CMS:スイッチ入力要素を追加・設定する
7分
訪問者がスイッチを切り替え、ブーリアン型(true または false)コレクションフィールドにバイナリ応答を送信できるようにします。たとえば、「スイッチ」入力要素を使用して、訪問者がその他の入力要素で構成されたカスタムフォームからニュースレターにオプトインできるようにすることができます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- スイッチ入力要素を追加します:
- 訪問者がスイッチ入力を使用して、回答を送信できるようにしたいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
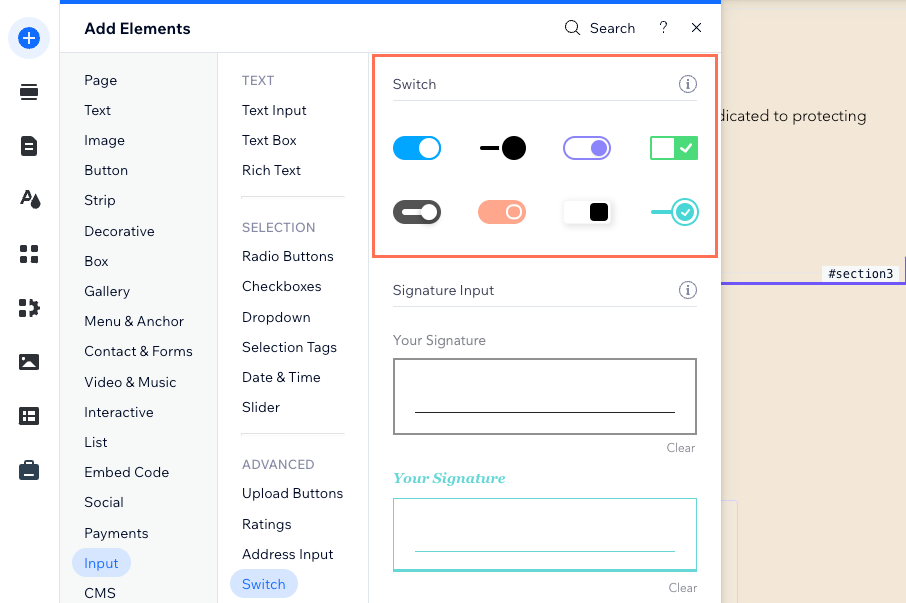
をクリックします。 - 「入力欄」をクリックします。
- 「スイッチ」をクリックします。
- 該当するスイッチ入力要素をクリックしてページにドラッグします。

- スイッチ要素を、訪問者からの回答を保存する CMS コレクションに接続します:
- スイッチ要素の「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、回答を保存するコレクションに接続されているデータセットを選択します。
- 「トグルスイッチの接続先」ドロップダウンをクリックし、回答を保存するブーリアン型のフィールドを選択します。
ヒント:回答を保存する新しいフィールドを追加するには、「新しいフィールドを追加」を選択し、フィールド名を入力して「追加」をクリックします。 - データセットモードとコレクションの権限を設定します:
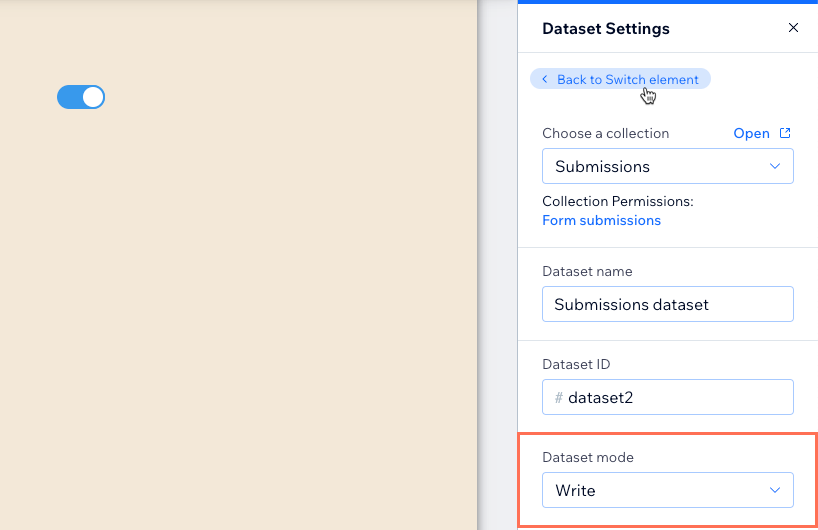
- 右側のパネルで「データセット設定」をクリックします。
- (オプション)「権限:」横の権限タイプをクリックし、コレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「データセットモード」ドロップダウンをクリックし、該当するオプションを選択します:
- 「データセット設定」パネルの上部にある「スイッチ要素に戻る」をクリックします。
- スイッチ要素の「CMS に接続」アイコン

- スイッチ入力要素をカスタマイズします:
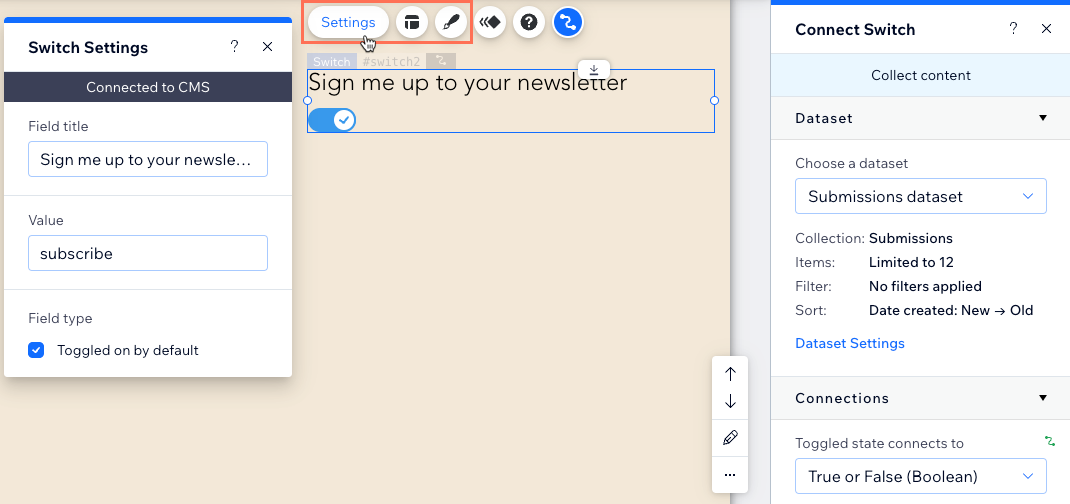
- 「設定」をクリックし、以下を編集します:
- 項目名:スイッチのタイトルを編集します。
- 値:(Velo のみ)JavaScript コードで使用されるコンポーネントの値プロパティを入力します。
- 項目タイプ:デフォルトでスイッチをオンにしたい場合は、チェックボックスを選択します。
- 「レイアウト」アイコン
 をクリックすると、以下を編集することができます:
をクリックすると、以下を編集することができます:
- 項目名の形式:十分なスペースがない場合に、項目名の表示方法を「ラップ(折り返し)」または「オーバーフローを表示」から選択します。
- ハンドルの位置:ハンドルをスライダートラックの内側または外側に表示するかを選択します。
- ハンドルのサイズ / トラックサイズ(トラック / ハンドルに対して〜%):スライダーをドラッグして、ハンドルまたはトラックサイズを変更します。
- スイッチの高さ:スイッチコンポーネントの高さを設定します。
- スイッチとタイトルの間の間隔:タイトルとスイッチの間隔を編集します。
- 項目名の左寄せ:スライダーをドラッグして、項目名の左寄せを編集します。
- ハンドルアイコンを表示:トグルをクリックし、ハンドルアイコンを有効または無効にします。
- 書式設定:テキストの方向と配置を設定します。
- 「デザイン」アイコン
 をクリックし、スイッチオンとスイッチオフの両方の状態のデザインをカスタマイズします。
をクリックし、スイッチオンとスイッチオフの両方の状態のデザインをカスタマイズします。
- 「設定」をクリックし、以下を編集します:

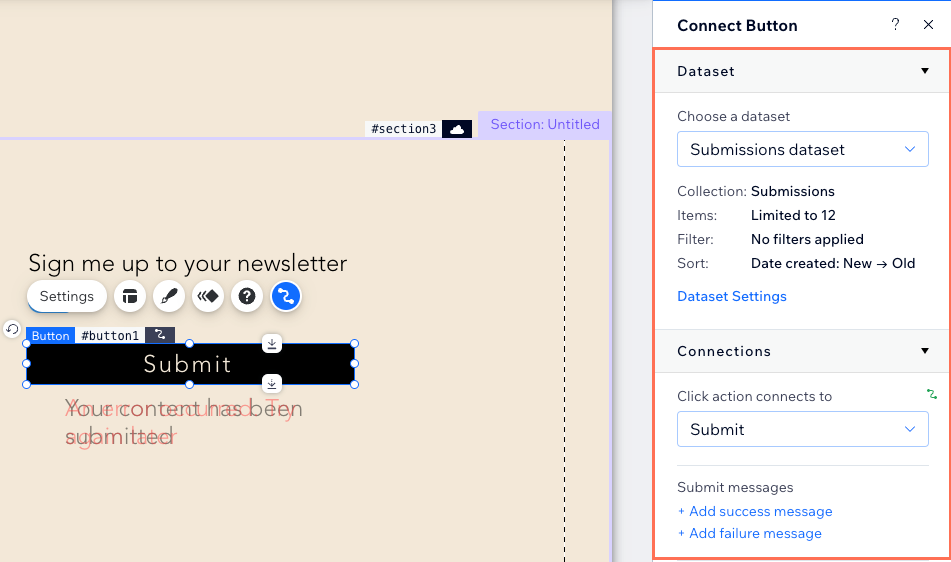
- 訪問者がクリックして回答を送信できるよう、「送信」ボタンを追加します。

- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。

