Editor X:Lottie アニメーションファイルを追加・カスタマイズする
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
Lottie ファイルは、Editor X サイトに追加できる高画質のアニメーションです。URL からアニメーションをインポートしたら、必要に応じてサイズを変更し、連続ループで再生するかどうかを決定できます。
この記事では、下記の項目について説明します:
始める前に:
アニメーションをインポートするには、LottieFiles アカウントが必要です。
LottieFiles からアニメーションをインポートする
必要な数だけ Lottie アニメーションをインポートしてデザインを盛り上げることができます。Editor X に Lottie アニメーション要素を追加したら、アニメーションの URL を「設定」パネルに貼り付けて、ページ上でどのように表示されるかを確認します。
Lottie アニメーションをインポートする方法:
- Editor X 上部の「要素を追加」
 をクリックします。
をクリックします。 - 「埋め込み・SNS」をクリックします。
- 「Lottie アニメーション」をクリックします。
- 「Lottie アニメーション」下の要素をページ上の希望の場所にドラッグします。
- (別のタブで)LottieFiles からアニメーションの URL をコピーします:
- LottieFiles アカウントにログインします。
- アニメーションを選択します。
- 「Lottie Animation URL」下にあるコピーアイコン
 をクリックします。
をクリックします。
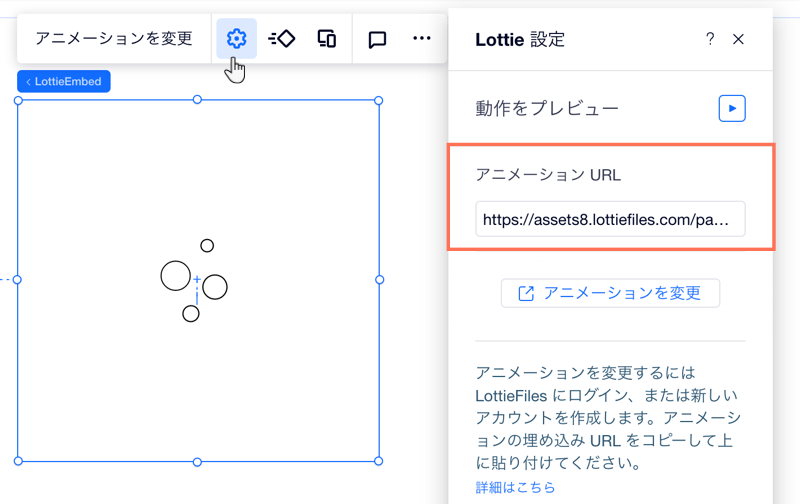
- Editor X にアニメーションの URL を貼り付けます:
- エディタで Lottie アニメーション要素をクリックします。
- 「設定」アイコン
をクリックします。
- 「アニメーション URL」下に URL を貼り付けます。
- キーボードの Enter キーを押します。
次のステップ:
設定パネルの上部にある「動作をプレビュー」をクリックして、アニメーションの再生方法を確認します。

ブレイクポイントを操作する:
Lottie アニメーションのサイズは、ブレイクポイントごとにカスタマイズできるので、どの画面でも理想的に表示されます。
Lottie アニメーションを変更する
Lottie アニメーションを変更したい場合は、要素の設定パネルで新しい URL を貼り付けることで簡単に変更できます。
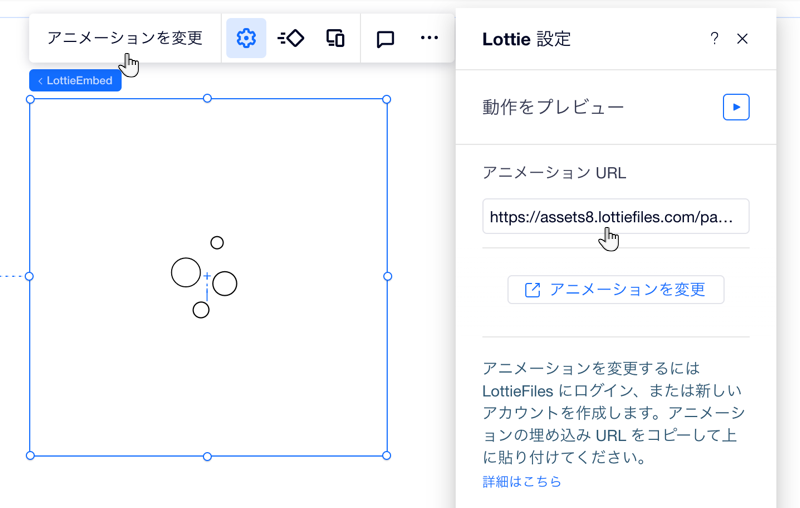
アニメーションを変更する方法:
- Editor X で Lottie アニメーションをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「アニメーション URL」下に新しいアニメーションの URL を貼り付けます。

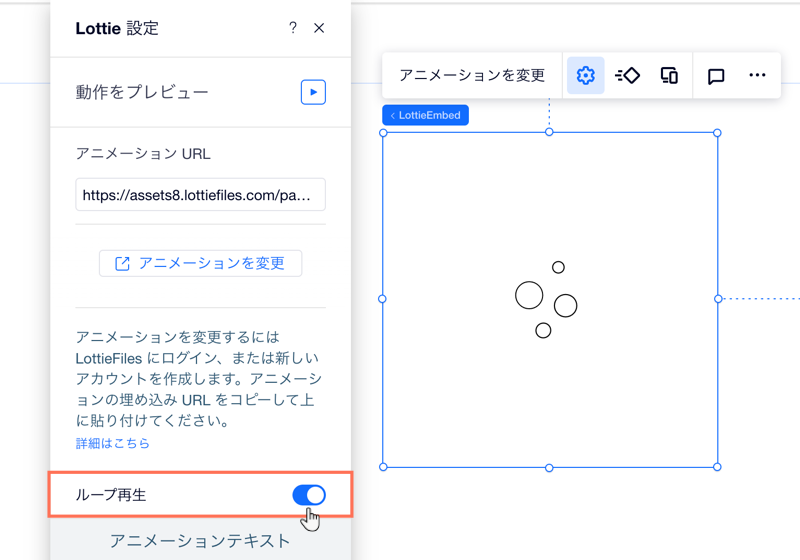
アニメーションがループ再生するように設定する
Lottie アニメーションの再生方法を 1回だけにするか、ループ再生にするかを選択できます。
アニメーションの再生方法を設定する方法:
- Editor X で Lottie アニメーションをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「ループ再生」の横にあるトグルをクリックして、オンとオフを切り替えます。

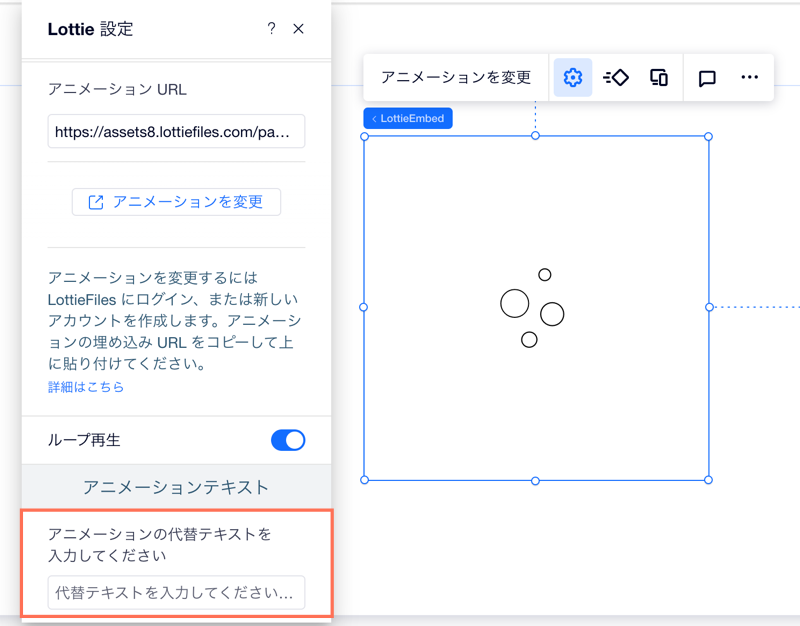
Lottie アニメーションに代替テキストを追加する
アニメーションに代替テキストを追加する方法:
- Editor X で Lottie アニメーションをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「アニメーションの代替テキストを入力してください」下にテキストの説明を入力するか、貼り付けます。
- キーボードの Enter キーを押します。