CMS:レンジスライダーを追加・設定する
4分
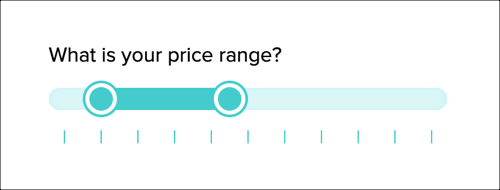
訪問者がスライダーをドラッグして値の範囲を選択し、サイトに表示されるアイテムをフィルターできるようにします。たとえば、ネットショップを運営している場合、レンジスライダーを使用して顧客が価格で商品をフィルターし、予算内で商品を見つけやすくすることができます。
レンジスライダーを追加したら、訪問者がフィルターに使用できるリピーターまたはギャラリーに接続するデータセットに接続します。次に、フィルターと条件に使用する数値フィールドタイプを選択します。条件は、フィールド値が選択した範囲内または範囲外であるアイテムを表示するかを決定します。最後に、項目タイトルとスライダー要素のレイアウトとデザインをカスタマイズします。
データセットにフィルターや並び替えを適用すると、接続されている要素にもそれらの条件が適用されます。つまり、データセットにフィルターを追加して特定のアイテムが表示されないようにしたり、並び替えを追加してアイテムが表示される順序を制御することができます。

重要:
Wix Studio エディタではレンジスライダーはご利用いただけません。
始める前に:
- サイトに CMS を追加していることを確認してください。
- 訪問者がスライダー入力要素からの回答を保存するための適切な権限を持つコレクションがあることを確認してください。
レンジスライダーを追加・設定する方法:
- エディタに移動します。
- レンジスライダー入力要素を追加します:
- 訪問者が数値でコンテンツをフィルターできるようにしたいページまたはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
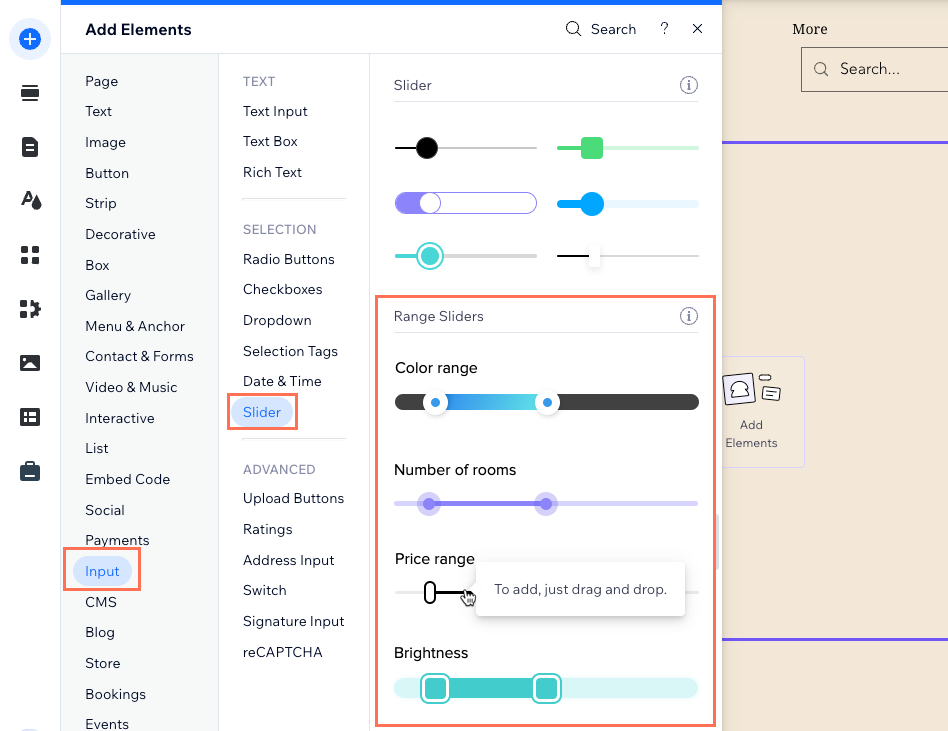
をクリックします。 - 「入力欄」をクリックします。
- 「スライダー」をクリックします。
- 「レンジスライダー」までスクロールダウンし、該当するレンジスライダーをクリックしてページにドラッグします。

- レンジスライダーを CMS に接続します:
- レンジスライダー上の「CMS に接続」アイコン
 をクリックします。
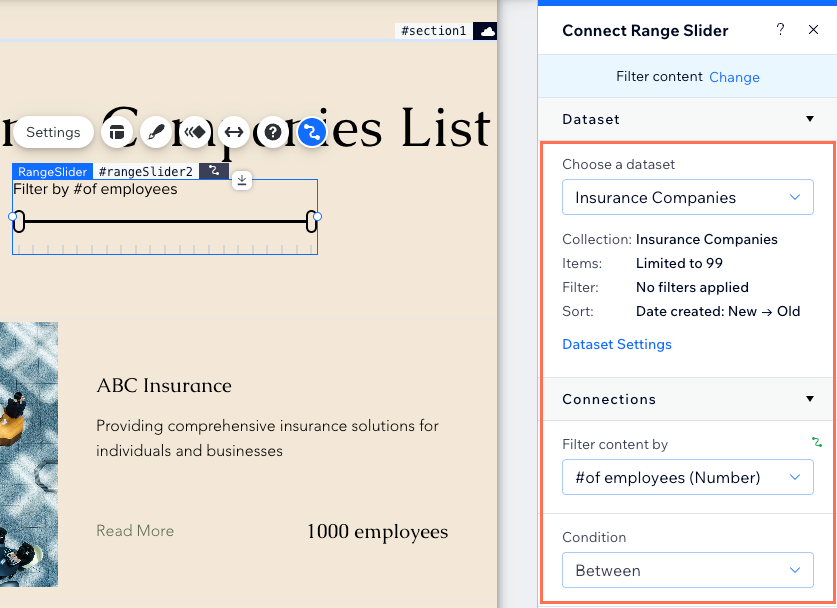
をクリックします。 - 右側の「レンジスライダーを接続」パネルで「コンテンツをフィルター」を選択します。
- 「データセットを選択」ドロップダウンをクリックし、訪問者がフィルターできるようにしたい要素(例:リピーター、ギャラリー、テーブル)に接続されているものと同じデータセットを選択します。
- 「コンテンツのフィルター」ドロップダウンをクリックし、訪問者がコンテンツをフィルターするために使用する「数値」フィールドを選択します。
ヒント:コレクションに新しいフィールドを追加してコンテンツのフィルターに使用するには、ドロップダウン下部の「新しいフィールドを追加」をクリックし、フィールド名を入力して「追加」をクリックします。なお、CMS コレクションのフィールドには、後でコンテンツを追加することができます。 - 「条件」ドロップダウンをクリックし、該当する条件を選択します:
- 範囲:レンジライダーハンドルの範囲内に、接続された数値フィールド値を持つアイテムを表示します。
- 範囲外:レンジスライダーハンドルの範囲外に、接続された数値フィールド値を持つアイテムを表示します。
- レンジスライダー上の「CMS に接続」アイコン

- レンジスライダー要素をカスタマイズします:
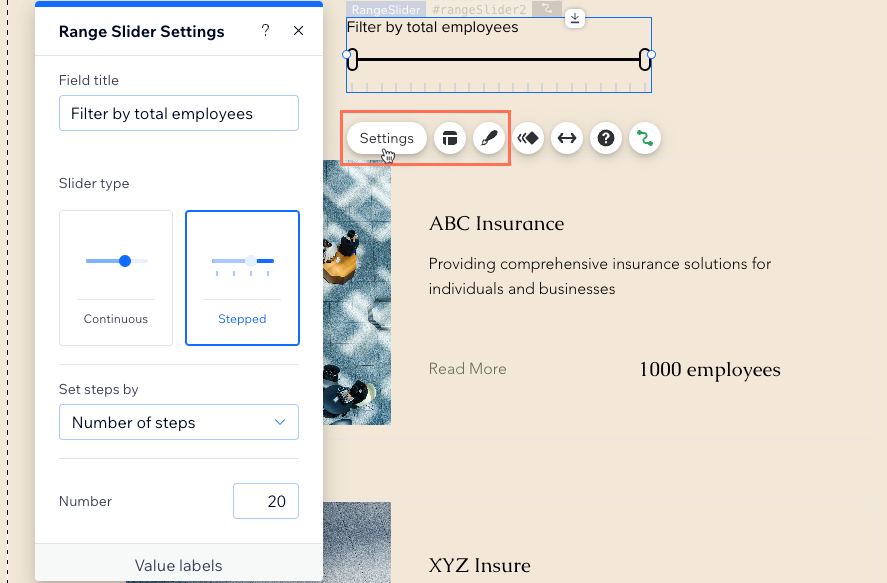
- 「設定」をクリックして、以下をカスタマイズします:
- 項目タイトル:レンジスライダーに表示して、訪問者に内容を知らせる名前を編集します。
- スライダータイプ:スライダータイプを「目盛りなし」または「目盛りあり」から選択します:
- 目盛りなし:訪問者は設定された範囲内で任意の値を選択できます。
- 目盛あり:訪問者は設定された範囲内で特定の増分値を選択できます。以下のオプションを設定します:
- 目盛りに使用する数値:ドロップダウンをクリックし、目盛りの設定方法を選択します:
- 目盛りの数:レンジスライダーに表示する目盛りの数を選択します。「目盛りの数」の項目に目盛りの数を入力します。
- 目盛りの間隔:各目盛りの値の増分を、最大 100で設定します。「目盛りの間隔」の項目に増分の値を入力します。
- 値のラベル:(オプション)「接頭辞」欄に接頭辞を入力して、値の前に表示されるようにします(例:¥)。「接尾辞」欄に接尾辞を入力して、値の後に表示されるようにすることもできます。
- 目盛りに使用する数値:ドロップダウンをクリックし、目盛りの設定方法を選択します:
- 値の範囲:スライダーで利用できる最大値と最小値を設定します。次に、選択された最小値と選択された最大値を設定します。
- アクセシブル名:スライダーの用途に関する簡単な説明を入力して、スライダーをアクセシブルにします。
- 「レイアウト」アイコン
 をクリックして、以下を調整します:
をクリックして、以下を調整します:
- レンジスライダーハンドルのサイズと形。
- ハンドルがスライドするトラックの高さ(太さ)。
- レンジの表示順を「左から右」または「右から左」から選択します。
- 項目タイトルの配置、オフセット、スペースを調整します。
- (目盛りのみ)レイアウトを「ライン」または「ドット」から選択します。
- 「デザイン」アイコン
 をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
- 「設定」をクリックして、以下をカスタマイズします:

- 「プレビュー」をクリックし、レンジスライダーの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。

