販売プラン:販売プランページの外観をカスタマイズする
7分
販売プランページの外観をカスタマイズすることで、サイトのスタイルに合わせたり、プランで提供する特典を目立たせたりすることができます。
訪問者に新規登録してもらえるよう、プランのレイアウトを調整してみましょう。ボタンやリボンを細かくデザインしたり、テキストの書式を変更したり、背景や配色をカスタマイズしたりすることも可能です。

販売プランページの外観をカスタマイズする方法:
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- 「プラン・料金」ページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「プラン・料金」ページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページで「プラン・料金」パーツをクリックします。
- 「設定」をクリックします。
- 該当する設定を編集します:
プラン
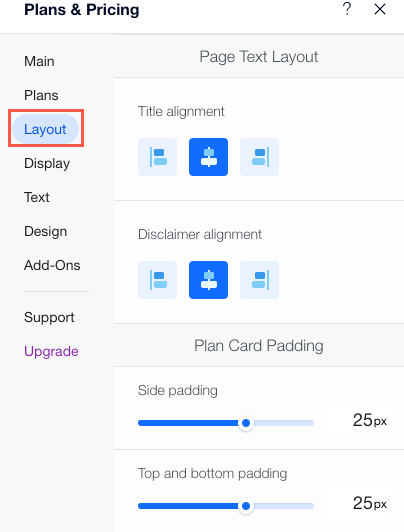
レイアウト
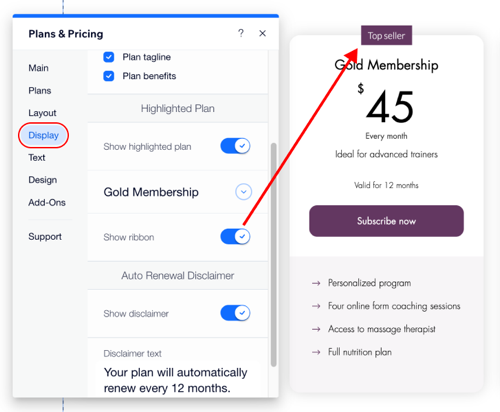
表示設定
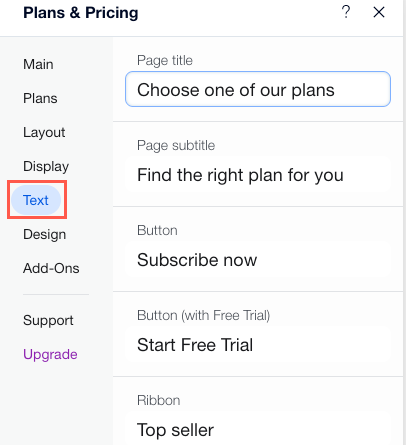
テキスト
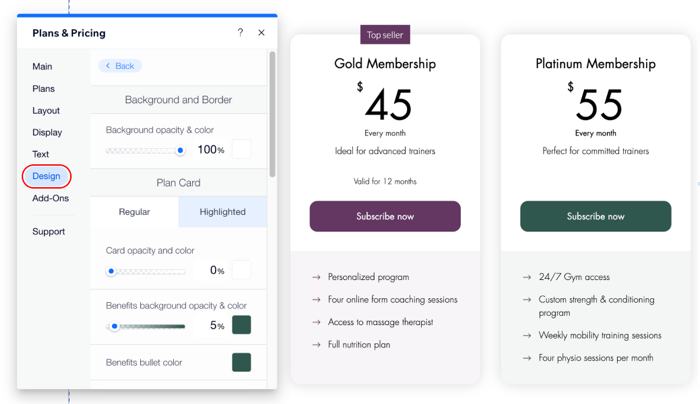
デザイン
アドオン