Editor X:ソーシャルバーを追加・カスタマイズする
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
ソーシャルバーは、SNS アカウントをフォローすることで、訪問者があなたのビジネスに関わるよう促します。 Facebook、Instagram、Pinterest、またはその他の関連プラットフォームにページへのリンクを追加します。

こちらをご参照ください:
ソーシャルバーを追加
訪問者が簡単に気付く場所にソーシャルバーを設置しましょう。たとえば、マスターヘッダーやマスターフッターに追加して、常に表示されるようにします。
ソーシャルバーを追加する方法:
- エディタ左上で「追加」
 をクリックします。
をクリックします。 - 「メニュー」をクリックします。
- 「ソーシャルバー」をクリックします。
- ソーシャルバーをサイト上の希望する場所にドラッグします。
次の手順に従ってください。
ソーシャルバーには、必要に応じてカスタマイズできるデフォルトのアイコンがあります(後述の「ソーシャルリンクを設定する」を参照)。

ヒント:
固定スクロール効果をソーシャルバーに追加すると、常に画面に表示されます。詳細はこちらをご覧ください。
ソーシャルリンクを設定する
ソーシャルバーをサイトに追加したら、SNS アカウントに基づいて表示するアイコンを選択します。必要に応じて、以下の手順に従っていつでもリンクを変更できます。
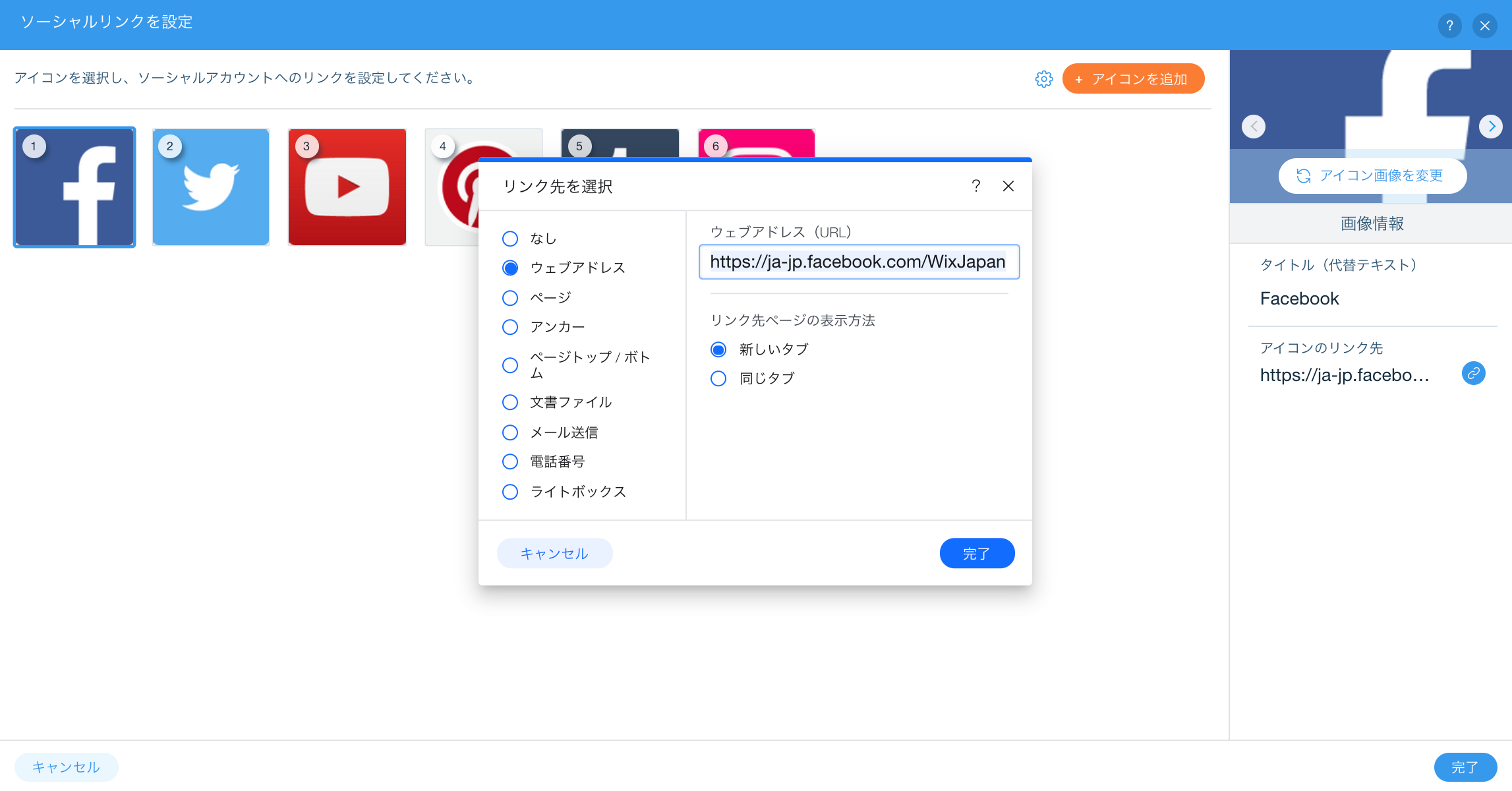
ソーシャルバーリンクを設定する方法:
- エディタでソーシャルバーを選択します。
- 「ソーシャルリンクを設定」をクリックします。
- 次のいずれかの方法でリンクを設定します:
SNS リンクを変更する
アイコンを変更する
新しいアイコンとリンクを追加する
アイコンを削除する

ソーシャルバーのレイアウトをカスタマイズする
ソーシャルバーのレイアウトと外観をカスタマイズします。SNS アイコンのサイズを変更し、アイコン間の間隔を調整し、横向きまたは縦向きに表示することができます。
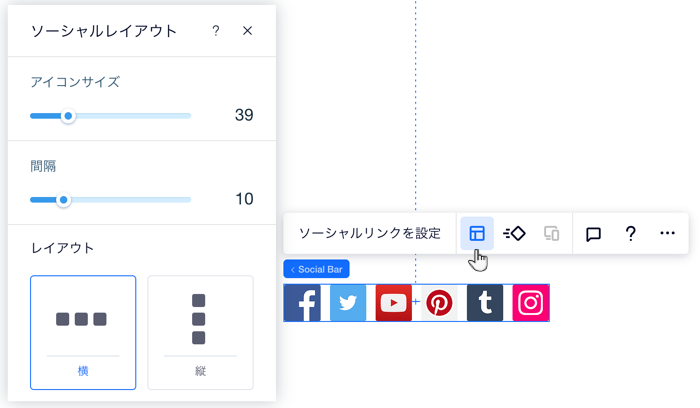
レイアウトをカスタマイズする方法:
- エディタでソーシャルバーを選択します。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 以下の操作を実行して、レイアウトをカスタマイズします:
- 「アイコンサイズ」下のスライダーをドラッグして、アイコンの大きさを調整します。
- 「間隔」下のスライダーをドラッグして、アイコン間の間隔を調整します。
- ソーシャルバーを横に表示するか、縦に表示するかを選択します。

アイコンを反転または回転させる場合:
「要素設定」パネル  で「回転」横に別の角度(例:180)を入力して、アイコンを反転または回転させます。
で「回転」横に別の角度(例:180)を入力して、アイコンを反転または回転させます。
 で「回転」横に別の角度(例:180)を入力して、アイコンを反転または回転させます。
で「回転」横に別の角度(例:180)を入力して、アイコンを反転または回転させます。 をクリックして削除します。
をクリックして削除します。