CMS リクエスト:動的アイテムページで「前へ / 次へ」ナビゲーションボタンをループさせたい
機能リクエスト|機能リクエストを受け付けています
現在、動的アイテムページの「前へ / 次へ」ナビゲーションボタンはループしません。訪問者がデータセットによって返された最後のアイテムページに到達すると、「次へ」ボタンは無効になります。同様に、訪問者が最初のアイテムページにいる時は「前へ」ボタンは無効になります。Velo コードを使用しない限り、これらのボタンで訪問者がすべてのアイテムを閲覧し続けることはできません。
Wix では常に機能更新と向上に取り組んでおり、ユーザー様のご意見は大変重要であると考えています。
この機能をご希望の場合、「機能リクエストに投票」をクリックしていただくと、最新情報が入りましたらお知らせいたします。
回避策
Velo を使用すると、動的ページを継続的に移動するためにループする「前へ / 次へ」ボタンを作成することができます。
Wix エディタ
Wix Studio エディ
- エディタにアクセスします。
- 「前へ / 次へ」ボタンがある動的アイテムページに移動します。
- 「前へ / 次へ」ボタンのクリック時の動作がデータセットに接続されていないことを確認します:「前へ」ボタンをクリックし、「CMS に接続」アイコン
 をクリックします。
をクリックします。
「クリック時の動作を選択」ドロップダウンをクリックし、「接続されていません」を選択します。
「次へ」ボタンをクリックして手順 3a-3b を繰り返します。
- Velo 開発モードを有効にします:エディタ上部の「開発モード」をクリックします。
「開発モードを有効にする」をクリックします。
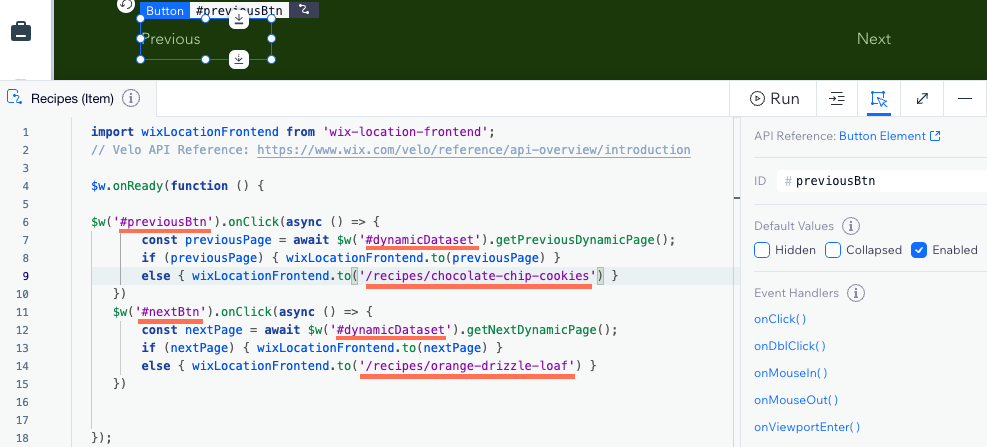
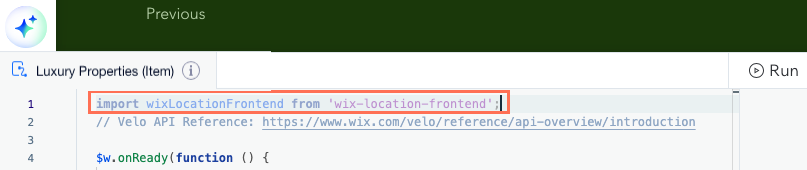
- 以下のコードスニペットをコピーして、ページコードの上部に貼り付けます:
1import wixLocationFrontend from 'wix-location-frontend';
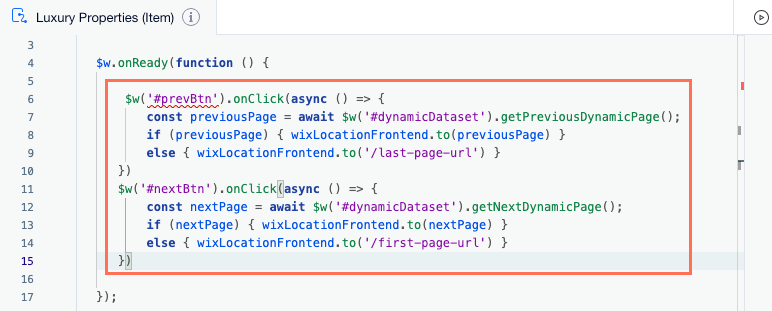
- 以下のコードスニペットをコピーして、$w.onReady(function () { の後に貼り付けます:
1$w('#prevBtn').onClick(async () => {
2 const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage();
3 if (previousPage) { wixLocationFrontend.to(previousPage) }
4 else { wixLocationFrontend.to('/last-page-url') }
5 })
6 $w('#nextBtn').onClick(async () => {
7 const nextPage = await $w('#dynamicDataset').getNextDynamicPage();
8 if (nextPage) { wixLocationFrontend.to(nextPage) }
9 else { wixLocationFrontend.to('/first-page-url') }
10 })
- 貼り付けたサンプルコードで、以下の ID と URL をサイトで使用されているものに置き換えます:
- prevBtn 「前へ」ボタンの ID に置き換えます。
- nextBtn 「次へ」ボタンの ID に置き換えます。
- dynamic Dataset 動的ページデータセットの ID に置き換えます。
- /last-page-url データセットによって読み取られた最後の動的アイテムページの URL スラッグに置き換えます。
- /first-page-url データセットによって読み取られた最初の動的アイテムページの URL スラッグに置き換えます。
ヒント:
- 該当するボタンまたはデータセットをクリックして、プロパティ・イベントパネルでその ID を見つけます。コード内のハッシュタグ(#)またはアポストロフィ(')は削除しないでください。
- 正しい最初と最後の動的アイテムページ URL を取得するには、データセット設定と同じ並び替えとフィルターのカスタムコレクションビューを作成します。コレクションの [Collection] (Item) ページリンクフィールドから URL スラッグをコピーできます。