Eat by Wix:アプリでサイトをカスタマイズする
5分
Eat by Wix アプリでレストランの外観や機能をカスタマイズし、顧客に最も関連性の高い情報を提供しましょう。オンライン注文と予約セクション、ヘッダーに「今すぐ注文」へのショートカット、料理のギャラリーを追加して、顧客に注文を促しましょう。
アプリでサイトをカスタマイズするにはどうすればよいですか?
重要:
この記事では、Eat by Wix アプリでレストランのパーツをカスタマイズする方法について説明します。一般的な機能のカスタマイズ方法はこちら(例:ヘッダー、ナビゲーションタブなど)。

この記事では、以下の項目について説明します:
注文と予約のセクションを追加する注文・予約のセクションを追加する
Eat by Wix アプリでサイトに注文セクションを追加して、顧客がワンクリックで食事を注文できるようにしましょう。予約セクションを追加すると、顧客はモバイルアプリから直接レストランの席を予約することもできます。
重要:
Eat by Wix アプリにネット注文と予約を追加する前に、デスクトップのダッシュボードから両方の機能を有効にする必要があります。レストランにネット注文と座席予約を追加する方法を確認しましょう。
オンライン注文と予約セクションを追加する方法:
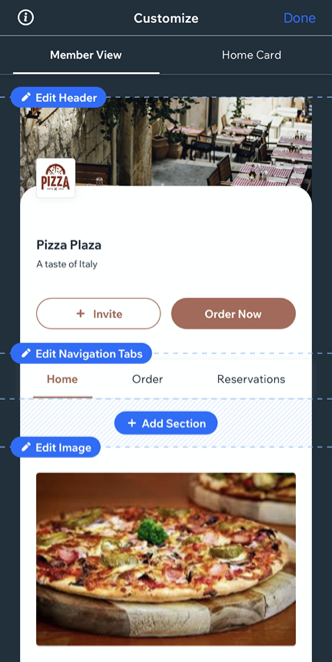
- 「+セクションを追加」をタップします。
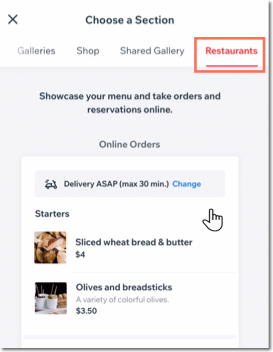
- セクションをスクロールして「レストラン」をタップします。

- 追加するセクションを選択します:
- ネット注文:顧客はメニューを表示し、Eat by Wix アプリから注文することができます。
- 予約:顧客は Eat by Wix アプリから席を予約できます。
- 「セクションタイトル」下にセクションのタイトルを入力します。
注意:セクションのタイトルを非表示にする場合は、トグルをオフにしてください。 - 「追加」をタップします。
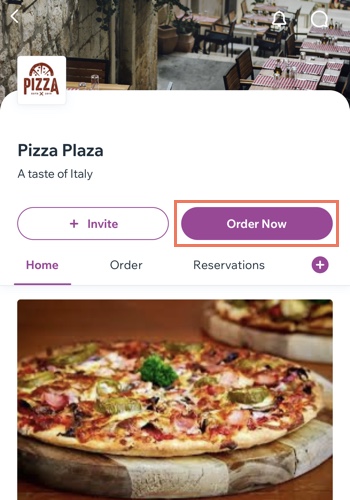
ヘッダーに「注文する」ボタンを追加する
Eat by Wix のサイトのヘッダーに「今すぐ注文」ボタンを追加して、サイトにアクセスするとすぐに顧客の注意を引くことができます。

ヘッダーに「注文する」ボタンを追加する方法:
- 上部の「ヘッダーを編集」をタップします。
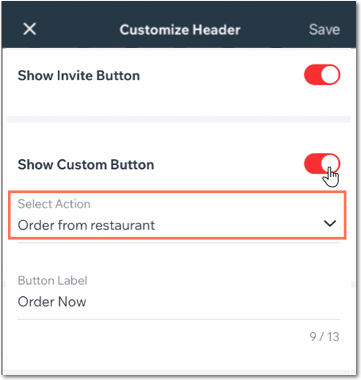
- スクロールダウンして「カスタムボタンを表示」トグルを有効にします。
- 「アクションの選択」ドロップダウンをタップし、「レストランから注文」を選択します。

- 「ボタンラベル」下のヘッダーボタン内に表示されるテキストを編集します。
- 右上の「保存」をタップします。
ヒント:
カスタム注文ボタンを特定のナビゲーションタブに追加することもできます。
ギャラリーで料理を紹介する
美味しい料理のギャラリーを追加して、顧客に注文を促しましょう。ダッシュボードのすべての写真が自動的にギャラリーに表示されます。ダッシュボードから写真を並べ替えたり、更新したりできます。
ギャラリーを追加する方法:
- ギャラリーを追加したいタブに移動し、「+セクションを追加」をタップします。
- 「パーツ」タブをタップします。
- 「コンテンツ」をタップします。
- ギャラリーのセクションタイトルを編集します。
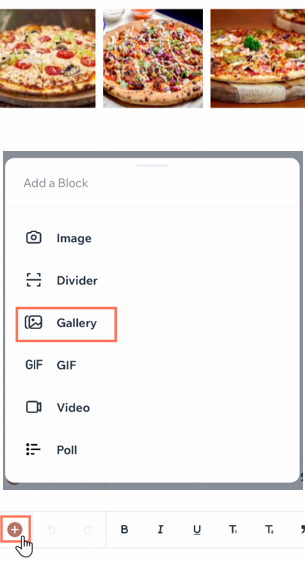
- 左下の「追加」アイコンをタップします。
- 「ギャラリー」をタップします。

- 端末またはメディアマネージャーからメディアをアップロードします。
- 完了したら、右上の「公開する」をタップします。
- 「追加」をタップします。
ヒント:
手順 3 で単独の画像や動画を追加することもできます。
レストランの情報と表示設定を管理する
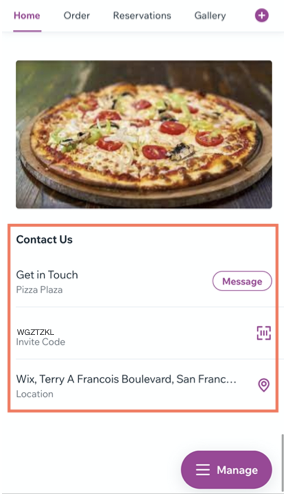
サイトに「お問い合わせ」セクションを追加した場合は、モバイル端末からレストランを閲覧している顧客に表示する情報を選択します。

レストランの情報と表示設定を管理する方法:
- 「お問い合わせ」セクションに移動し、セクション上の「お問い合わせを編集」をタップします。
注意:お問い合わせセクションをまだ追加していない場合は、「セクションを追加」をタップし、「基本設定」から「お問い合わせ」を追加します。 - 「セクションをデザイン」をタップします。
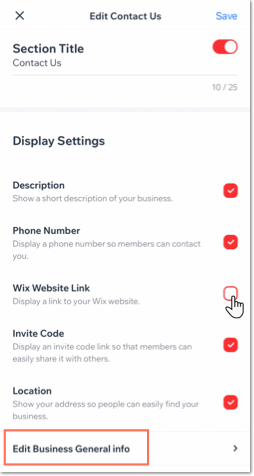
- 「表示設定」下で、見込み客に表示したい情報の横にあるチェックボックスを選択します:
- 詳細:レストランの簡単な説明。
- 電話番号:ビジネス用の電話番号。
- Wix サイトリンク:レストランサイトへのリンク。
- 招待コード:顧客が他の人とシェアできる共有コード。
- 所在地:レストランの所在地。
- (オプション)「ビジネス情報を編集」をタップして、メール、通貨、電話番号、場所などのレストランの主な情報を更新します。更新が完了したら、「保存」をタップします。

次のステップ:
これで、Eat by Wix アプリで顧客や潜在顧客をサイトに招待する準備が整いました。詳細はこちら


 をタップします。
をタップします。