Wixエディタ:動画ボックスを使用する
6分
この記事内
- 動画ボックスを追加する
- 動画を選択する
- 動画ボックスの動作を変更する
- 再生ボタンをカスタマイズする
- 動画ボックスをデザインする
- マスクで動画ボックスをシェイプする
- よくある質問
視覚的にインパクトのあるコンテンツで、訪問者の好奇心を刺激しましょう。ユニークな動画ボックスで、独自の動画や無料の Wix 動画、プロフェッショナルな Shutterstock 動画を掲載しましょう。
まずはお好みの動画ボックスデザインを選択し、動画を追加してかカスタマイズを開始します。ボックスの形や枠線をデザインしたり、素敵なオーバーレイパターンやダイナミックな動画マスクを追加したり、再生ボタンをカスタマイズすることができます。

動画ボックスを追加する
「追加」パネルから動画ボックスデザインを選択してサイトに追加します。動画ボックスにマウスオーバーすると、動きを確認できます。サイトに追加したら、既存の動画を保持するか、メディアマネージャーから別の動画を選択します。
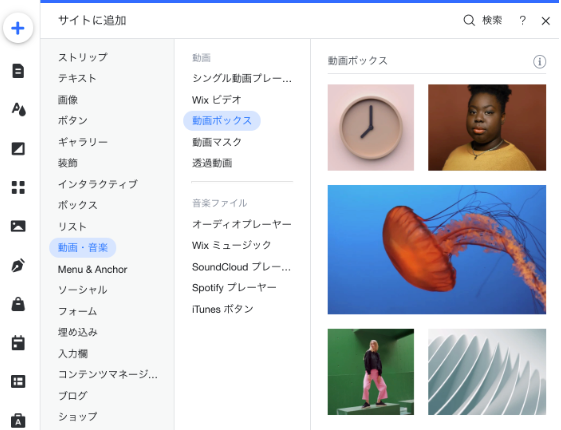
動画ボックスを追加する方法:
- エディタに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「動画・音楽」をクリックします。
- 「動画ボックス」クリックします。
- 動画ボックスをクリックまたはドラッグしてページに追加します。
ヒント:「さらに表示」をクリックして、メディアマネージャーから動画を選択するか、独自の動画をアップロードします。

動画を選択する
動画ボックスを追加したら、メディアマネージャーから動画を選択します。無料の Wix 動画を追加したり、Shutterstock の動画を購入したり、自分でアップロードすることもできます。
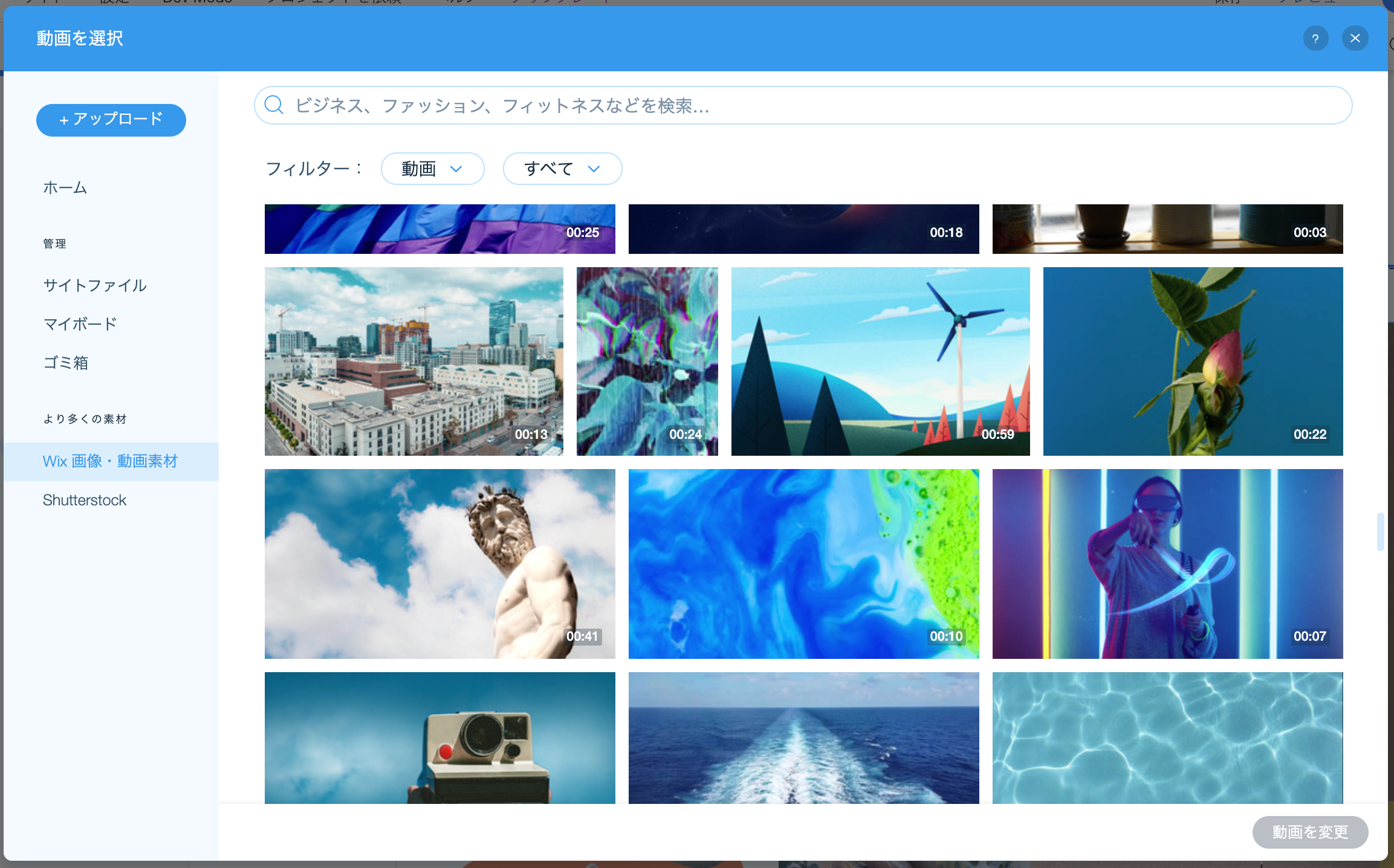
動画ボックスに表示する動画を変更する方法:
- エディタで動画ボックスをクリックします。
- 「動画を変更」をクリックします。
- Wix ライブラリ、Shutterstock ライブラリからメディアを参照するか、「アップロード」をクリックして、自身の動画を追加します。
- 動画を選択したら、「ページに追加」クリックします。

動画ボックスの動作を変更する
再生、一時停止、リプレイ設定などをカスタマイズして、動画ボックスとサウンドの動作を設定しましょう。サイトでのエンゲージメントと訪問者のインタラクションの向上につながるオプションを見つけましょう。
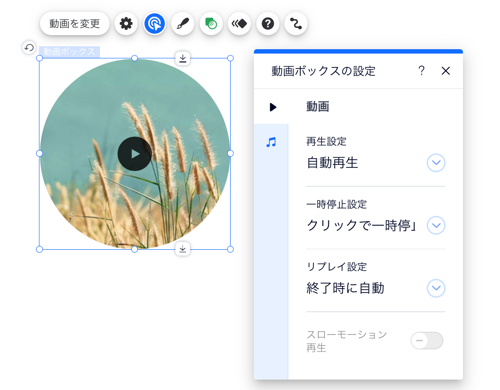
動画ボックスの動作を変更する方法:
- エディタで動画ボックスをクリックします。
- 「動作」アイコン
 をクリックします。
をクリックします。 - 異なる再生方法とサウンドをカスタマイズします:
- クリック時、ホバー時、または自動的に動画を開始するかを選択します。
- 動画をループ再生するか、クリックで再生するか選択します。
- 動画をスローモーションで、または音声付きで再生します。
ヒント:これらのオプションは、スローモーションまたは音声付きで記録された動画でのみ使用できます。 Wix が提供する多くの動画には、スローモーションやサウンドが含まれます。

重要:
- ほとんどのインターネットブラウザではサウンドがミュートされている場合にのみ動画が自動再生されます。動画が自動的に再生されるように設定されている場合、動画は音声なしで再生されます。
- 訪問者は、デフォルトでライブサイトで動画を一時停止して再生することができます。この動作は無効にすることができません。
再生ボタンをカスタマイズする
動画がクリックされたときに再生されるように設定すると、再生ボタンが表示され、訪問者はいつでも再生・停止することができます。プリセットのデザインから再生ボタンを選択し、必要に応じて色と不透明度を変更できます。
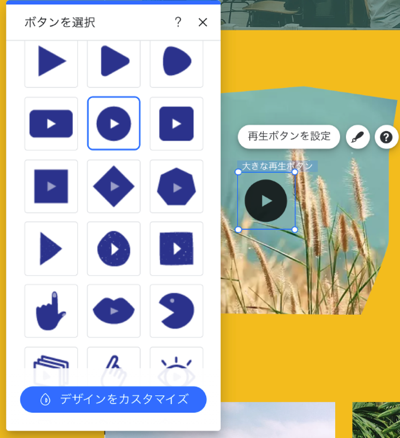
動画ボックスの再生ボタンをカスタマイズする方法:
- 動画で「大きな再生ボタン」をクリックします。
- 「大きな再生ボタンを設定」をクリックします。
- リストから新しいデザインを選択するか、「デザインをカスタマイズ」をクリックして再生ボタンの色と不透明度を調整します。

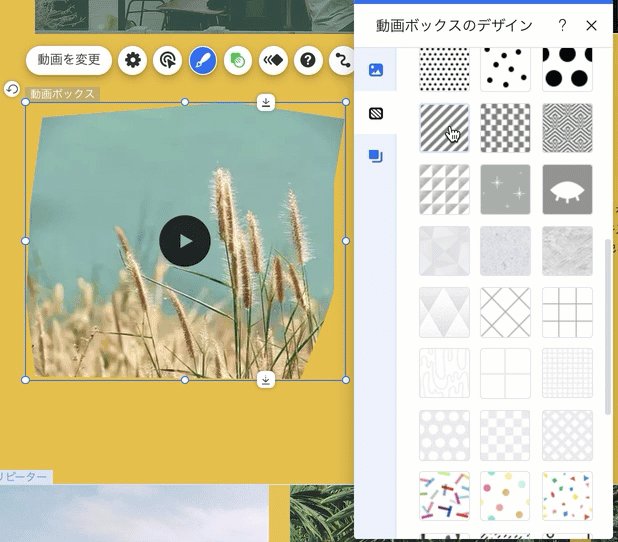
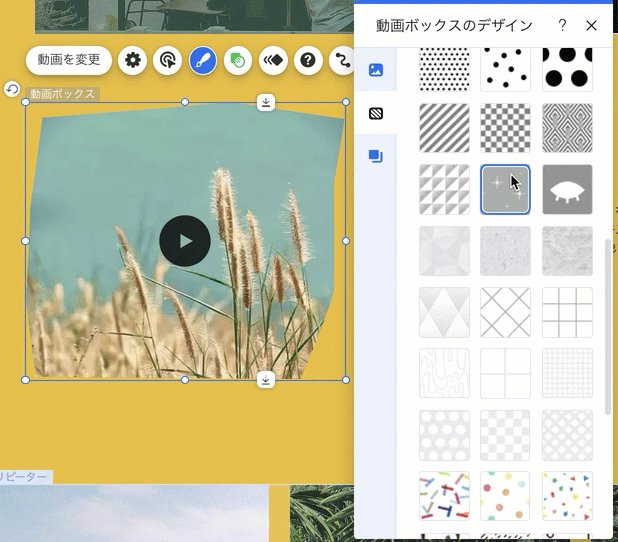
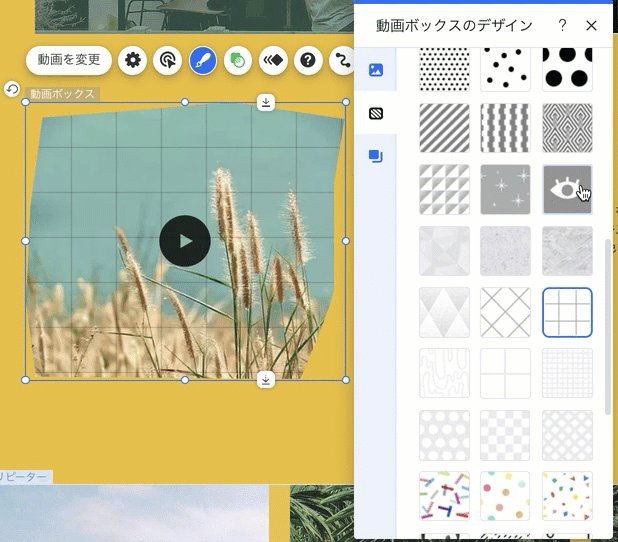
動画ボックスをデザインする
ここから動画ボックスをさらにカスタマイズしましょう。カバー画像、枠線、影を選択し、パターンオーバーレイを適用してユニークな効果を作成します。サイトのスタイルに合わせて様々なパターンを選択することができます。
デザインオプションを試して、サイトのニーズに最も合うものを選択しましょう。
動画ボックスのデザインを変更する方法:
- エディタで動画ボックスをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 動画ボックスのデザインをカスタマイズします:カバー画像を選択したり、パターンオーバーレイを適用したり、輪郭を調整したり、その他のデザインをカスタマイズしたりします。

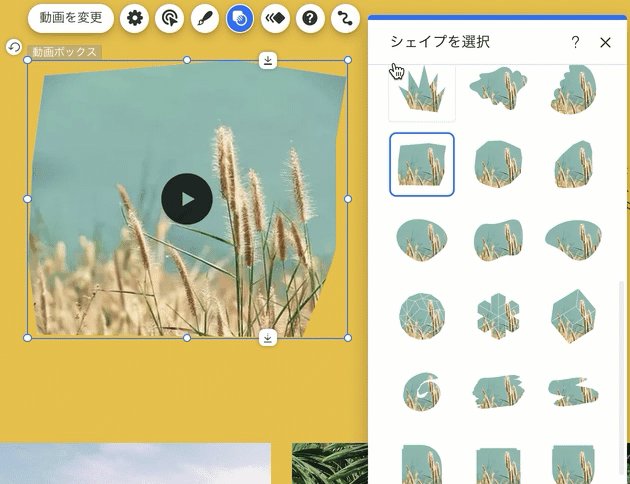
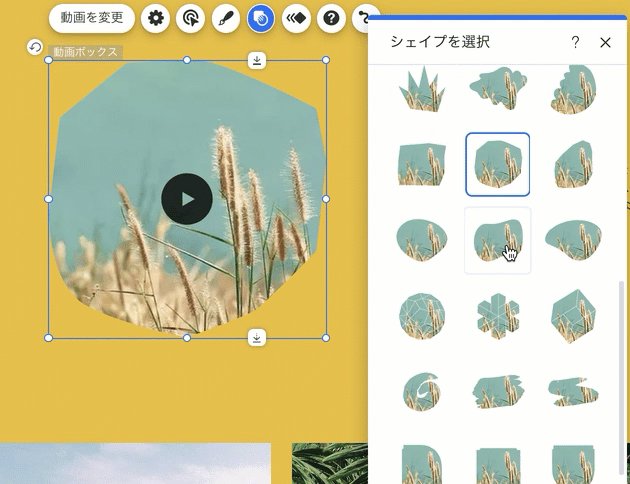
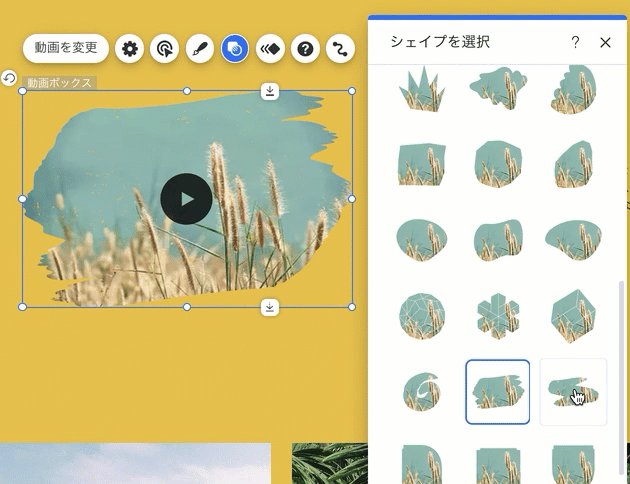
マスクで動画ボックスをシェイプする
動画ボックスを使用すると、動画を従来の長方形のフォーマットに制限する必要はなく、動画マスクを適用することで、動画をユニークな形に切り取り、印象的なビジュアルエフェクトを作成することができます。
様々なシェイプやベクターアートから選択でき、カスタムシェイプのSVGファイルをアップロードすることもできます。
動画ボックスにマスクを適用する方法:
- エディタで動画ボックスをクリックします。
- 「マスク」アイコン
 をクリックします。
をクリックします。 - 次のいずれかの方法で、動画ボックスのシェイプを選択します:
- リストからシェイプを選択します。
- 「追加」アイコン
 をクリックして、シェイプとベクターアートをメディアマネージャーで表示します。ここから SVG ファイルをアップロードすることもできます。
をクリックして、シェイプとベクターアートをメディアマネージャーで表示します。ここから SVG ファイルをアップロードすることもできます。

よくある質問
詳細については以下の質問をクリックしてください。
ライブサイトで動画が再生されないのはなぜですか?
動画を自動再生に設定したのに音が出ません。なぜですか?

