Wix エディタ:レイヤーパネルを使用する
4分
レイヤーパネルには、ページ上のすべてのパーツが明確に一覧表示されます。 ページレイアウトによって、パネルはヘッダー、メインページ、フッターに分かれているので、必要に応じてパーツを表示・選択して調整することができます。
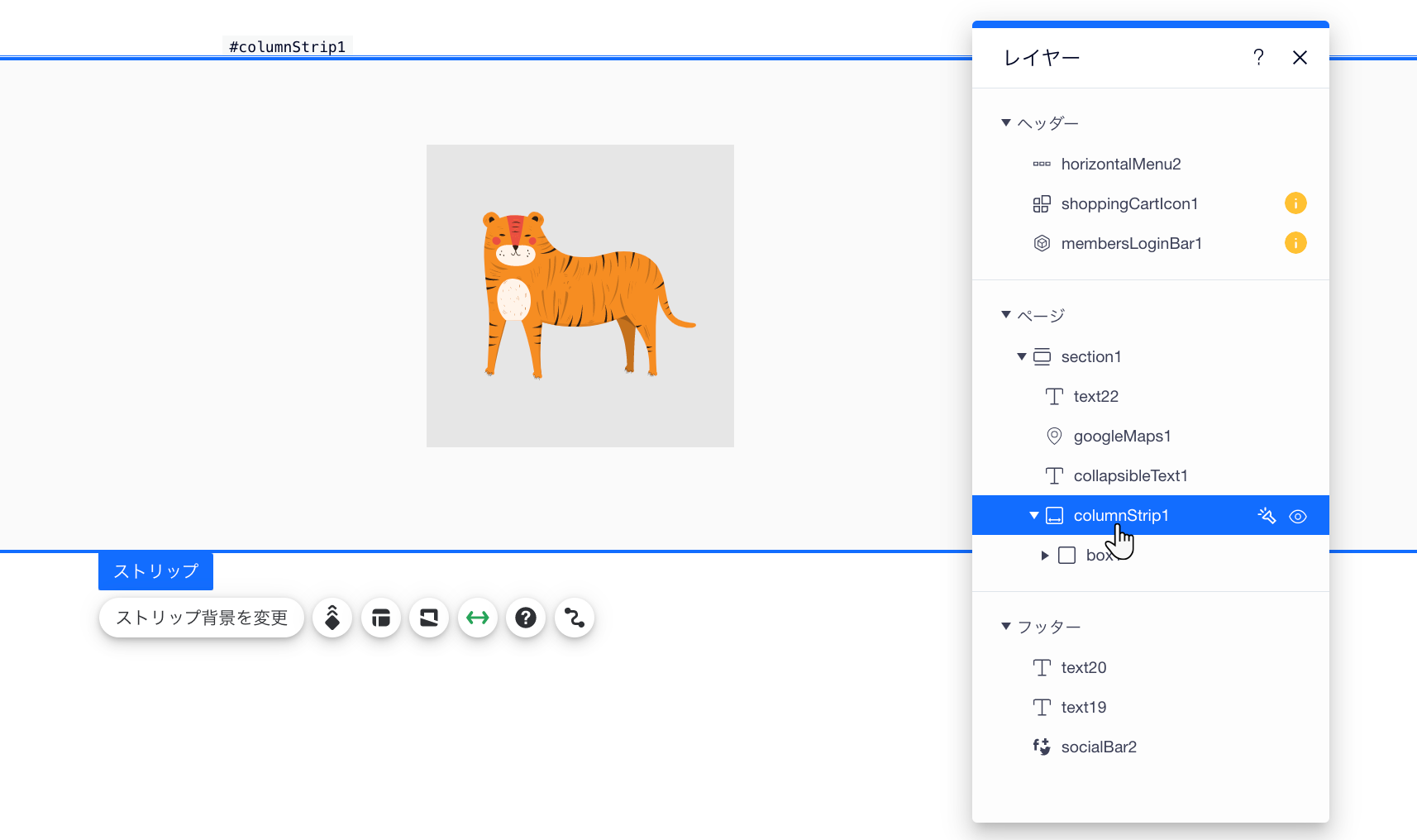
レイヤーパネルを使用する
レイヤーパネルを使用して、サイト上のパーツを選択および管理します。これは、パーツを見つけたり、サイトの構造と配置に合わせて位置を調整するのに最適な方法です。
パネルを使用する方法:
- エディタに移動します。
- エディタ左下の「レイヤー」
 をクリックします。
をクリックします。 - 「ヘッダー」、「ページ」、または「フッター」をクリックして、その領域のパーツを表示します。
- リストから該当するパーツを見つけてクリックします。
- パーツで実行する内容を選択します:
- パーツを前後に移動させる:
- 前面:キーボードの Ctrl + ↑ を選択して、パーツを前に移動させます(最前面に移動させる場合は Ctrl + Shift + ↑ )。
- 背面:キーボードの Ctrl + ↓ を選択して、パーツを後ろに移動させます(最背面に移動させる場合は Ctrl + Shift + ↓ )。
- パーツを中央に戻す:エディタのビューポートの外にパーツを移動させた場合、ライブサイトには表示されず、スクロールに問題が発生する可能性があります。パーツを画面の中央に移動させ、必要に応じて管理します。
- パネルで該当するパーツを選択します。
- 「情報」アイコンにマウスオーバーします。
- 「Recenter element(パーツを中央揃えに戻す)」をクリックします。
- パーツをカスタマイズ・調整する:エディタでパーツをクリックし、利用可能なオプションを使用してコンテンツ、レイアウト、デザインを調整します。
- パーツの順序を変更する:パネル内でパーツをクリック&ドラッグし、順序を変更します。これは、パネル内の順序をサイトでの表示順序と一致させるのに役立ちます。
- パーツを前後に移動させる:

開発モードでパーツを操作する
開発モードでレイヤーパネルを使用すると、サイトを編集する際にさらに多くの機能を利用できるため、関連するパーツに集中することができます。エディタからパーツを一時的に非表示にするか、ページ上の他のコンテンツを非表示にして単一のパーツに注目します。
ご存知でしたか?
パネルには、プロパティパネルで割り当てた ID に基づいて、ページ上のパーツが一覧表示されます。グループ化されたパーツは、そのグループ ID の下に表示されます。
開発モードでパネルを操作する方法:
- エディタに移動します。
- トップバーで「ツール」
 をクリックします。
をクリックします。 - 「レイヤー」を選択します。
- 「ヘッダー」、「ページ」、または「フッター」をクリックして、その領域のパーツを表示します。
- リストから該当するパーツを見つけてクリックします。
- パーツで実行する内容を選択します:
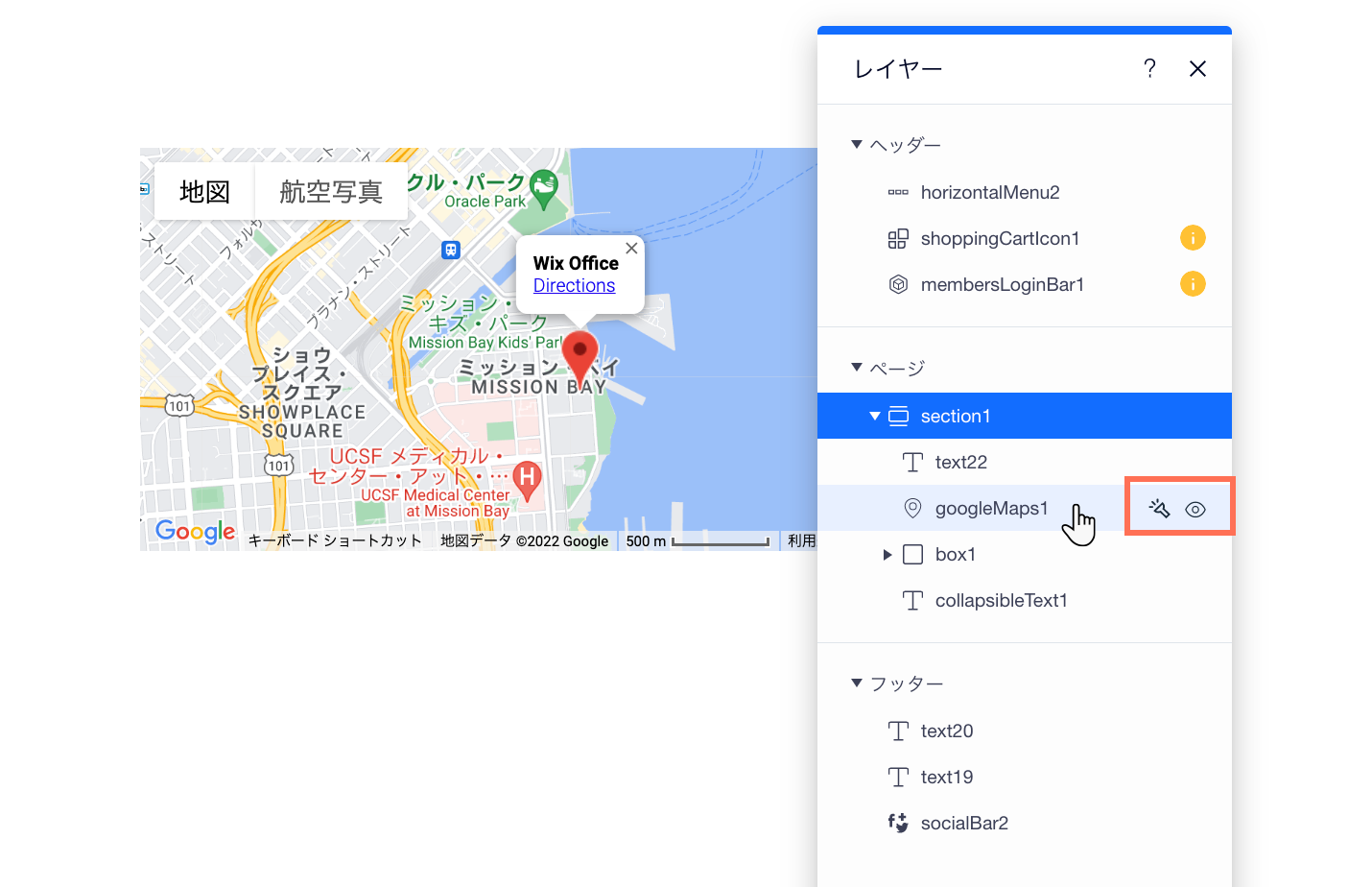
- パーツを一時的に非表示にする:レイヤーパネルでパーツにマウスオーバーし、「エディタで非表示」アイコン
 をクリックします。アイコンを再度クリックすると、必要に応じてパーツを表示できます。
をクリックします。アイコンを再度クリックすると、必要に応じてパーツを表示できます。 - パーツにフォーカスする:「スポットライトをオン」アイコン
をクリックして、ページ上の他のすべてのパーツを非表示にします。アイコンを再度クリックすると、スポットライトをオフにすることができます。
- パーツを一時的に非表示にする:レイヤーパネルでパーツにマウスオーバーし、「エディタで非表示」アイコン

次のステップ:
- レイヤーパネルでパーツを選択すると、プロパティパネルでも選択されます。(英語)これにより、パーツを移動することなく、他のパーツの背後に配置されたパーツのプロパティを操作できます。
- Velo by Wix リソースセンターにアクセスして詳細を学びましょう。(英語)
よくある質問
エディタのレイヤーパネルおよび開発モードでの使用に関する詳細については、以下の質問をクリックしてください。
パネルでは一度にいくつのパーツを選択できますか?
セクションまたはコンテナに追加したパーツや、グループ内にあるパーツはどこで確認できますか?
開発モードでパーツを非表示にしたり、スポットライト機能を使用したりすると、ライブサイトに影響しますか?

