CMS:動的ページを使用して選択したカテゴリーのブログを表示する
5分
この記事内
- ステップ 1 | ブログカテゴリーに動的ページを追加する
- ステップ 2 | リピーターまたはテーブルを追加する
- ステップ 3 | 2つ目のデータセットとフィルターを追加して接続する
- ステップ 4 | リピーターまたはテーブルを接続する
動的ページを使用して、よりカスタマイズされたレイアウトで特定のカテゴリーのブログ記事を表示します。
動的ページオプションを使用すると、希望するカテゴリーのみを表示して、選択したブログ記事のプレビューと各ブログ記事への直接リンクを表示できます。動的ページには、ボタン、画像、またはメニューアイテムにリンクできる独自の URL があります。
メニューアイテムから直接他のページにリンクし、特定の情報(例:日付、執筆者)を表示し、ページに特定のコレクションを表示します。
重要:
動的ページを使用してブログカテゴリーを表示する場合、制限があることにご注意ください。サイト訪問者は、動的ブログページで記事のシェア、編集、フォローをすることができません。また、サイト訪問者はブログ記事を「いいね!」することもできません。
ステップ 1 | ブログカテゴリーに動的ページを追加する
ブログカテゴリーをホストする動的ページを追加します。
動的ページを追加する方法:
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「Wix アプリコレクション」をクリックします。
注意:「Wix アプリコレクション」が表示されない場合は、この機能を有効にしていることを確認してください。 - 「ブログ」下で「カテゴリー」にマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
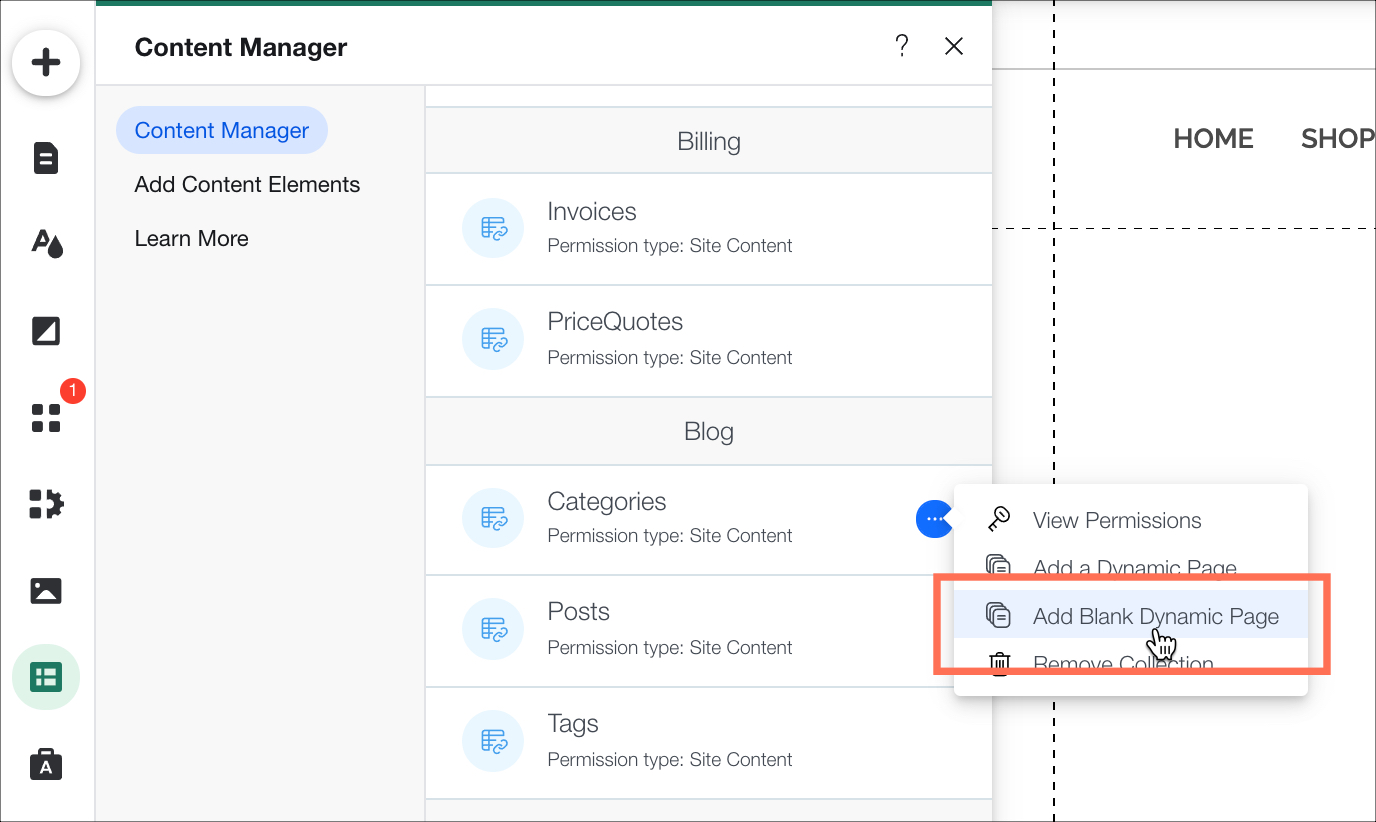
をクリックします。 - 「空白の動的ページを追加」をクリックします。

動的ページ URL で、コレクションの名前がページの動的値と一致することが確認できます。
こちらをクリックして手順を確認しましょう
ステップ 2 | リピーターまたはテーブルを追加する
リピーターまたはテーブルを使用して、ブログコレクションの表示方法を選択します。リピーターは、変更可能なレイアウトを使用してコレクションを表示します。たとえば、別のテキストボックス、画像、ボタンを追加することができます。テーブルにはコレクションも表示されますが、変更できないレイアウトが使用されています。
リピーターまたはテーブルを追加する方法:
- エディタ左側で「追加」
 をクリックします。
をクリックします。 - 「リスト」をクリックします。
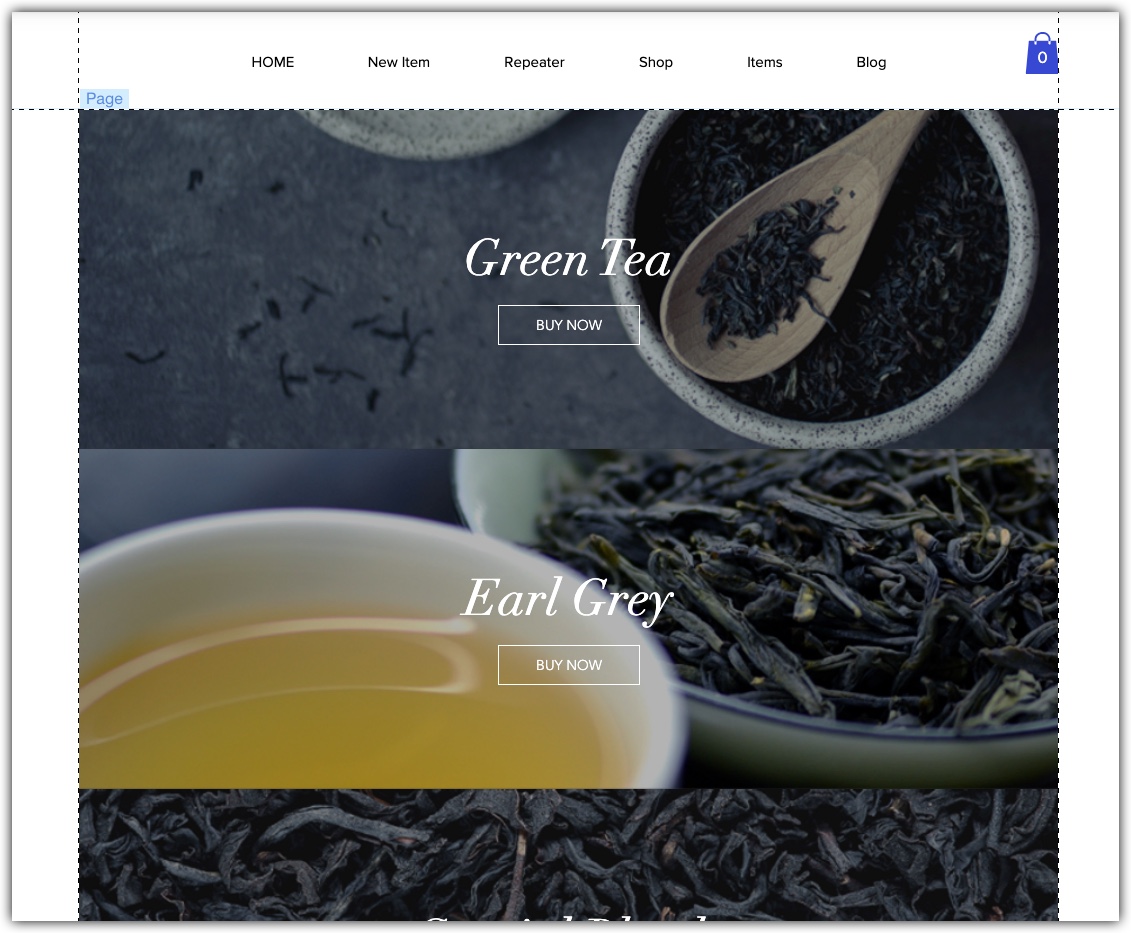
- 選択したリピーターまたはテーブルをページにドラッグ&ドロップします。

ステップ 3 | 2つ目のデータセットとフィルターを追加して接続する
リピーターとテーブルは、別のデータセットでフィルターしたコレクションのアイテムを表示することができます。動的ページはデータセットとともに自動的に作成されます。この場合、ブログのカテゴリーコレクションをホストするように設定されています。次に、ブログ記事をホストするための 2つ目のデータセットを追加します。
また、2つ目のデータセットには、ブログ記事を含むカテゴリーを参照するためのフィルターも追加します。
2つ目のデータセットとフィルターを追加して接続する方法:
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「コンテンツ要素を追加」をクリックしてから「データセット」横の「追加」アイコン
 をクリックします
をクリックします 
- 新しく追加したデータセットをクリックします。
- 「設定」をクリックします。
- 「コレクションを接続」ドロップダウンから「記事」を選択します。
- 「+フィルターを追加」をクリックします。

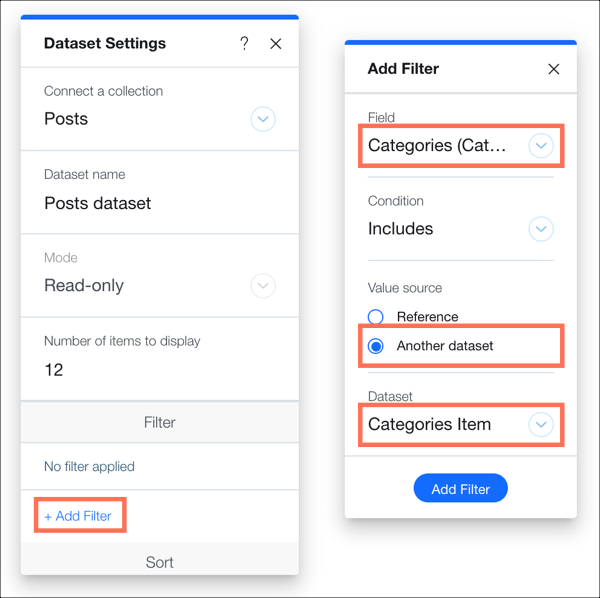
- 「フィールド」ドロップダウンから「カテゴリー」を選択します。
- 「値の参照元」で「別のデータセット」をクリックします。
- 「データセット」ドロップダウンから「カテゴリーアイテム」を選択します。
- 「フィルターを追加」をクリックします。
ステップ 4 | リピーターまたはテーブルを接続する
リピーターまたはテーブルをブログ記事のコレクションに接続します。
リピーターまたはテーブルを接続する方法:
- エディタでリピーターまたはテーブルをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを接続」ドロップダウンから「記事データセット」を選択します。
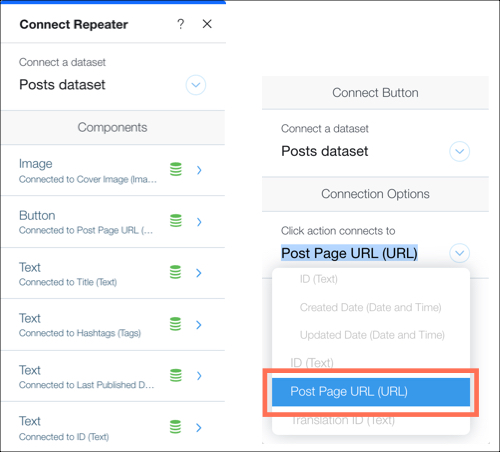
- リピーターまたはテーブルの各コンポーネントをコレクション内の適切なフィールドにリンクします。
注意:画像やボタンを記事ページの URL(URL)にリンクすることもできます。これにより、訪問者はクリックするとそのブログ記事に移動します。

- 「プレビュー」をクリックします。


 をクリックします。
をクリックします。 をクリックします。
をクリックします。