Editor X:カスケードルールでブレイクポイント全体をデザインする
読了時間:3分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
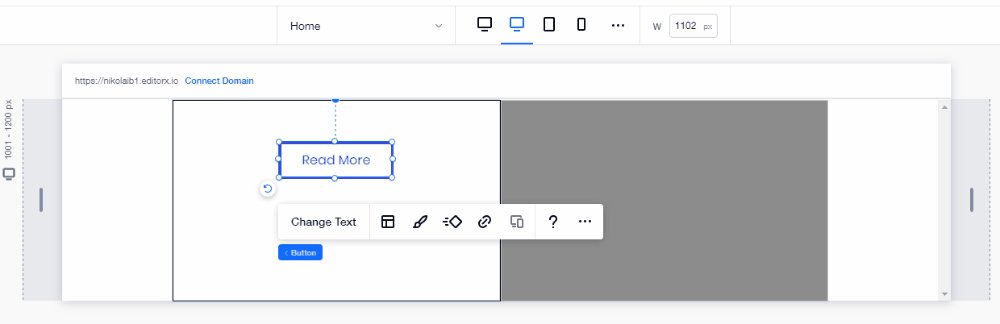
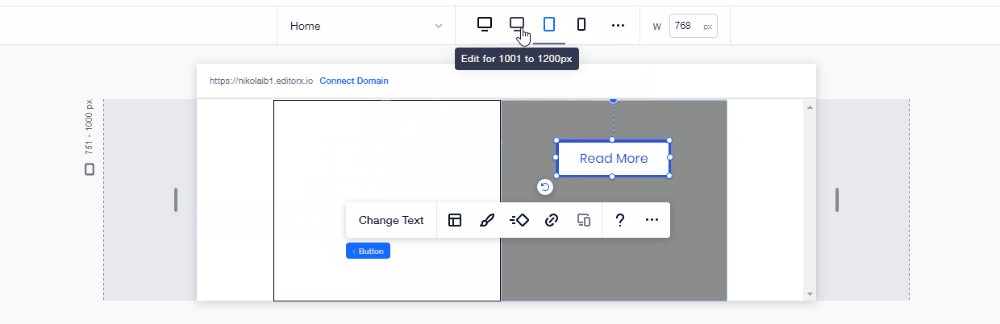
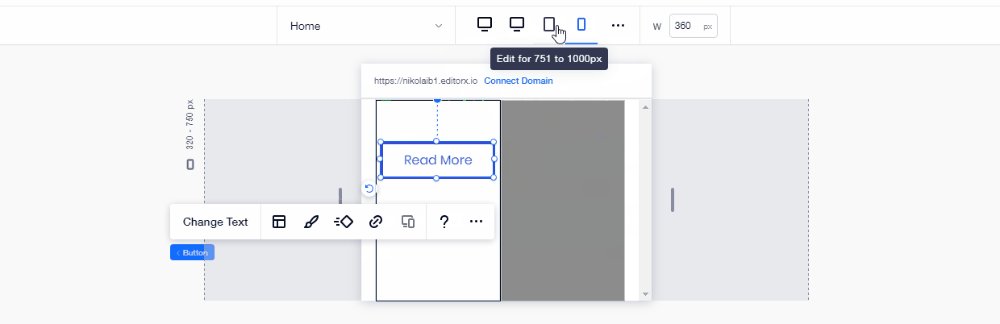
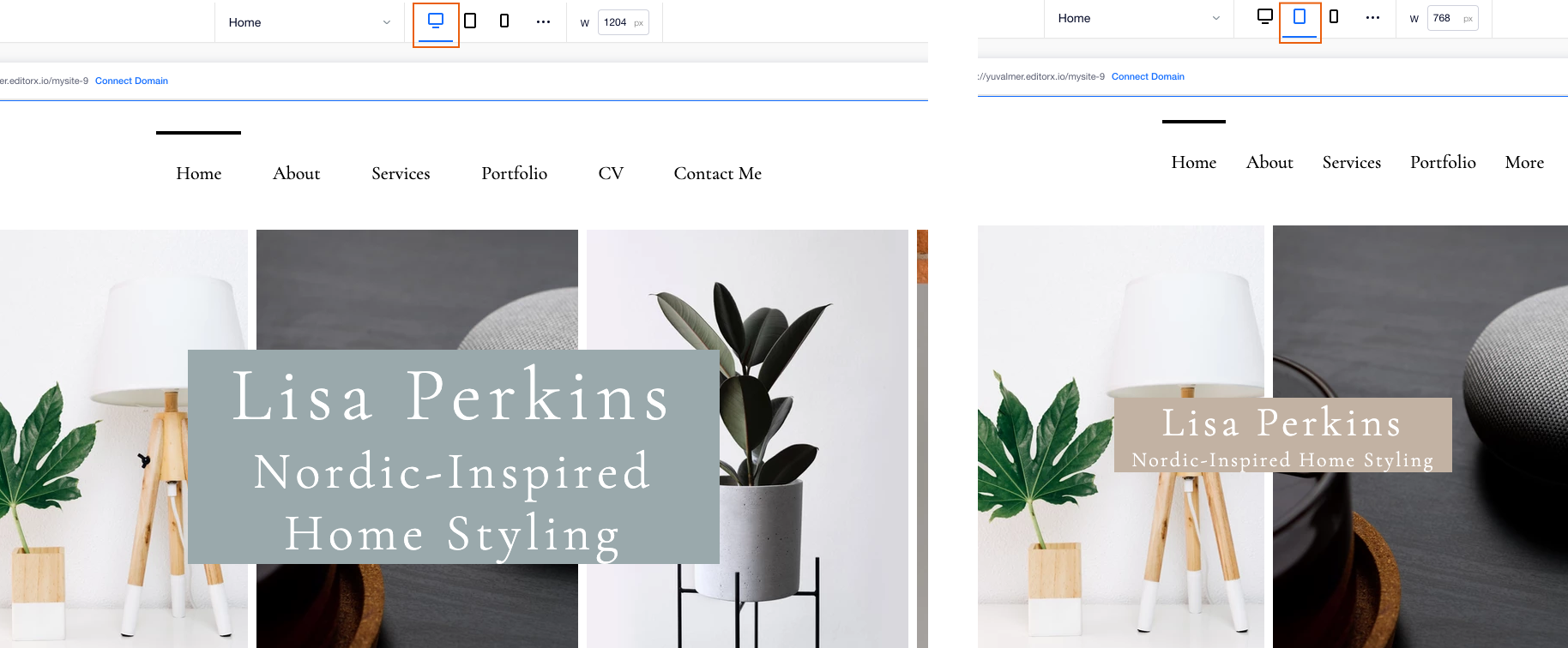
Editor X では、異なるブレイクポイント(例:デスクトップ、タブレット、モバイル)に合わせてデザインすることができます。ブレイクポイントを使用すると、画面サイズの特定の範囲に合わせて要素のデザインとレイアウトをカスタマイズできるので、常に見栄えの良いサイトにすることができます。
サイトの構造とデータはすべてのブレイクポイントで同じですが、ブレイクポイントごとに正確にデザインをカスタマイズできます。
下記をご確認ください:
カスケードデザイン
Editor X では、ブレイクポイント間でカスケードの概念が使用されます。つまり、変更はカスケードダウンします。最大のブレイクポイントで行った変更は、小さなブレイクポイントにまで及びますが、小さなブレイクポイントに変更を加えても、大きなブレイクポイントには影響しません。
たとえば、最大のブレイクポイントで紫色になるようにデザインされたボタンは、残りのブレイクポイントでも自動的に紫色になります。
これはサイトの構築時に便利な機能です。通常、最大のブレイクポイントのデザインから始めて、小さなブレイクポイントに合わせてデザインを調整します。

すべてのブレイクポイントに適用される変更
次の変更は、すべてのブレイクポイントに自動的に適用され、特定のビューポートにはカスタマイズできません:
- データ:ページのコンテンツを編集する際は、そのデータを効果的に編集しています。たとえば、ページ上の画像リンクやソースの変更です。
- 構造:ページの階層内のパーツの場所への変更。たとえば、要素を別の親コンテナに移動すると、要素の構造が変更され、すべてのブレイクポイントに反映されます。

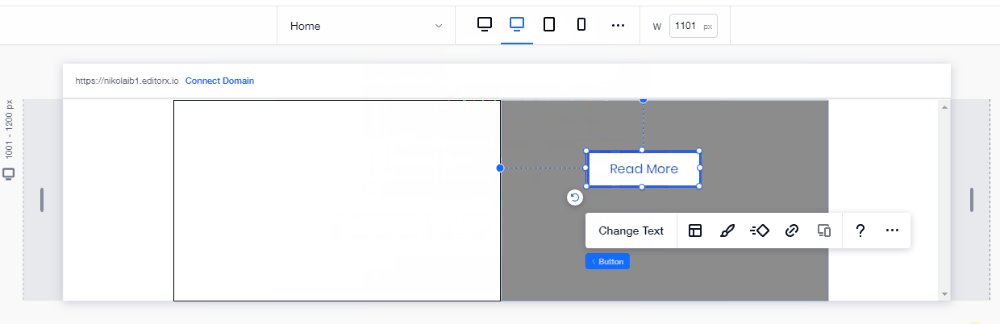
ブレイクポイントを使用してオーバーライドを作成する
オーバーライドは、特定のブレイクポイントで要素のデザインを変更したときに発生します。つまり、その上の大きなブレイクポイントからデザイン値を引き出さなくなることを意味します。
特定のビューポートで異なる外観にするために、要素に行える調整がいくつかあります。(例:オーバライド)
- デザイン:色、枠線、フォントなど、要素のプロパティを変更します。
- レイアウト:ページまたは親コンテナ内の要素の位置とサイズを変更します。これには、ドッキング、パディング、マージンも含まれます。
レイアウトとデザインのオーバーライドを作成する際は小さなブレイクポイントにも影響します。(カスケードデザインを参照)

要素のデザインをすべてのブレイクポイントに適用する
要素のデザインまたはレイアウトを変更する場合は、新しいデザインまたはレイアウトをすべてのブレイクポイント(より大きなブレイクポイントを含む)に適用するように選択できます。
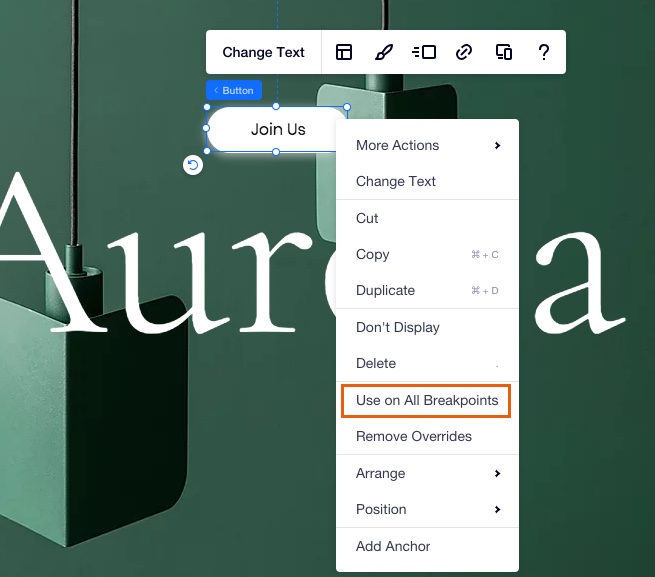
要素のデザインをすべてのブレイクポイントに適用する方法:
- デザインした要素を右クリックします。
- 「全ブレイクポイントで使用」をクリックします。

ブレイクポイントでデザインの変更を元に戻す
オーバーライドはいつでも削除し、要素のデザインまたはレイアウトプロパティを最大のブレイクポイントのプロパティにリセットできます。
小さいブレイクポイント上の要素のプロパティは影響を受けません。影響を受けるのは元に戻す要素を含むブレイクポイントだけです。
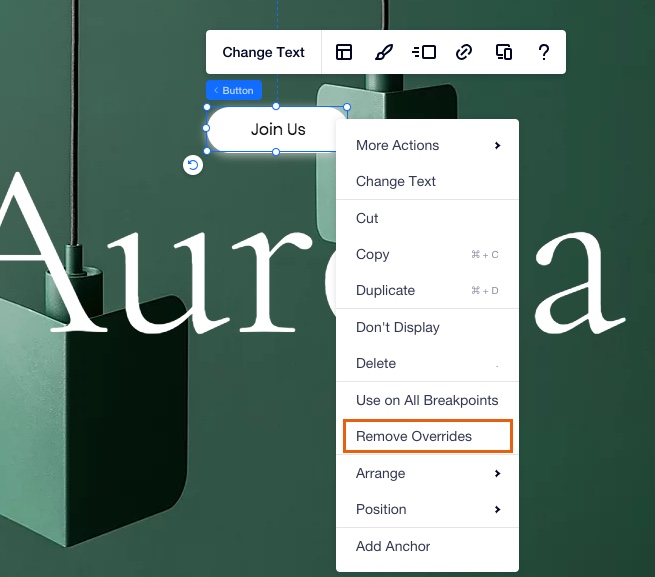
デザインの変更を元に戻す方法:
- 削除またはオーバーライドしたい要素を右クリックします。
- 「変更を削除」をクリックします。

さらに学ぶ: