Wix エディタ:画像をクロップする
4分
この記事内
- 手動で画像をクロップする
- 比率を使用して画像をクロップする
- シェイプを使用して画像をクロップする
- 画像からクロップを削除する
画像をクロップして、必要な部分だけがサイトに表示されるようにしましょう。手動で画像をクロップしたり、比率やシェイプを使用することができます。
注意:
ほとんどの種類の画像はクロップできますが、GIF はクロップできません。
手動で画像をクロップする
エディタ内から手動で画像をクロップし、見せたい箇所を表示させましょう。クロップのサイズ、位置、ズームを選択します。
手動で画像をクロップする方法:
- エディタに移動します。
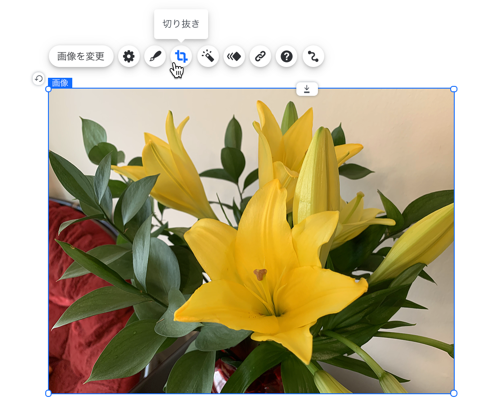
- ページ上の画像をクリックします。
- 「クロップ」アイコン
 をクリックします。
をクリックします。 - 以下のいずれかの操作を行って、画像をクロップします:
- クロップハンドルをドラッグし、クロップしたいパーツを選択します。
- クロップしたいエリアにクロップ画面を移動させます。
- スライダーをドラッグし画像をズームイン、ズームアウトするか、テキスト欄にパーセント値を入力します。
- 「適用」をクリックします。

比率を使用して画像をクロップする
Wix フォトスタジオにあるプリセットの比率を使用し画像をクロップしましょう。
比率を使用して画像をクロップする方法:
- エディタに移動します。
- ページ上の画像をクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「調整」をクリックします。
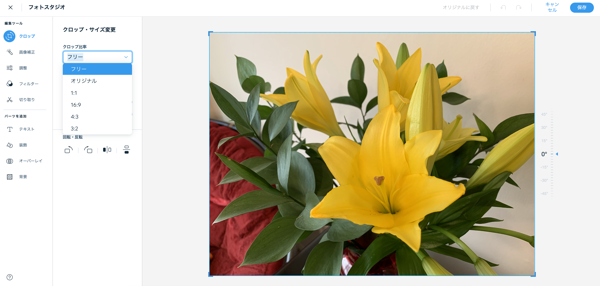
- 左側の「クロップ・画像拡張」をクリックします。
- 画像をクロップする比率を選択します。
- 完了したら、「保存」をクリックします。

シェイプを使用して画像をクロップする
お好みの形に画像をクロップします。画像のシェイプを選択し、任意にカスタマイズすることができます。
シェイプを使用して画像をクロップする方法:
- エディタに移動します。
- ページ上の画像をクリックします。
- 「クロップ」アイコン
 をクリックします。
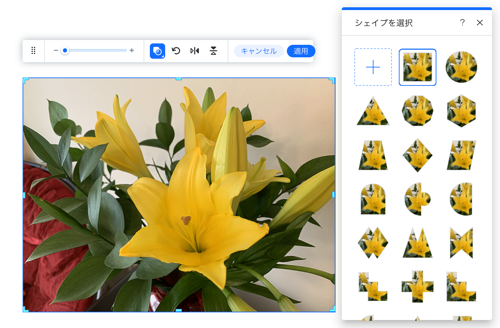
をクリックします。 - 「シェイプにクロップ」アイコン
 をクリックします。
をクリックします。 - 実行する内容を選択します:
- 画像のシェイプを選択します。
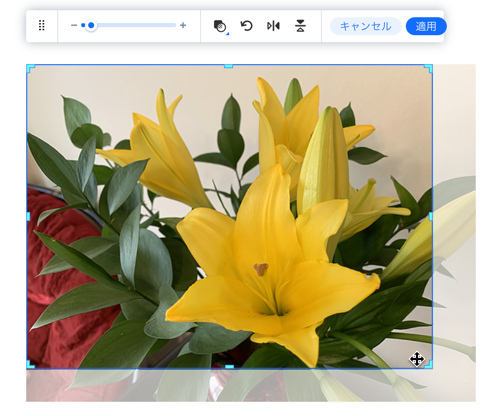
- スライダーをドラッグして、画像を拡大または縮小します。
- 「シェイプの比率をリセット」アイコン
 をクリックして、シェイプを元の比率にリセットします。
をクリックして、シェイプを元の比率にリセットします。 - シェイプを横向き
 または縦向き
または縦向き  に変更します。
に変更します。
- 「適用」をクリックしてクロップを保存します。

画像からクロップを削除する
画像からクロップを削除して、元の縦横比とサイズに戻します。
画像からクロップを削除する方法:
- エディタに移動します。
- ページ上の画像をクリックします。
- 「切り抜き」アイコン
 をクリックします。
をクリックします。 - ハンドルをクリックして、画像の端までドラッグします。
- 「適用」をクリックします。

ヒント:
すでに画像がクロップされている場合、エディタで画像をクリックすると「クロップ」アイコン  がハイライトされます。
がハイライトされます。
 がハイライトされます。
がハイライトされます。
