Editor X:マスターセクションを使用する
読了時間:7分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
マスターセクションを使用すると、コピー&ペーストすることなく、同じコンテンツを複数のページに簡単に表示することができます。任意のセクションをマスターとして設定し、追加するページを選択することができます。マスターセクションに加えた変更は、マスターセクションが表示されるすべてのサイトページに適用されます。

ヒント:
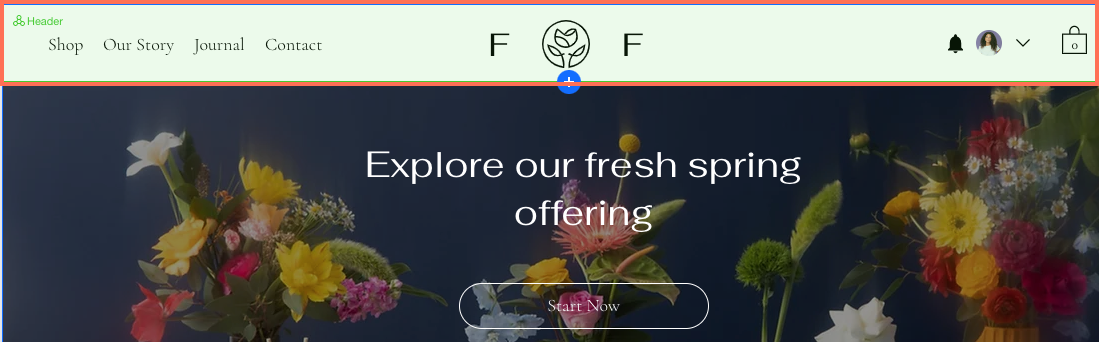
マスターセクションにマウスオーバーすると、緑色でオーバーレイ表示されるため、すぐにマスターセクションかどうかを見分けることができます。
この記事では、下記の項目について説明します:
マスターセクションを設定する
サイトには、デフォルトですべてのページに表示されるマスターヘッダーとマスターフッターが設けられています。ただし、それら以外のセクションを複数のページに表示したい場合は、他のセクションをマスターとして設定することができます。
マスターセクションとして設定できるセクション
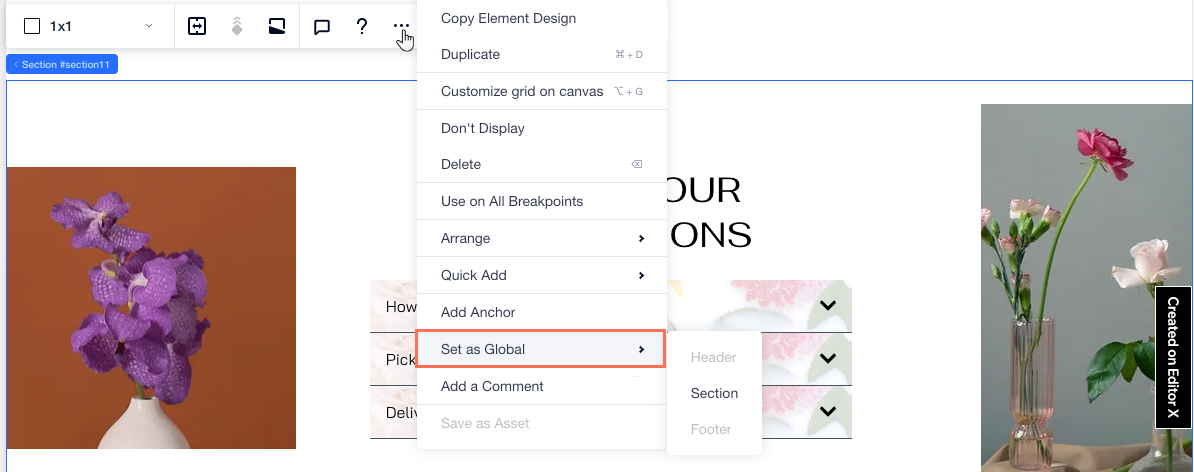
マスターセクションを設定する方法:
- Editor X で該当するセクションをクリックします。
- 「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「マスターセクションに設定」をクリックします。
- 該当するオプションを選択します:
- ヘッダー:ページの上部に表示されるセクション。
- セクション:ページの中央(ヘッダーとフッターの間)に表示されるセクション。
- フッター:ページの下部に表示されるセクション。
- マスターセクションの名前を入力します。

マスターヘッダーまたはマスターフッターを設定するオプションが表示されない場合
オプションがグレーで表示されている場合は、同じ位置に別のセクションがあることを意味します。他のセクションが表示されない場合は、「非表示」に設定されている可能性があります。
セクションをマスターヘッダーまたはマスターフッターとして設定するには、そのセクションをページの上部または下部に移動させます:
- Editor X 上部で「レイヤー」
 をクリックします。
をクリックします。 - マスターとして設定するセクション横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - オプションを選択します:
- 上に移動:マスターヘッダーとして設定する場合。
- 下に移動:マスターフッターとして設定する場合。
- 上または下に移動するオプションがグレーで表示されるまで、手順 2~3 を繰り返します。
- もう一度、セクションをマスターヘッダーまたはマスターフッターとして設定します。
マスターセクションを管理する
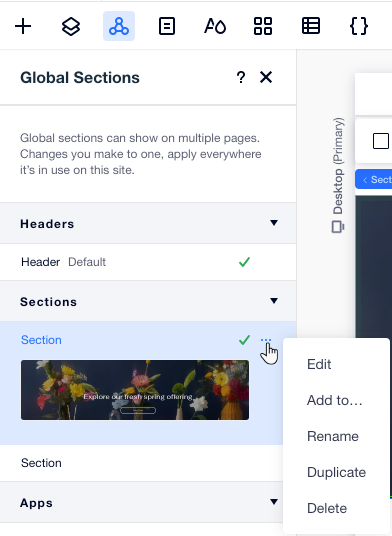
Editor X の上部で「マスターセクション」アイコン  をクリックすると、サイトのすべてのマスターセクションを表示することができます。このパネルから、マスターセクションの名前を変更したり、複製または削除したり、マスターセクションが表示されていないページにマスターセクションを追加したりすることができます。
をクリックすると、サイトのすべてのマスターセクションを表示することができます。このパネルから、マスターセクションの名前を変更したり、複製または削除したり、マスターセクションが表示されていないページにマスターセクションを追加したりすることができます。
 をクリックすると、サイトのすべてのマスターセクションを表示することができます。このパネルから、マスターセクションの名前を変更したり、複製または削除したり、マスターセクションが表示されていないページにマスターセクションを追加したりすることができます。
をクリックすると、サイトのすべてのマスターセクションを表示することができます。このパネルから、マスターセクションの名前を変更したり、複製または削除したり、マスターセクションが表示されていないページにマスターセクションを追加したりすることができます。マスターセクションを管理する方法:
- Editor X の上部で「マスターセクション」
 をクリックします。
をクリックします。 - マスターセクションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 次に実行する内容を選択します:
- 編集:マスターセクションのコンテンツ、デザイン、レイアウトを編集します。
注意:変更を加えると、このマスターセクションが表示されるすべてのサイトページに適用されます。 - ページに追加:このマスターセクションを複数のサイトページに追加します。
- 名前を変更:マスターセクションの名前を変更します。
- 複製:マスターセクションのコピーを作成します。これは、既存のデザインを複製したい場合に便利です。
- 削除:不要なマスターセクションを削除します。
注意:これにより、サイトからこのマスターセクションが削除されます。
- 編集:マスターセクションのコンテンツ、デザイン、レイアウトを編集します。

別のページにマスターセクションを表示する
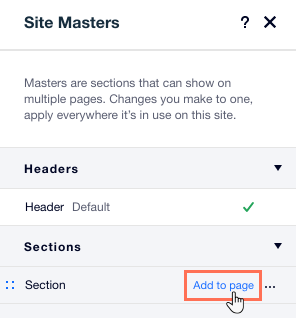
セクションをマスターとして設定したら、それを他のサイトページに追加します。「マスターセクション」パネルでは、現在のページに表示されているセクションの横にチェックマーク  が表示されます。ここで、表示されていないセクションを確認して、ページにそのセクションを追加することができます。
が表示されます。ここで、表示されていないセクションを確認して、ページにそのセクションを追加することができます。
 が表示されます。ここで、表示されていないセクションを確認して、ページにそのセクションを追加することができます。
が表示されます。ここで、表示されていないセクションを確認して、ページにそのセクションを追加することができます。
始める前に:
「マスターセクション」パネルでセクションをクリックして、ページに追加する前にプレビューを確認します。

別のページにマスターセクションを表示する方法:
- マスターセクションを追加したいページに移動します。
- Editor X の上部で「マスターセクション」
 をクリックします。
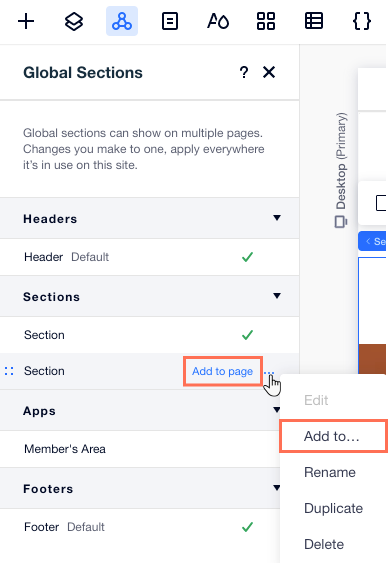
をクリックします。 - マスターセクションを追加する場所を選択します:
- 現在のページに追加する:該当するセクションにマウスオーバーし、「ページに追加」をクリックします。
- 複数のページに追加する:
- 該当するセクションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「追加」をクリックします。
- 該当するページの横にあるチェックボックスを選択します。
- 「適用」をクリックします。
- 該当するセクションにマウスオーバーし、「その他のアクション」アイコン
- マスターセクションをページの適切な場所に移動させます:
- Editor X 上部で「レイヤー」
 をクリックします。
をクリックします。 - セクションを希望の場所にドラッグします。
- Editor X 上部で「レイヤー」

ヒント:
マスターヘッダーまたはマスターフッターは、常にページの上部または下部に表示されます。ただし、その他のマスターセクションは、すべてのページで好きな場所に配置することができます。
特定のページからマスターセクションを切り離す
マスターセクションに変更を加えると、マスターセクションが表示されるすべてのサイトページにそれが適用されます。他のページに影響を与えず、特定のページのセクションにのみ変更を加えたい場合は、そのページからマスターセクションを切り離すことができます。
この場合、マスターセクション自体はサイトに残りますが、そのページとマスターセクションとの繋がりが解除され、ページ上の通常のセクションとして扱われるようになります。
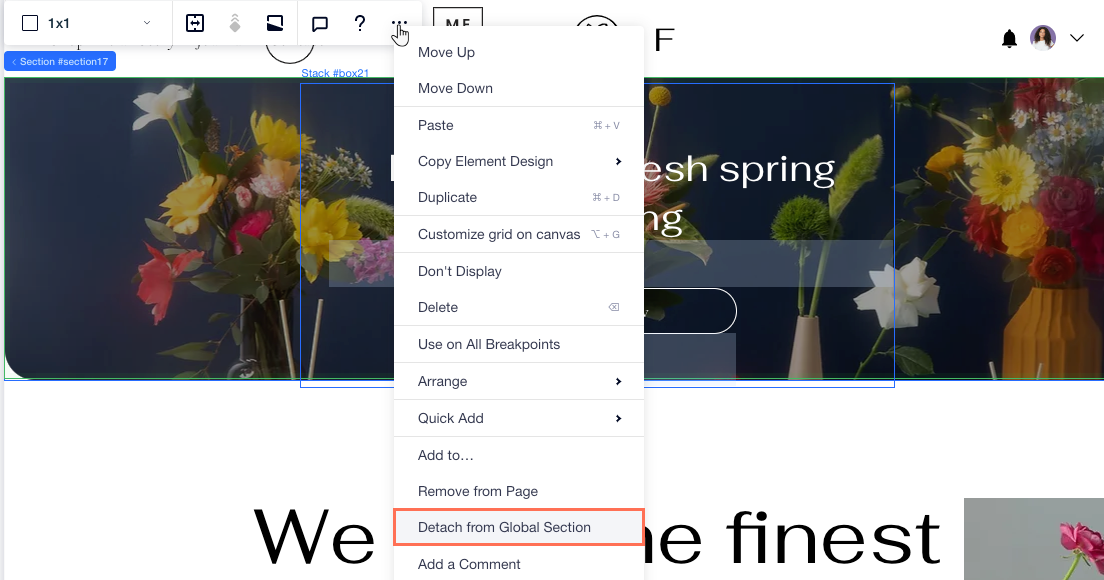
特定のページからマスターセクションを切り離す方法:
- Editor X で該当するセクションをクリックします。
- 「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「マスターセクションから切り離す」をクリックします。

マスターセクションを画面に固定する
マスターセクションを画面に固定すると、横向きのセクションであっても縦向きのセクションであっても、訪問者がページをスクロールした際に、常にそのセクションが同じ位置に表示されるようになります。これは、たとえばメニューやバナーを常に訪問者に表示させたい場合に最適です。
注意:
画面への固定は、ページの上部、下部、左端、または右端にあるマスターセクションにのみ適用することができます。