メールマーケティング:キャンペーンの背景をカスタマイズする
3分
メールキャンペーンの外側と内側の両方の背景をカスタマイズして、目を引くデザインに仕上げましょう。
外側の背景をカスタマイズする
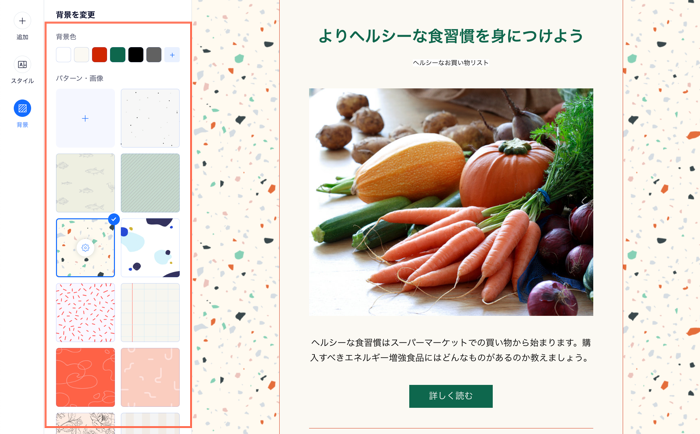
色やパターンを選択するか、画像をアップロードして、メールキャンペーンの外側の背景をカスタマイズしましょう。推奨画像サイズは 1920 x 1080 ピクセルですが、メールで表示した場合の背景の幅は 720 ピクセルに制限されます。背景には装飾的な画像を使用することをおすすめします。購読者がクリックしてメール全文を表示すると、背景全体が表示されます。
外側の背景を編集する方法:
- サイトダッシュボードの「メールマーケティング」にアクセスします。
- 既存のキャンペーンの横にある「編集」をクリックするか、新しいキャンペーンを作成します。
- 左側の「背景」
 をクリックします。
をクリックします。 - メールキャンペーンの外側の背景に「背景色」を表示させるか、「パターン・画像」を表示させるかを選択します:
- 背景色:該当する色を選択するか、「色を選択」アイコン
 をクリックしてカスタムカラーを選択します。
をクリックしてカスタムカラーを選択します。 - パターン・画像:該当するパターンまたは画像を選択するか、「追加」アイコン
 をクリックして別のパターンまたは画像を選択します。次に、「設定」アイコン
をクリックして別のパターンまたは画像を選択します。次に、「設定」アイコン  をクリックし、画像に背景色を追加するか、画像を背景で繰り返し表示させるかを選択します。
をクリックし、画像に背景色を追加するか、画像を背景で繰り返し表示させるかを選択します。
- 背景色:該当する色を選択するか、「色を選択」アイコン

内側の背景をカスタマイズする
メールキャンペーンの中央部分(幅 700 ピクセル)の背景をカスタマイズします。
内側の背景を編集する方法:
- サイトダッシュボードの「メールマーケティング」にアクセスします。
- 既存のキャンペーンの横にある「編集」をクリックするか、新しいキャンペーンを作成します。
- 左側の「背景」
 をクリックします。
をクリックします。 - 下部にある「内背景を設定」をクリックします。

- 「背景の色を表示」トグルをクリックして、内側景の色を選択するか、透明にします:
- 有効:キャンペーンの内側のコンテンツの背景に表示する色を選択します。
- 無効:背景が透明になり、キャンペーンのコンテンツが外側の背景の上に表示されます。
- 「枠線の太さ」スライダーをドラッグして、内背景の枠線の幅を調整します。次に、「枠線の色」をクリックして色を調整します。


