Wix アプリ:複数のサイトページでファイルを共有する
3分
この記事内
- ステップ 1 | 共有フォルダアドオンを追加する
- ステップ 2 | 表示するフォルダを選択する
- ステップ 3 | アプリに表示する内容をカスタマイズする
- ステップ 4 | フォルダのデザインをカスタマイズする
Wix ファイルシェアアプリを追加すると、サイトでファイルを共有できる「ファイルシェア」というページが作成されます。さらにサイトに共有フォルダアドオンを追加すると、ファイルシェアページ上だけでなく、サイトの任意のページでもフォルダを表示することができるようになります。

始める前に:
サイトに Wix ファイルシェアアプリを追加していることを確認してください。
ステップ 1 | 共有フォルダアドオンを追加する
サイトに Wix ファイルシェアアプリを追加したら、共有フォルダアプリを「アドオン」として追加することができます。これにより、両方のアプリが連動し、複数のサイトページでファイルやフォルダを共有することができるようになります。
アプリを追加する方法:
- エディタでファイルシェアアプリをクリックします。
- 「設定」をクリックします。
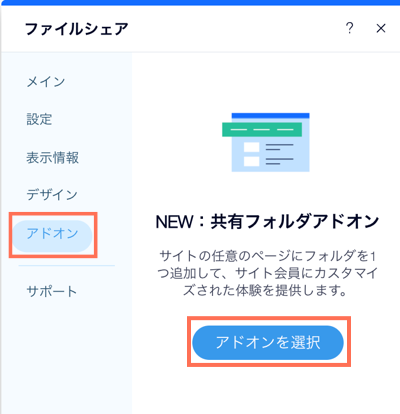
- 「アドオン」をクリックします。
- 「アドオンを選択」をクリックします。

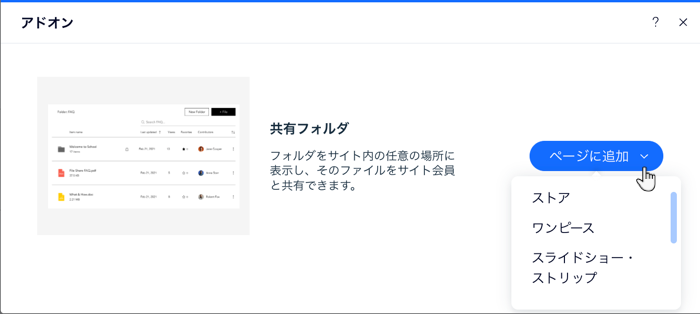
- 「ページに追加」ドロップダウンをクリックして、アプリを追加するページを選択します。

ステップ 2 | 表示するフォルダを選択する
ステップ 1で選択したページに表示するフォルダを選択します。フォルダは、既存のものを選択するか、新しく作成することができます。
フォルダを追加する方法:
- エディタで共有フォルダアプリをクリックします。
- 「設定」をクリックします。
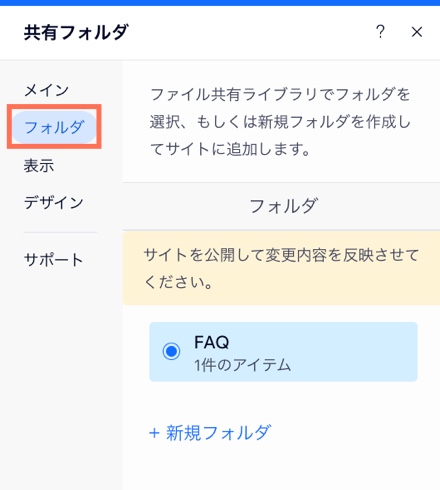
- 「フォルダを選択」または「フォルダ」タブをクリックします。
- 既存のフォルダを選択するか、「新規フォルダ」をクリックして新しいフォルダを追加します。

ステップ 3 | アプリに表示する内容をカスタマイズする
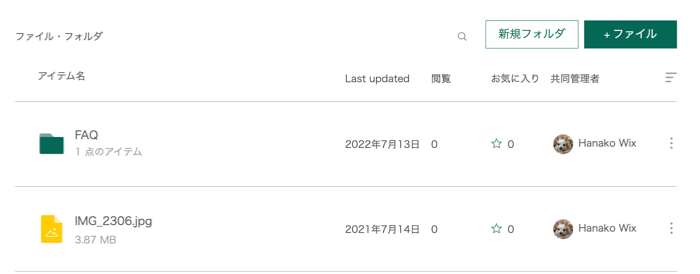
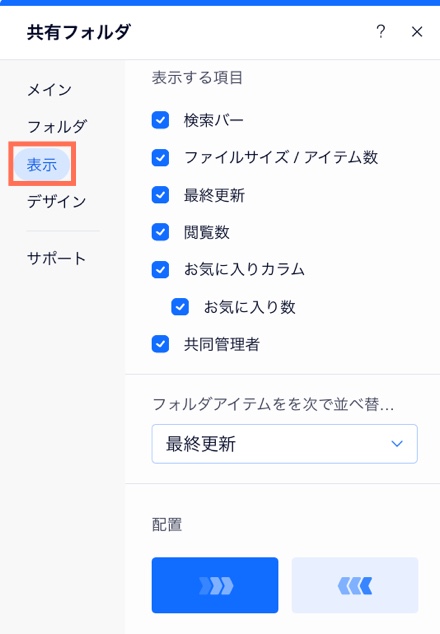
アプリに表示する項目を選択して、フォルダ内に表示されるファイルの順序をカスタマイズします。
表示をカスタマイズする方法:
- エディタで共有フォルダアプリをクリックします。
- 「設定」をクリックします。
- 「表示」タブをクリックします。
- 表示する項目横のチェックボックスを選択します。
- 「フォルダアイテムを次で並べ替え」ドロップダウンをクリックして、フォルダ内のアイテムの並べ替え方法を選択します:
- 最終更新:最終更新日でアイテムを並べ替えます。
- アイテム名 A-Z:A~Z のアルファベット順でアイテムを並べ替えます。
- アイテム名 Z-A:Z~A のアルファベット順でアイテムを並べ替えます。
- 閲覧数の多い順:閲覧回数の多い順にアイテムを並べ替えます。
- お気に入り順:お気に入りの多い順にアイテムを並べ替えます。
- アイテムの種類:種類順にアイテムを並べ替えます。
- アイテムのサイズ:サイズ順にアイテムを並べ替えます。
- 表示の配置を「左」または「右」から選択します。

ステップ 4 | フォルダのデザインをカスタマイズする
サイトの外観や雰囲気に合わせてデザインを変更します。
デザインをカスタマイズする方法:
- エディタで共有フォルダアプリをクリックします。
- 「設定」をクリックします。
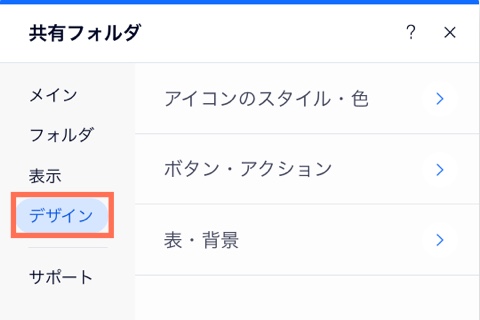
- 「デザイン」タブをクリックします。
- カスタマイズするものを選択します:
- アイコンのスタイル・色:アイコンのスタイルを選択し、色をカスタマイズします。
- ボタン・アクション:ボタンのスタイルと色を選択します。
- 表・背景:表内のテキストのフォントと色をカスタマイズし、区切り線を調整して背景色を変更します。

ヒント:
サイトを公開して変更内容を確認します。

