CMS:Google マップにコレクションアイテムの住所を表示する
11分
この記事内
- CMS コレクションに住所フィールドを追加する
- コレクションフィールドをマップに接続する
- よくある質問
CMS(コンテンツ管理システム)コレクションアイテムの場所を、サイトに配置したインタラクティブな Google マップ要素に表示しましょう。コレクション内の住所フィールドにアイテムの場所を追加します。次に、サイト上のマップをコレクションにバインドするデータセットに接続します。

始める前に:
サイトに CMS(コンテンツ管理システム)を追加します。
CMS コレクションに住所フィールドを追加する
マップに表示したいコレクションアイテムの住所フィールドに場所が入力されていることを確認してください。マップに接続されると、これらの場所はピンで表示されます。ピンのタイトル、詳細、リンク、リンクテキスト、ピンの URL をコレクションのフィールドに接続することもできます。
コレクションに住所フィールドを追加する方法:
- サイトダッシュボードの「CMS」にアクセスします。または、エディタで「CMS」アイコン
 をクリックし、「あなたのコレクション」タブをクリックします。
をクリックし、「あなたのコレクション」タブをクリックします。 - 該当するコレクションをクリックします。
- 「フィールドを管理」をクリックします。
- 「+フィールドを追加」をクリックします。
- 「住所」を選択し、「フィールドタイプを選択」をクリックします。
- 「フィールド名」にフィールド名を入力します。
- (Velo のみのオプション)サイトのコードで使用されている「フィールド ID」を更新します。このフィールドは後で更新することはできません。
- (オプション)コレクションにツールチップを表示する場合は、フィールド名の横に「ヘルプテキスト」を入力します。
- (オプション)「このフィールドを個人を特定できる情報 (PII)として暗号化する」トグルを有効にして、個人を特定できる情報と見なされる可能性のある位置情報を暗号化します。
- 「保存」をクリックします。
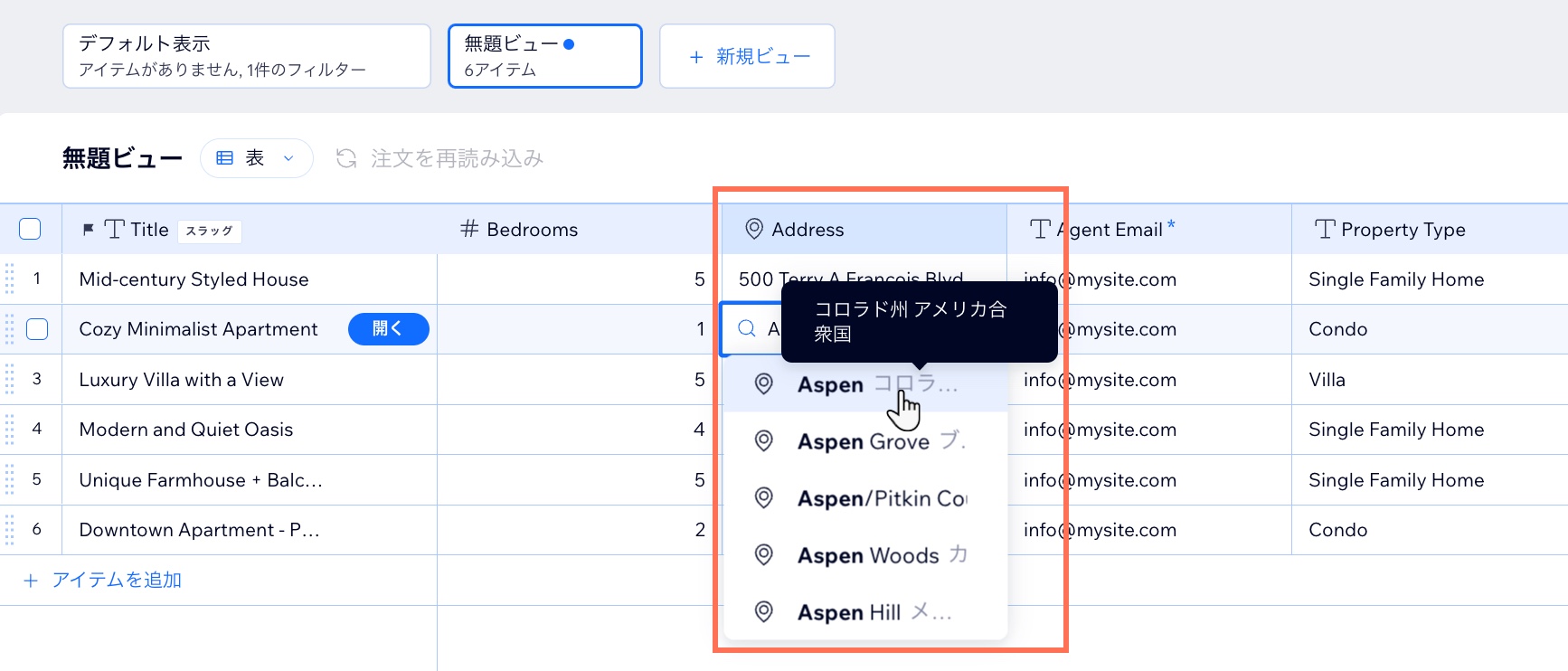
- 住所フィールドに各アイテムの場所を入力します。入力する際に表示されるリストから、正しい住所を手動で選択してください。リストから住所を選択しない場合、Google マップはすべての住所を読み取って正しく表示することができない可能性があります。

コレクションフィールドをマップに接続する
Google マップ要素をコレクションにバインドするデータセットに接続します。次に、住所フィールドをマップの場所に接続し、残りの接続で使用するフィールドを選択します。接続したら、ズーム設定を調整して、すべての場所が表示されていることを確認してください。いくつかの地図デザインから選択し、ページ上の地図のサイズを調整することができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- マップを追加したいページまたはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「フォーム」をクリックし、「地図」を選択します。
- 該当する Google マップパーツをクリックしてページにドラッグします。
- 「CMS に接続」アイコン
 をクリックします。
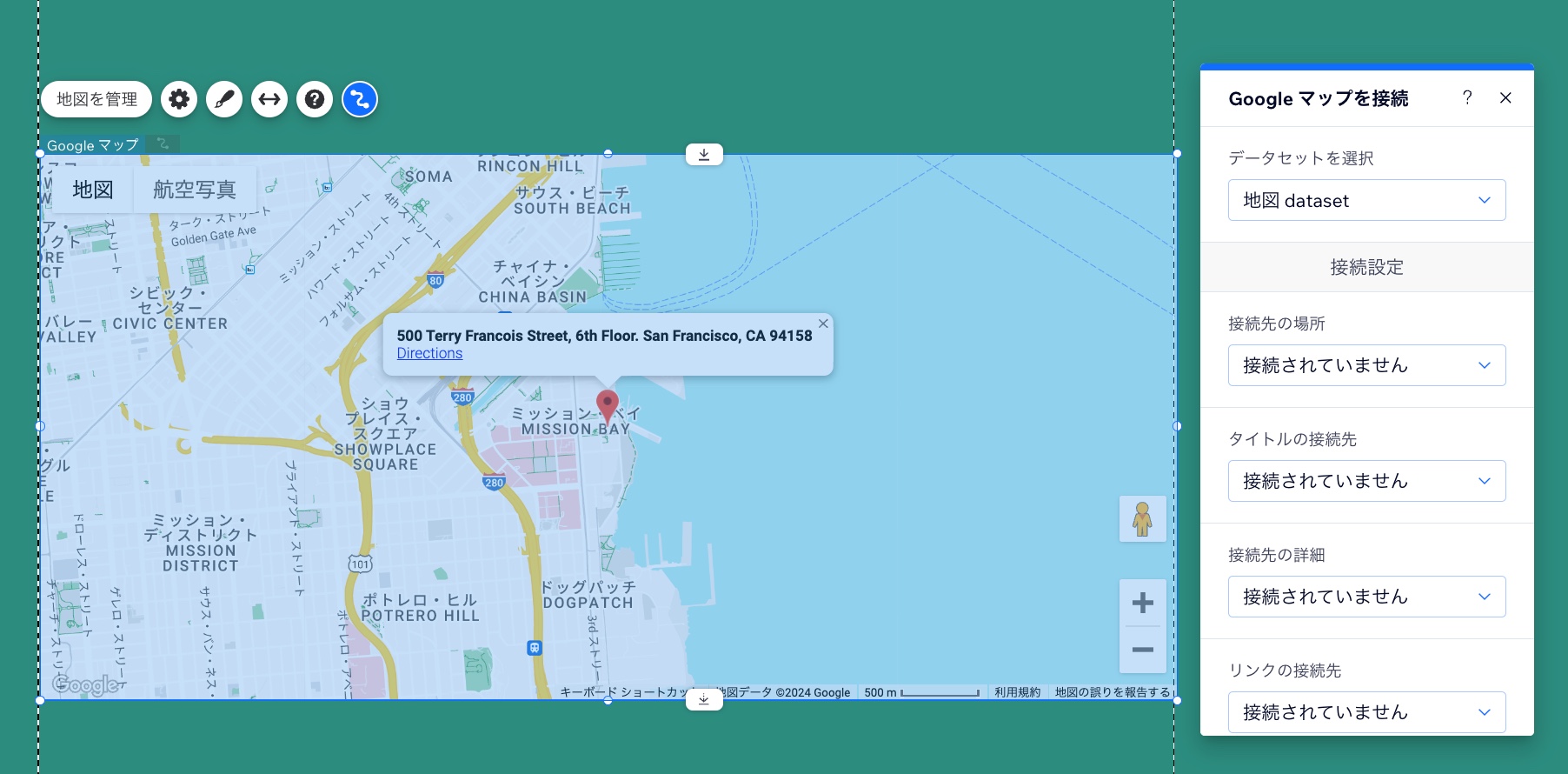
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続する既存のデータセットを選択します。または、「新しいデータセットを作成」をクリックし、接続するコレクションを選択し、データセットに名前を付けて「作成」をクリックすることもできます。
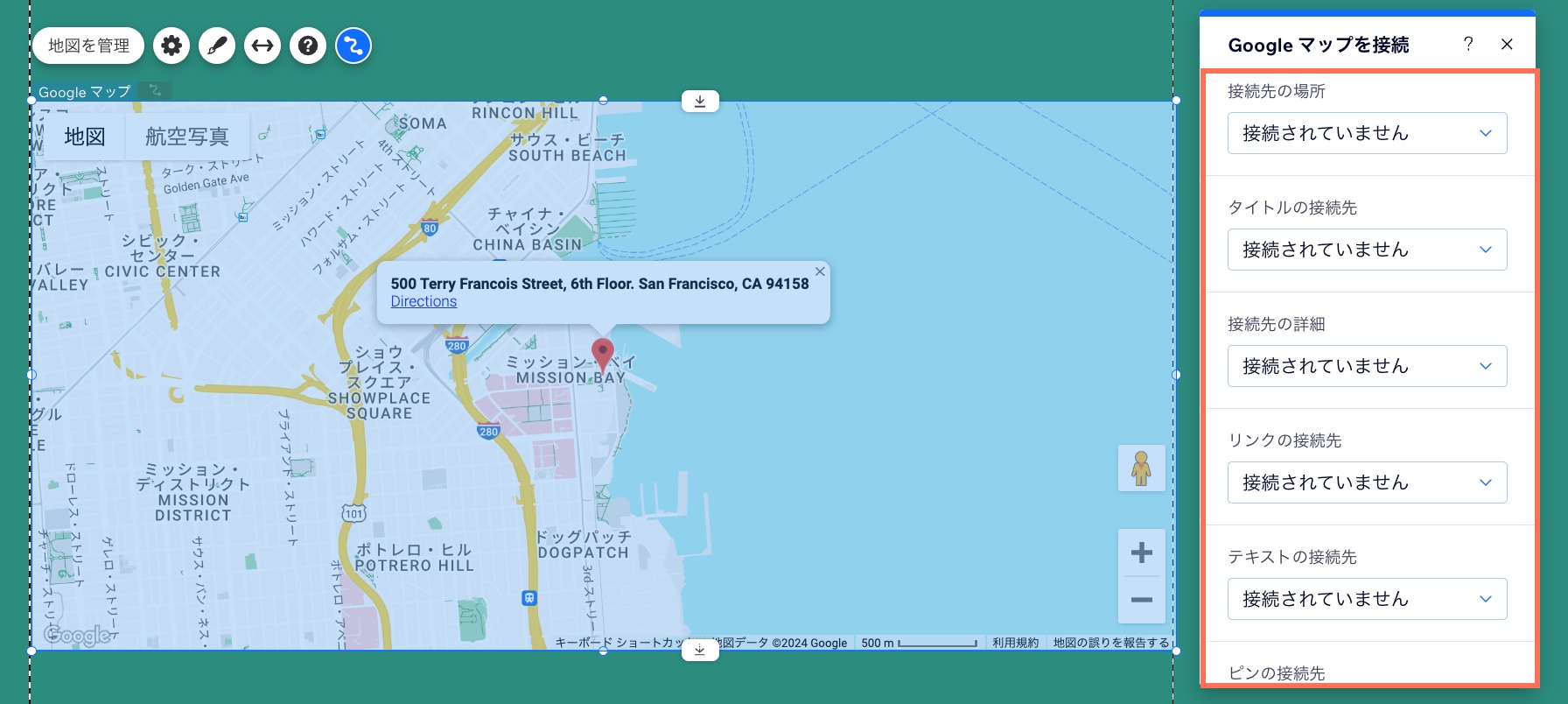
- 「接続設定」下で、ドロップダウンを使用してマップの各部分を接続します。
ヒント:新しいコレクションフィールドを作成して接続する必要がある場合は、該当するドロップダウンをクリックし、「新しいフィールドを追加」を選択します。- 場所の接続先:アイテムに使用する住所フィールドを選択します。
- タイトルの接続先:マップ上に太字で表示される、タイトルとして使用するフィールドを選択します。
- 詳細の接続先:タイトルの下に表示される、詳細として使用するフィールドを選択します。
- リンクの接続先:タイトルと詳細の下にリンクを追加する場合は、URL フィールドを選択します。リンクされるテキストを決定する「テキストの接続先」ドロップダウンを接続してください。接続しない場合、リンクは表示されません。
- テキストの接続先:「リンクの接続先」ドロップダウンにハイパーリンクされるテキストとして使用するフィールドを選択します。リンクが表示されるように、両方のドロップダウンから選択してください。
- ピンの接続先:マップのデフォルトのピンマーカー
 の代わりに独自のアイコンを使用する場合は、アイコンの URL を含む URL フィールドを選択します。幅と高さが 30 ピクセル未満の画像を使用することをおすすめします。
の代わりに独自のアイコンを使用する場合は、アイコンの URL を含む URL フィールドを選択します。幅と高さが 30 ピクセル未満の画像を使用することをおすすめします。

- 端をクリック&ドラッグして、地図のサイズを変更します。ストレッチアイコン
 をクリックして、サイトの全幅に拡大します。
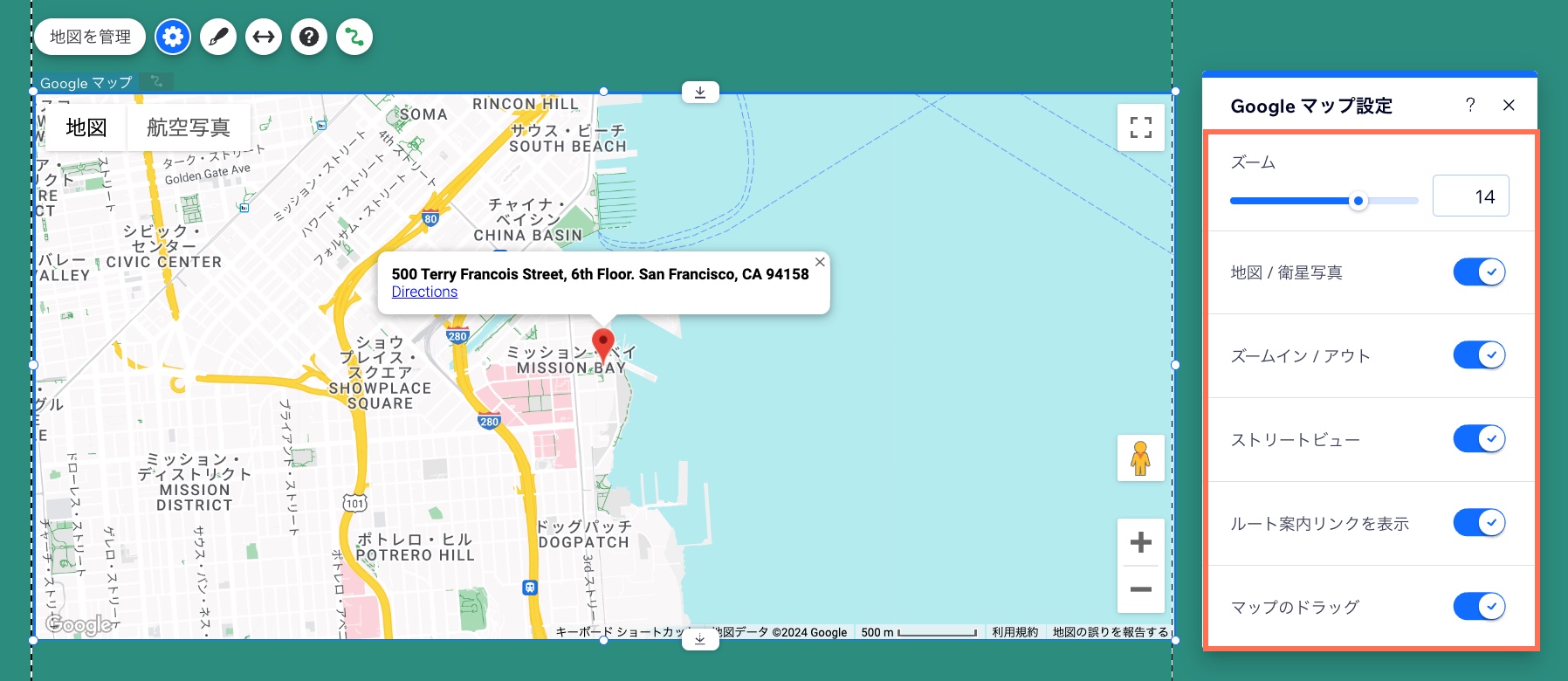
をクリックして、サイトの全幅に拡大します。 - Google マップで「設定」アイコン
 をクリックし、次のオプションから選択します:
をクリックし、次のオプションから選択します:
- ズーム:スライダーをドラッグして、マップのデフォルトの縮尺を変更します。
- 地図 / 衛星写真:サイト訪問者は、地図と衛星写真を切り替えることができます。
- ズームイン / アウト:サイト訪問者は、地図をズームイン、ズームアウトできます。
- ストリートビュー:サイト訪問者は Google ストリートビューを選択して、地上からその場所を確認することができます。
- ルート案内リンクを表示:サイト訪問者はリンクをクリックして、Google マップのルート案内を表示することができます。
- マップのドラッグ:サイト訪問者はクリック&ドラッグして、マップ内を移動することができます。

- 「デザイン」アイコン
 をクリックして、別のプリセットのマップデザインを選択します。
をクリックして、別のプリセットのマップデザインを選択します。
注意:「ピンのデザイン」タブは、一度マップをデータセットに接続すると、マップのピンには影響しません。マップでカスタムピンを使用する場合は、手順 8 で「ピンの接続先」ドロップダウンを使用します。
重要:
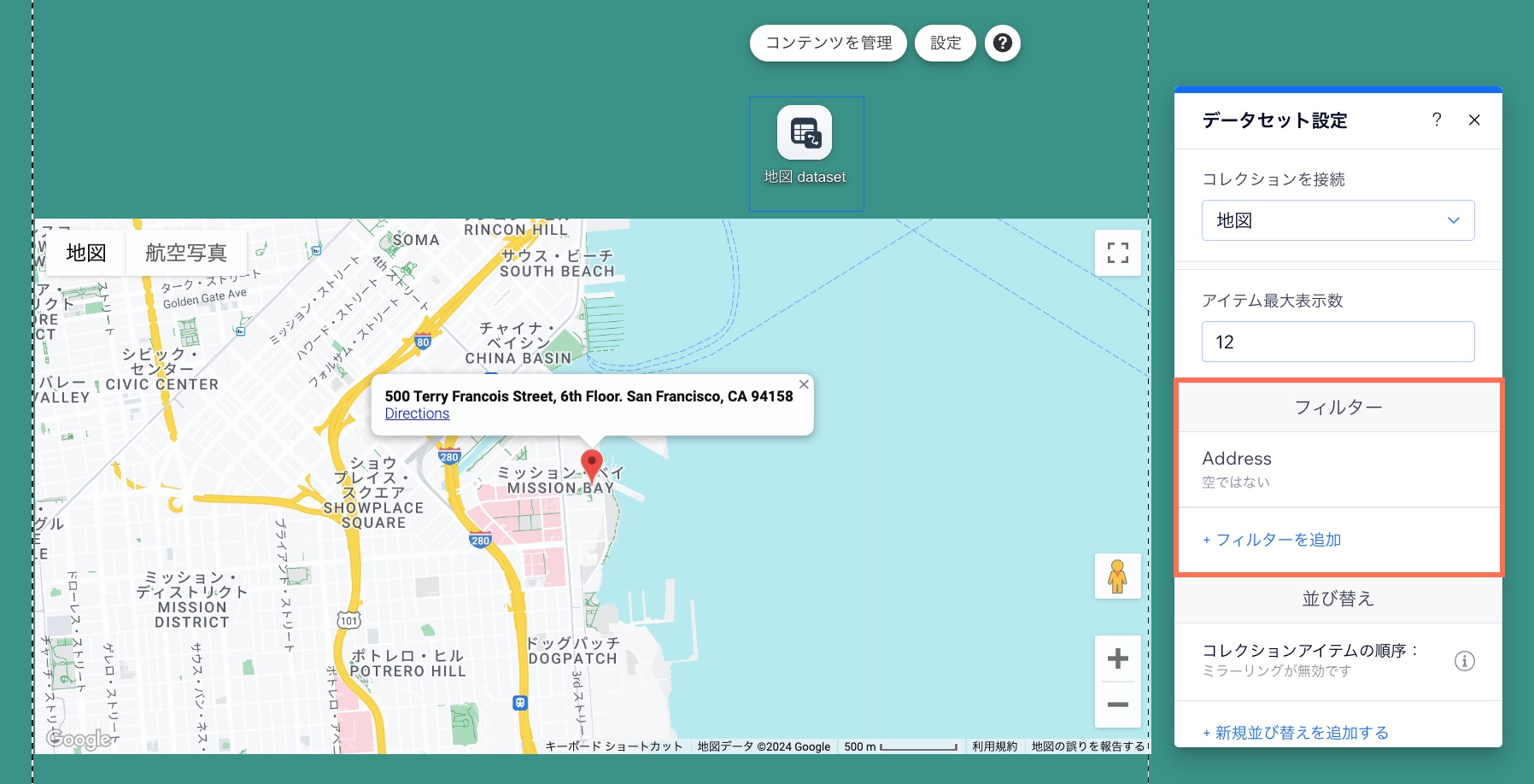
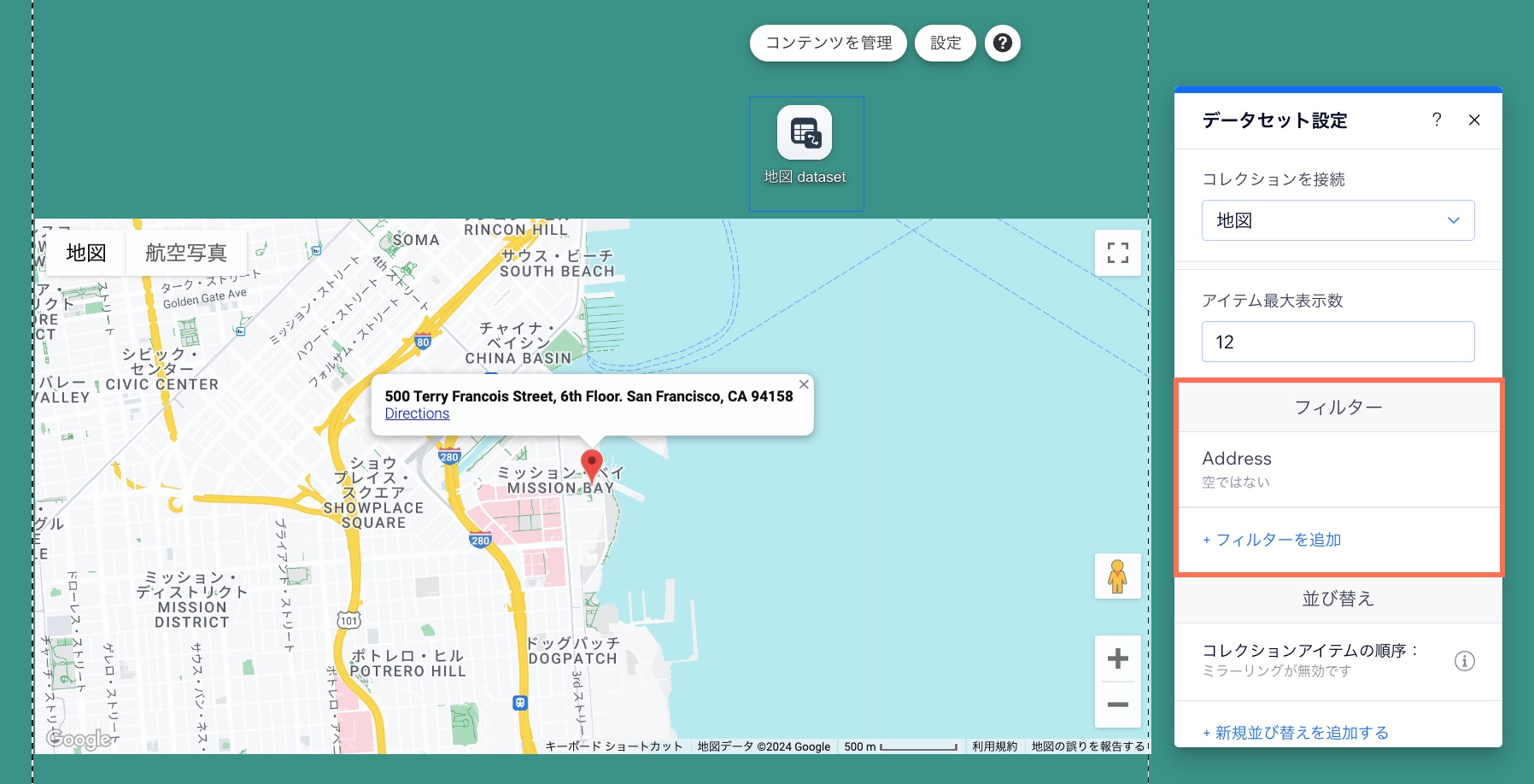
接続した住所フィールドに場所が含まれていないアイテムがコレクション内にある場合、マップにはコレクションアイテムは表示されません。この問題は、データセットにフィルターを追加することで解決できます。フィルターを住所フィールドに設定し、条件を「空ではない」に設定すると、データセットは、場所が設定されているアイテムのみを読み取り、マップに表示します。

よくある質問
Google マップを CMS に接続する際のよくある質問とその回答については、以下をクリックしてください。
訪問者が送信した住所を地図に表示することはできますか?
同じコレクションアイテムからの複数の住所を表示することはできますか?
「地図を管理」設定では何を設定できますか?

