CMS:訪問者にアップロードボタンで複数のメディアファイルのアップロードを許可する
読了時間:7分
重要:
プレビューでテストできる一部の機能は、現在一部のユーザーのみご利用いただけます。アップロードボタンで複数のメディアファイルのアップロードを正しくテストするには、ライブサイトを使用してください。
ページにアップロードボタンを追加して、サイト訪問者が一度に複数のメディアファイル(動画と画像ファイルのみ)をアップロードできるようにしましょう。
たとえば、ウェブサイトがアートに関するものである場合、アーティストからの複数の画像を提供してもらうことができます。レシピを共有するウェブサイトの場合、訪問者は料理の動画クリップを含む複数の動画をアップロードすることができます。
コレクションの「メディアギャラリー」フィールドタイプを使用して、ウェブサイト上で一度に複数のメディアファイルをアップロードできるよう設定できます。
注意:
現在、複数の動画または画像ファイルのみアップロードできます。
ページに既にアップロードボタンがある場合は、メディアギャラリーフィールドをコレクションに追加し、ボタンの設定を調整します:
既存のアップロードボタンを使用して、複数のメディアファイルを受け付ける手順は下記をご確認ください:
ヒント:
コレクションに Wix プロギャラリーを接続すれば、アップロードしたメディアファイルが表示されます。
ステップ 1 | コレクションを作成する
このコレクションに訪問者のメディアアップロードが保存されます。このコレクションをフォーム送信用に設定し、「メディアギャラリー」フィールドタイプを少なくとも1つは使用しておきましょう。
コレクションを作成する方法:
- エディタで CMS に移動します:
- Wix エディタ:エディタ左側で「CMS」
 をクリックします。
をクリックします。 - Editor X:Editor X 上部の「CMS」
 をクリックします。
をクリックします。
- Wix エディタ:エディタ左側で「CMS」
- 「コレクションを作成」をクリックします。
- コレクションの名前を入力します。(このコレクションには、訪問者が入力したコンテンツが保持されます。)
- 「コレクションのアイテム数」ドロップダウンをクリックし、「複数のアイテム(デフォルト)」を選択します。
- 「作成」をクリックします。
- 新しいコレクションでは、少なくとも1つのフィールドに「メディアギャラリー」フィールドタイプを使用してください。

- コレクションを閉じます。
ステップ 2 | アップロードボタンとデータセットを追加する
アップロードボタンとリンクされたデータセットを同時に追加できます。このステップでデータセットを追加することで、ステップ 1 で作成したコレクションを簡単に追跡できます。
新しいデータセット:
Wix Studio では、データセットを右側の要素設定パネルに移動させ、より使いやすくしました。Wix Studio の新しいデータセットについてはこちら
アップロードボタンとデータセットを追加する方法:
- 追加パネルに移動します:
- Wix エディタ:エディタ左側で「追加」をクリックします。
- Editor X:Editor X のトップバーより「要素を追加」をクリックします。
- 「入力欄」をクリックします。
- 「アップロードボタン」をクリックします。
- ボタンを選択し、ページ上にドラッグします。
- アップロードボタンをクリックし、「データに接続」アイコン
 をクリックします(Editor X の場合
をクリックします(Editor X の場合  )。
)。

- データセットを作成します。
- 「データセットを作成」をクリックします。
注意:サイトにすでにデータセットがある場合は、「データセットを接続」ドロップダウンをクリックし、「新しいデータセットを作成」を選択します。 - 「コレクションを選択」ドロップダウンをクリックし、手順 1 で作成したコレクションを選択します。
- (オプション)データセットの名前を編集します。
- 「作成」をクリックします。
- 「データセットを作成」をクリックします。
- 「ファイルの接続先」ドロップダウンをクリックし、ステップ 1 で設定したメディアギャラリーフィールドを選択します。
ステップ 3 | アップロードボタンを設定する
訪問者が複数のファイルをアップロードできるようにするには、アップロードボタンを正しく設定することが重要です。「対応ファイル形式」で「ドキュメント」または「音楽」を選択すると、アップロードできるファイルが 1つだけに制限されます。
アップロードボタンを設定する方法:
- 「アップロード」ボタンをクリックし、「設定」をクリックします。
- 「対応ファイル形式」ドロップダウンをクリックして、訪問者がサイトにアップロードできるファイルの種類(画像・動画、画像、または動画)を選択します。
- 「最大ファイル数」スライダーを、訪問者が一度にアップロードできる最大ファイル数に設定します。

- (オプション)「必須項目」チェックボックスを選択して必須項目にします。
- (オプション)「項目タイトル」(アップロードボタンの上に表示されるテキスト)を追加します。
- 「ボタンテキスト」にアップロードボタンに表示されるテキストを入力します。
- 「ボタンの下のテキスト」下でオプションを選択します:
- ファイル情報のみを表示:ファイルが選択されると、訪問者が選択したファイル名が表示されます。
- カスタムテキストのみを表示:このオプションを使用すると、正しいファイルサイズに関する情報(例:最大ファイルサイズは 10MB)などの情報テキストをボタンの下に追加できます。訪問者がファイルを選択すると、ファイル名が表示されます。
- 「アップロードされたファイルを表示」をクリックして、訪問者がアップロードしたファイルを表示します。
ステップ 4 | 送信ボタンを追加する
送信ボタンは、サイト訪問者が選択したファイルをサイトにアップロードするためにクリックするボタンです。オプションで「成功」および「失敗」メッセージを追加することをお勧めします。サイト訪問者に表示されるメッセージは一度に 1つのみであるため、ページ上ではこれらを重ねて配置できます。
送信ボタンを追加する方法:
- 追加パネルに移動します:
- Wix エディタ:エディタ左側で「追加」をクリックします。
- Editor X:Editor X のトップバーより「要素を追加」をクリックします。
- 「ボタン」をクリックします。
- ボタンを選択し、ページ上にドラッグします。
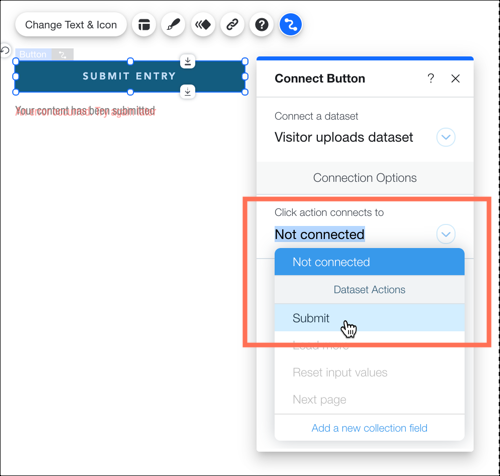
- 「テキストを変更」をクリックし、テキストを「送信」に変更します。
- 「データに接続」アイコン
 (Editor X の場合
(Editor X の場合  )をクリックします。
)をクリックします。 - 「データセットを接続」で、ステップ 2で作成したデータセットが選択されていることを確認します。
- 「クリックアクションの接続先」ドロップダウンをクリックして「送信」を選択します。

- (オプション)訪問者がファイルのアップロードを完了したときに表示される完了メッセージを追加します:
- 「+完了メッセージを追加」をクリックします。
- エディタで完了メッセージを選択し、メッセージを編集します。
- 完了メッセージをクリックし、表示したい場所にドラッグします。
- (オプション)ファイルのアップロードに失敗した場合に表示されるメッセージを追加します:
- 送信ボタンを選択し、「データに接続」アイコン
 (Editor X の場合
(Editor X の場合  )をクリックします。
)をクリックします。 - 「+失敗メッセージを追加」をクリックします。
- エディタで失敗メッセージを選択し、メッセージを編集します。
- 失敗メッセージをクリックし、表示したい場所にドラッグします。
- 送信ボタンを選択し、「データに接続」アイコン
- 「完了時の移動先」ドロップダウンをクリックして、オプションを選択します:
- キャンセル:訪問者はフォームを送信した後、このページにとどまります。
- リンク:訪問者はフォームを送信した後、別のページにリダイレクトされます。「リンクを選択」下で「選択」をクリックし、リンクを設定します。
お役に立ちましたか?
|
 をクリックします。
をクリックします。