CMS リクエスト:セレクトタグの入力要素を 1つの選択のみに制限したい
機能リクエスト|機能リクエストを受け付けています
現在、選択肢リストから 1つの選択のみを受け付けるようにセレクトタグ入力要素を設定することはできません。この要素では、訪問者は利用可能な選択肢から複数のオプションを選択できます。

回避策
Velo を使用すると、訪問者が一度に 1つの選択肢しか選択できないように、セレクトタグ入力要素を制限できます。
Wix エディタ
Wix Studio エディ
- エディタにアクセスします。
- セレクトタグ要素が接続されたページに移動します。
- Velo 開発モードを有効にします:
- エディタ上部の「開発モード」をクリックします。
- 「開発モードを有効にする」をクリックします。
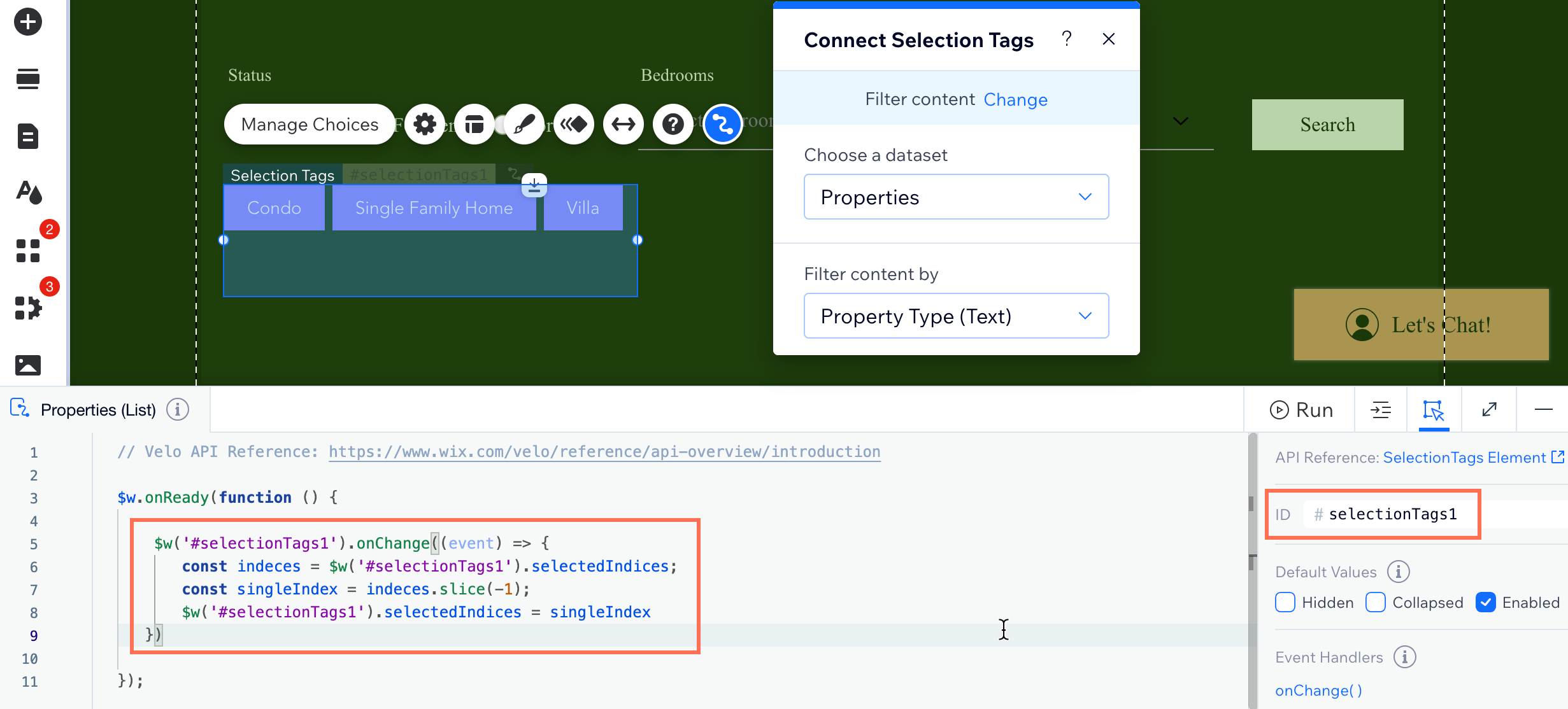
- 最初の行の後、グレーのテキストを以下のコードと置き換えてください:$w.onReady(function () {
1$w('#selectionTags1').onChange((event) => {
2 const indeces = $w('#selectionTags1').selectedIndices;
3 const singleIndex = indeces.slice(-1);
4 $w('#selectionTags1').selectedIndices = singleIndex
5 })
- (必要な場合)selectionTags1 をセレクトタグ要素の ID に置き換えます。該当するセレクトタグ要素をクリックして、プロパティ・イベントパネルで ID を見つけます。 注意:コード内のハッシュタグ( # )またはアポストロフィ( ' )は削除しないでください。
Wix では常に機能更新と向上に取り組んでおり、ユーザー様のご意見は大変重要であると考えています。
この機能をご希望の場合、「機能リクエストに投票」をクリックしていただくと、最新情報が入りましたらお知らせいたします。

