし、各エリアのレイアウトやデザインを調整することができます。

この記事では、下記の項目について説明します:
アドバンス横型メニューを追加する
希望の見た目に合ったアドバンス横型メニューを選択しましょう。ニーズに合わせてデザインをカスタマイズし、このパーツに表示するメニューを選択することができます。サイトの他の場所に表示される既存のメニュー、またはこのコンテキスト専用のカスタムメニューが選択可能です。
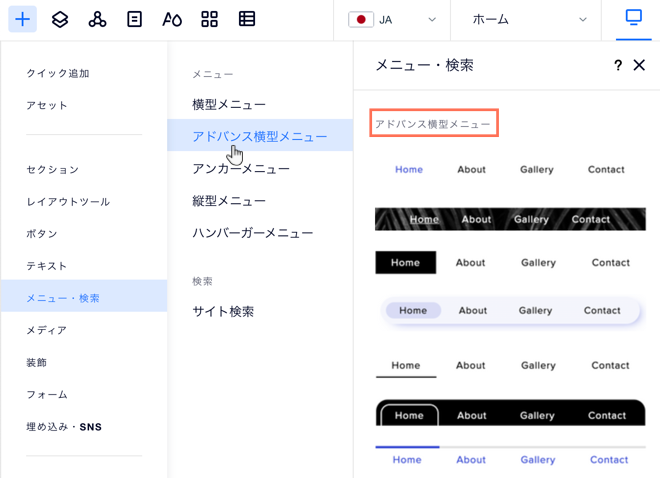
アドバンス横型メニューを追加する方法:
- Editor X 上部にある「追加」
 をクリックします。
をクリックします。 - 「メニュー・検索」をクリックします。
- 「アドバンス横型メニュー」をクリックします。
- 該当するメニューをページ上の希望する場所にドラッグ&ドロップします。
- (オプション)カスタムページで新しいメニューを作成します:
- 「メニューを管理」をクリックします。
- 「表示するメニューを選択」下のドロップダウンをクリックします。
- 「サイトメニューを管理」をクリックします。
- 下部にある「+メニューを追加」をクリックして、カスタムメニューを作成します。

アドバンス横型メニューをデザインする
要素設定パネルから、アドバンス横型メニューのすべての要素(メニュー / サブメニューコンテナ、およびメニュー / サブメニューアイテム)をデザインできます。
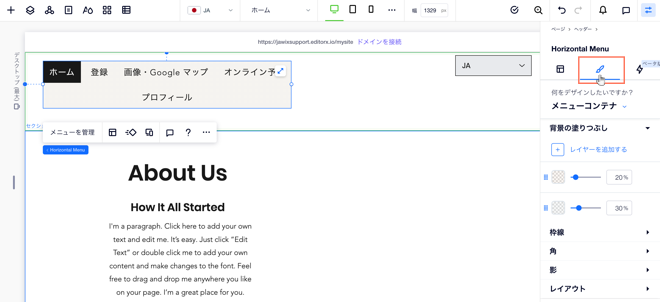
メニューをデザインする方法:
- アドバンス横型メニューをクリックします。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」タブ
 をクリックします。
をクリックします。 - 「何をデザインしたいですか?」下でオプションを選択します :
- メニューコンテナ
- メニューアイテム
- サブメニューコンテナ
- サブメニューアイテム
- 利用可能なオプションを使用してメニューをデザインします。以下の操作が可能です:
- 背景の塗りつぶしにレイヤーを追加し、各レイヤーの不透明度を調整します。
- テキストの書式とスタイルを設定します。
- 枠線を追加して、メニューのその領域を目立たせます。
- メニュー / サブメニューの角を丸くします。
- 影を追加して、メニューまたはそのアイテムを強調します。
- メニューまたはそのアイテムの周りの余白を調整します。
ヒント:
メニューとサブメニューアイテムは、通常時、ホバー、現在のページ(訪問者がメニューまたはサブメニューに表示されているページを開いているときなど)の状態に応じてデザインできます。

アドバンス横型メニューのレイアウトを調整する
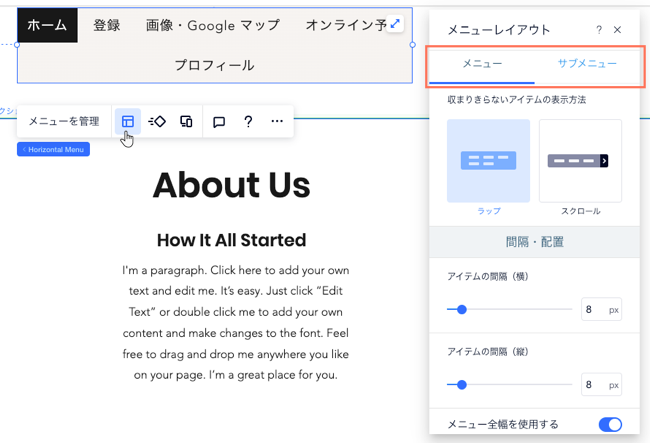
メニューとサブメニューのレイアウトを調整して、希望通りの見た目にします。収まらないメニューアイテムの表示方法(ラップまたはスクロール)とサブメニューの展開方向(フライアウトまたは列)を選択できます。また、間隔や余白などを制御することもできます。
メニューのレイアウトを調整する方法:
- アドバンス横型メニューをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 「メニュー」または「サブメニュー」から作業する領域を選択します。
- メニューとサブメニューのレイアウトを必要に応じて調整します。利用可能なオプションの詳細については、以下をクリックしてください:
メニューレイアウトオプション
サブメニューレイアウトオプション