ページの見出しタグを管理する
5分
この記事内
- ページに見出しタグを追加する
- テキストの見出しタグの階層を変更する
- 見出しタグをカスタマイズする
- ページのソースコードで見出しタグを表示する
見出しタグは、ページの見出しを表す、サイトの HTML コード内の要素です。タグには、(H1) から (H6) までの階層構造があります。
見出しは、サイト訪問者が各ページの内容を理解するのと、サイトの検索エンジン最適化に役立ちます。
異なるレベルの見出しタグをタイトルとして使用し、ページのコンテンツをセクションやサブセクションで構成することができます。たとえば、Wix ブログ記事のセクションタイトルには H2 タグを、サブセクションタイトルには H3 タグを使用することができます。
重要:
見出しタグは、ウェブブラウザとスクリーンリーダーがサイトの構成を理解し、コンテンツをナビゲートする際の手助けになるので、サイトのアクセシビリティに考慮する上でも重要です。アクセシビリティに関する詳細はこちら
ページに見出しタグを追加する
エディタでサイトのページに見出しタグ(HTML タグ)を追加することができます。
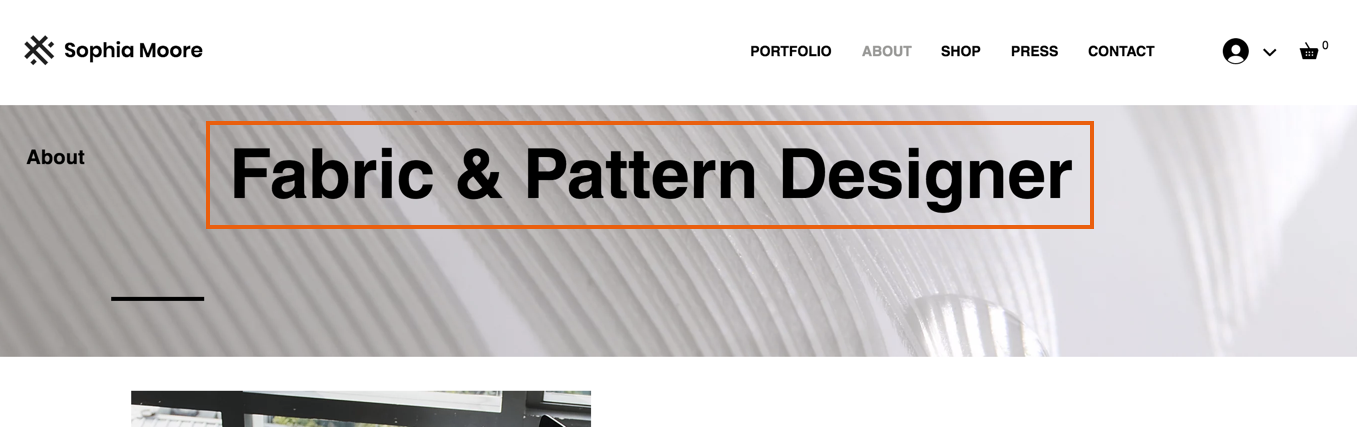
たとえば、ページの上部に H1 タグを追加できます。H1 見出しタグは、各ページのタイトルとして機能します。このタグは、新聞の見出しに似た、ページの見出しとなります。

重要:
- Shift + Enter キーを押して改行することで、見出しタグを複数行のテキストに割り当てる(または単語間に改行を入れる)ことができます。
- 空白の H1 タグが生成されないよう、H1 テキストスタイルに空白の改行がないことを確認してください。
H1 タグを追加する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「パーツを追加」
 をクリックします。
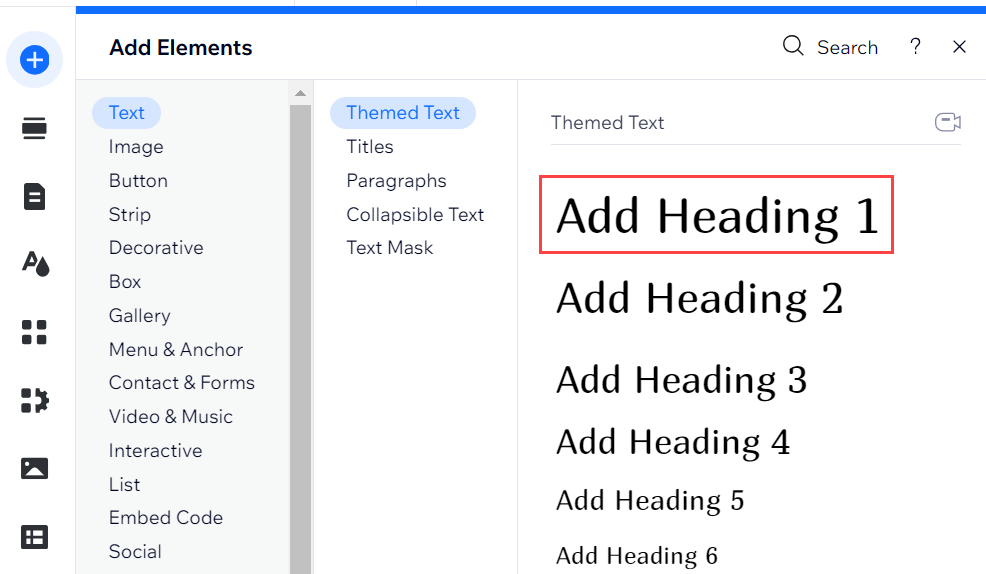
をクリックします。 - 「テキスト」をクリックします。
- 「見出し h1」をクリックし、サイトページにドラッグします。

- テキストパーツをクリックし、見出しのテキストを入力します。
テキストの見出しタグの階層を変更する
コンテンツやデザインに影響を与えることなく、テキストの見出しタグの階層を変更することができます。たとえば、タイトルの見出しタグを H1 から H4 に変更できます。これは、テキストの見た目を変えずにページを再構成する必要がある場合に役立ちます。
テキストの見出しタグの階層を変更する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 該当するテキスト要素を選択します。
- 「テキストを編集」をクリックします。
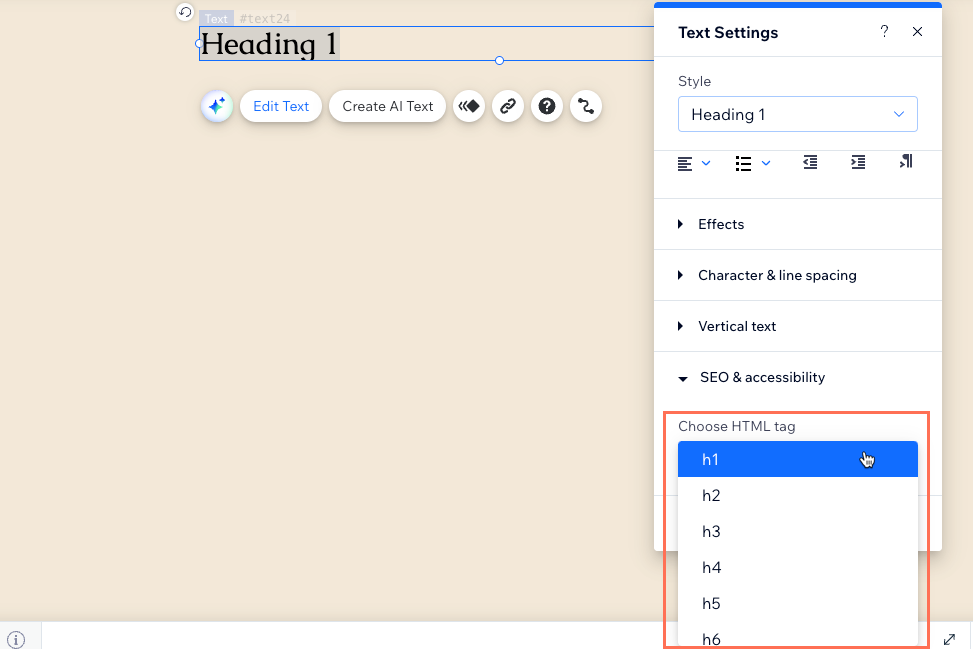
- 「SEO・アクセシビリティ」をクリックします。
- 「見出しタグを選択」ドロップダウンから、新しい見出しタグを選択します。

見出しタグをカスタマイズする
エディタで見出しタグのフォント、色、文字サイズ、テキストスタイルを変更することができます。保存すると、サイト全体に変更内容が適用されます。
見出しタグをカスタマイズする方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ページのタイトルとして使用されているテキストボックスをクリックします。
- 「テキストを編集」をクリックします。
- 「スタイル」ドロップダウンをクリックし、下部の「テーマを編集」を選択します。
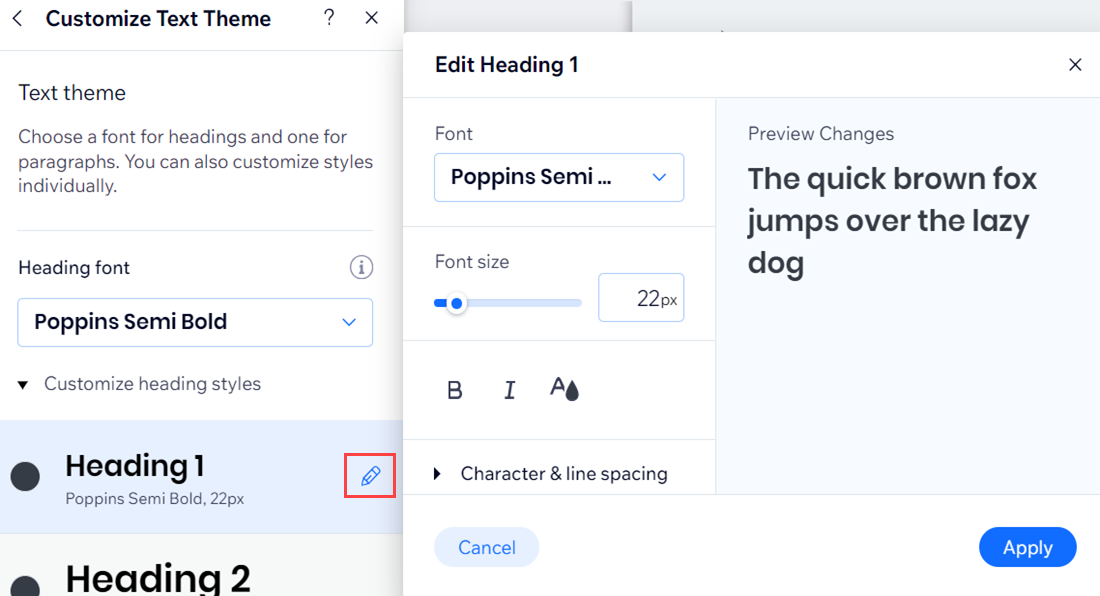
- オプションを使用して、見出しのスタイルをカスタマイズします。フォント、色、書式設定などを変更することができます。
ヒント:必要に応じて、下部の「初期設定に戻す」をクリックして、テキストテーマを、最後に保存したバージョンに戻すことができます。 - 「適用」をクリックします。

ページのソースコードで見出しタグを表示する
ソースコードを確認して、ページの見出しタグが正しく表示されているか確認することができます。
ソースコードでページの見出しタグを表示する方法:
- ライブサイトから該当するページのソースコードにアクセスします。
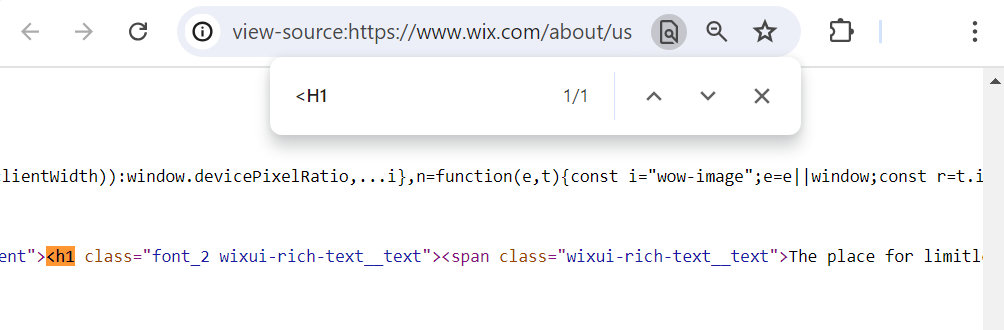
- 「Ctrl」+「F」を使って検索バーを開きます。
- 検索バーに <H1(または <H2、<H3 など)と入力して、見出しタグを特定します。