CMS:複数アイテムの参照フィールドの操作する
読了時間:3分
続行する前に、1つのフィールドで複数のアイテムを参照することについてをご覧ください。
複数アイテムの参照フィールドを使用して、別のコレクションアイテムに関連する、1つのコレクションのアイテムを表示するマスター詳細ページを作成することができます。これを行うには、ページに2つのデータセットを設定します。1つはマスター用、もう1つは詳細用です。詳細データセットは、マスターデータセットと共有する複数アイテムの参照フィールドでフィルターします。これにより、詳細データセットには、マスターデータセットの現在のアイテムと一致するアイテムのみが含まれます。関連するアイテムを表示するには、ギャラリーまたはテーブルをフィルターされた詳細データセットに接続します。
複数アイテムの参照フィールドに要素を直接接続することはできませんのでご注意ください。
複数アイテムの参照フィールドに要素を直接接続することはできませんのでご注意ください。
いくつかの例を見てみましょう。
複数アイテムの参照フィールドについての記事には、映画と俳優の2つのコレクションがありました。複数アイテムの参照フィールドを使用して2つを接続し、それらの間に多対多の関係を作成しました。次に、これらのコレクションから動的アイテムページを作成します。1つはギャラリーに俳優を表示した映画を表示し、もう1つはテーブルに映画を表示した俳優を表示します。もちろん、ページにデータセットを追加してコレクションに接続し、通常のページを作成することもできます。
俳優ページから始めましょう。動的データセットは、ページが現在表示している俳優を管理するメインのデータセットです。
俳優が出演した映画を表示するには、別のデータセットを追加し、映画コレクションに接続する必要があります。次に、俳優コレクションを指定する複数アイテムの参照フィールドで映画データセットをフィルターします。つまり、映画データセットには、複数アイテムの参照フィールドに現在俳優が一覧表示されている映画のみが含まれます。
俳優が出演した映画を表示するには、別のデータセットを追加し、映画コレクションに接続する必要があります。次に、俳優コレクションを指定する複数アイテムの参照フィールドで映画データセットをフィルターします。つまり、映画データセットには、複数アイテムの参照フィールドに現在俳優が一覧表示されている映画のみが含まれます。

データセットを接続したので、ページをデザインします。俳優の情報を表示するには、テキスト要素と画像を俳優の動的データセットに接続します。映画を一覧表示するには、テーブルをフィルターされた映画データセットに接続します。下図をご覧ください。

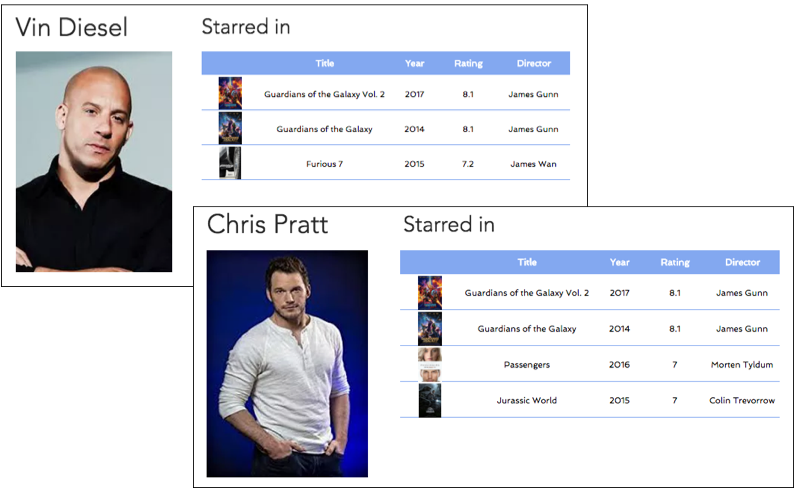
俳優の実際のページはこのようになります。

映画の動的ページで同様のことをします。この場合、映画データセットがメインのデータセットで、現在映画に出演する俳優のみが表示されるように、俳優データセットを追加してフィルターします。

テキスト要素と画像を映画データセットに接続し、ギャラリーをフィルターされた俳優データセットに接続します。

映画の実際のページはこのようになります。

お役に立ちましたか?
|