Editor X:アコーディオンを追加・カスタマイズする
読了時間:5分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
アコーディオンパーツを使用すると、小さなスペースに多くのコンテンツを表示することができます。訪問者がアイテムを展開したり折りたたんだりできるようにすることで、長いリストをスクロールすることなく、必要な情報を簡単に見つけてもらうことができます。

この記事では、下記の項目について説明します:
アコーディオンパーツを追加する
お好きなアコーディオンデザインを選択して始めましょう。アコーディオンの各アイテムをパーソナライズして、コンテンツを表示することができます。必要なパーツを追加し、コンテナ内で自由に整理できます。
アコーディオンパーツを追加する方法:
- Editor X 上部にある「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「アコーディオン」をクリックします。
- 好きなアコーディオンをページにドラッグします。
- 各アコーディオンアイテムのコンテンツを編集します:
- エディタでアコーディオンパーツをクリックします。
- 「アイテムを管理」をクリックします。
- 編集したいアイテムをクリックします。アイテムが開き、現在表示されている内容を確認できます。
- アイテムに必要なパーツや情報を追加します。

アコーディオンのアイテムを追加・管理する
アコーディオンパーツ内に表示されるアイテムを管理します。コンテンツにさらにアイテムを追加したり、新しいタイトルを付けたり、表示順序を変更したりすることができます。
アコーディオンのアイテムを追加・管理する方法:
- エディタでアコーディオンパーツをクリックします。
- 「アイテムを管理」をクリックします。
- アイテムにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「複製」、「名前を変更」または「削除」のうち、このアコーディオンアイテムについて行いたい操作を選択します。
ヒント:
- パネル下部の「アイテムを追加」をクリックして、新しい空白のアイテムを追加します。
- アイテムの順序を変更することができます。アイテムの横にある「並び替え」アイコン
 を押しながら、希望の場所にドラッグします。
を押しながら、希望の場所にドラッグします。

アコーディオンの開閉方法を選択する
訪問者がページを読み込んだときのアコーディオンの外観を決定します。すべてのアイテムを開いて情報に簡単にアクセスしたり、閉じてシンプルな外観にしたりすることができます。訪問者が同時に複数のアイテムを開くことができるかどうかも選択できます。
アコーディオンの開閉方法を選択する方法:
- エディタでアコーディオンパーツをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「デフォルトの状態を選択」下でオプションを選択します:
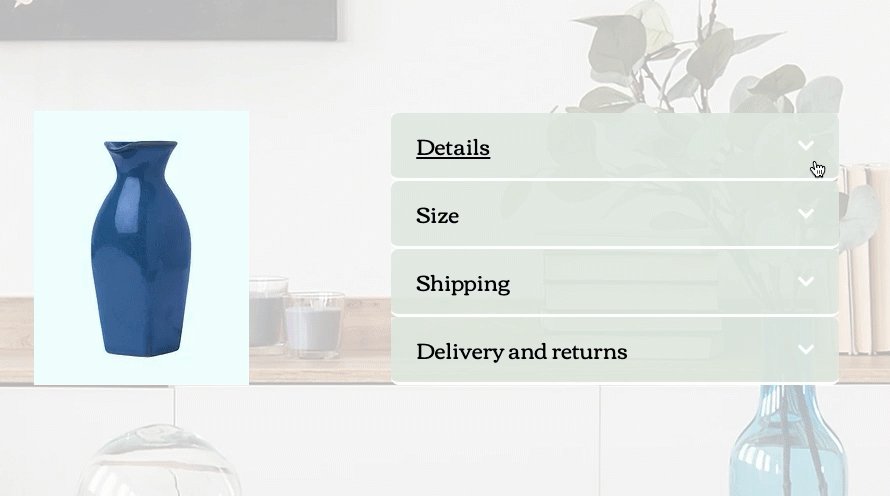
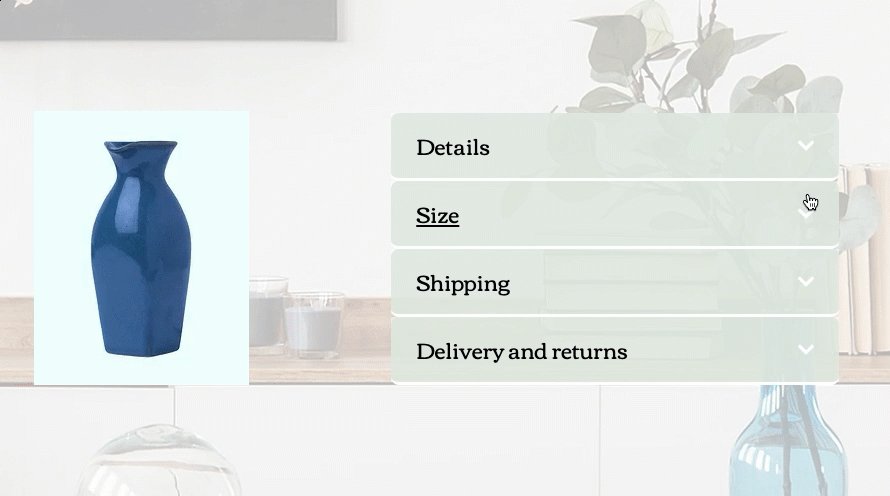
- すべてのアイテムを閉じる:訪問者には最初に閉じられたアコーディオンのアイテムが表示され、どのアイテムを展開して続きを読むかを選択できます。
- 最初のアイテムを開く:他のアイテムが閉じている間、訪問者には一番上のアイテムのコンテンツが表示されます。
- すべてのアイテムを開く:ページが読み込まれると、訪問者にはすべてのアイテムのコンテンツが表示されます。
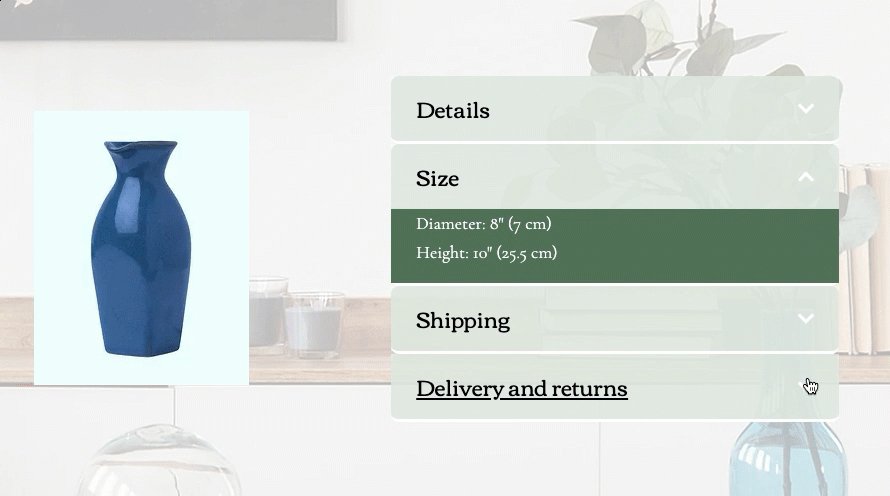
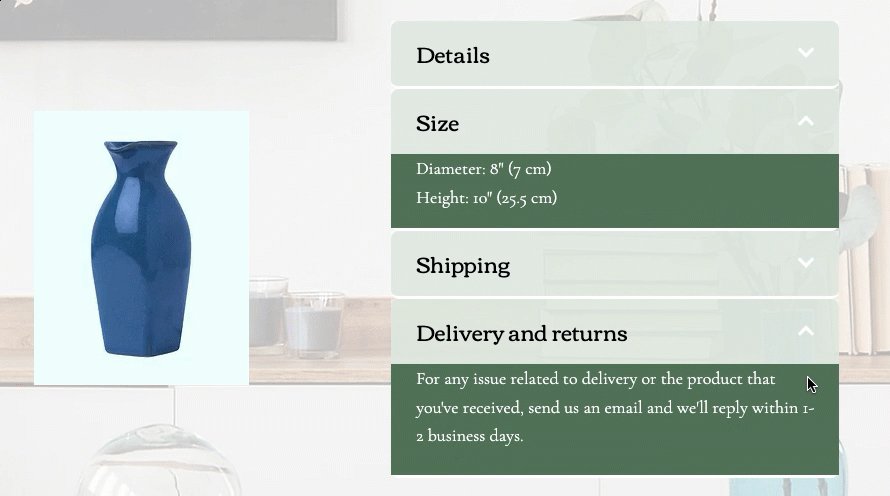
- 「複数の開いているアイテムを許可する」トグルをクリックします:
- 有効:訪問者は、アコーディオン内でアイテムをいくつでも開くことができます。
- 無効:訪問者は一度に 1つのアイテムのみ開くことができます。
- (オプション)訪問者がアイテムをクリックして開いたときに表示されるトランジションエフェクトを追加します。

アコーディオンをデザインする
ページの他の部分と調和するように、アコーディオンのあらゆる部分をデザインすることができます。アイテムのタイトル、各アイテムの内容を表示するコンテナ、またはアイテムのスペース全体(タイトルとコンテナを含む)をカスタマイズします。
アコーディオンをデザインする方法:
- エディタでアコーディオンパーツをクリックします。
- Editor X 上部にある「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」タブ
 をクリックします。
をクリックします。 - ドロップダウンからデザインしたいものを選択します:
- タイトル:アイテムのタイトルです。訪問者がタイトルにマウスオーバーしたときの見た目が変わるように、タイトルをデザインすることができます。
- コンテナ:各アイテムの内容を表示するコンテナです。
- アコーディオンアイテム:アコーディオンアイテムのスペース全体を制御します(タイトルとコンテナを含む)。
- 利用可能なオプションを使用して、さまざまな背景、フォント、角、枠線などを選択します。

アコーディオンのレイアウトを調整する
必要に応じてアコーディオンパーツのレイアウトを調整します。アイテムタイトルの配置、余白、位置、および各タイトルの横に表示されるアイコンを選択できます。
アコーディオンのレイアウトを調整する方法:
- エディタでアコーディオンパーツをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - アコーディオンパーツのレイアウトを調整します:
- アイコンを選択:アイテムタイトルの横に表示されるアイコン(矢印または プラスアイコン)を選択します。
- アイコンの位置: アイコンをタイトルの左側または右側のどちらに表示するかを決定します。
- タイトルの余白:スライダーをドラッグして、アイテムタイトルの周囲に横方向および縦方向の余白を追加します。

ヒント:
各アイテムには 1x1 のグリッドが設定されており、必要に応じて調整できます。行と列を追加して、ピクセル単位まで正確なレイアウトを作成しましょう。