ファイルシェアアプリを使用すると、ファイル共有ライブラリを作成し、アイデアを共有したりプロジェクトで共同作業を行うことができます。アプリをサイトに追加してカスタマイズし、サイト訪問者に許可するアプリの操作を決定します。
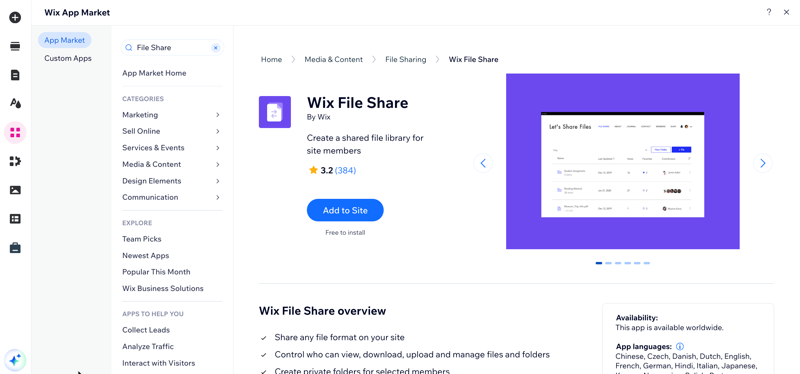
ステップ 1 | ファイルシェアアプリをサイトに追加する
まず、Wix App Market からサイトにファイルシェアアプリを追加する必要があります。
- エディタ左側で「アプリ」
 をクリックします。
をクリックします。 - 検索バーに「ファイルシェア」と入力して検索します。
- 「サイトに追加」をクリックします。
ステップ 2 | 権限とメンバー設定をカスタマイズする
アプリの追加後、ファイルシェアアプリでアクションを実行できるユーザーの権限を設定することができます。
権限とメンバー設定をカスタマイズする方法:
- エディタ内でアプリをクリックします。
- 「設定」をクリックします。
- 「設定」タブをクリックします。
- 「アイテムの閲覧とダウンロード」ドロップダウンからライブラリの閲覧・ダウンロードの権限を設定します:
- 全サイト会員:サイト会員でサイトにログインしている訪問者は、ファイルを閲覧およびダウンロードできます。
- サイト訪問者:サイトを訪問した人は誰でもファイルを閲覧、ダウンロードできます。
- 「ファイルのアップロード」下で「編集」アイコン
 をクリックし、アップロードの権限を持つ人を選択します。
をクリックし、アップロードの権限を持つ人を選択します。 - ファイルのアップロードを許可するすべての役割横のチェックボックスを選択します。
ヒント:カスタム役割を作成するには、「+新しく作成」をクリックします。詳細はこちらをご覧ください。 - 「ページに追加」クリックします。
- 「ライブラリの管理」下で「編集」アイコン
 をクリックし、管理権限を持つ人を選択します。
をクリックし、管理権限を持つ人を選択します。 - ファイルを管理する権限を与えたい全ての役割をチェックボックスで選択します。
- 「ページに追加」クリックします。
- 「変更内容を保存」をクリックします。
注意:これらの設定は、サイトのダッシュボードまたはライブサイトから管理することができます。フォルダの権限に関する詳細は
こちらをご覧ください。
サイトのダッシュボードから:
- サイトダッシュボードのファイルシェアにアクセスします。
- 該当するフォルダ横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「権限」をクリックします。
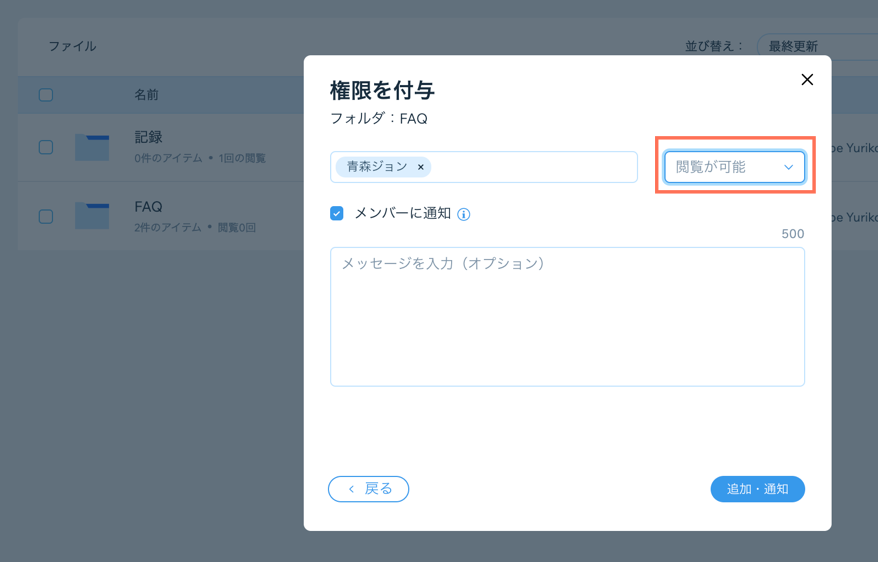
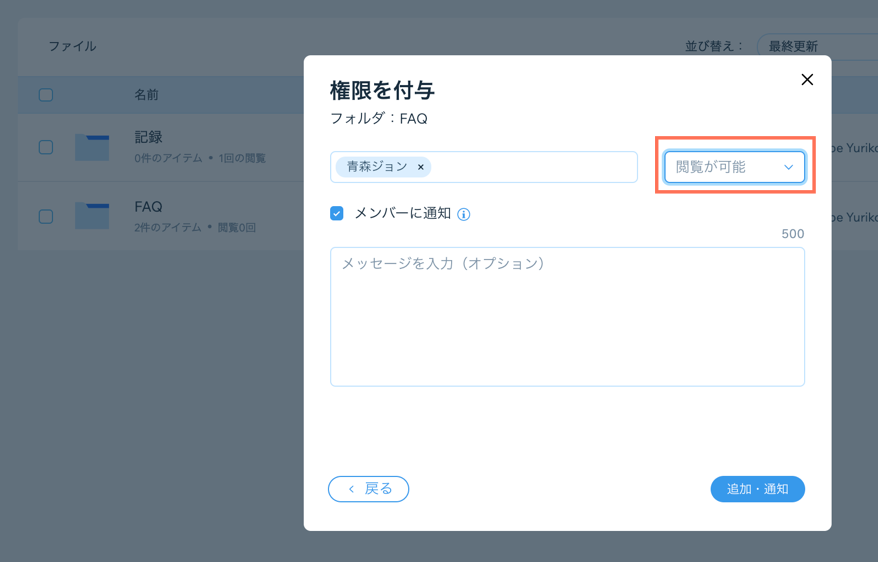
- 検索バーで、このフォルダに追加したい会員・グループ・プランの名前を入力します。
- 編集する会員・グループ・プランを選択します。
- 右側のドロップダウンをクリックして、権限を割り当てます。

- (オプション)「メンバーに通知」のチェックボックスを選択し、権限を与える会員に通知を送信します。
- 「追加・通知」クリックします。
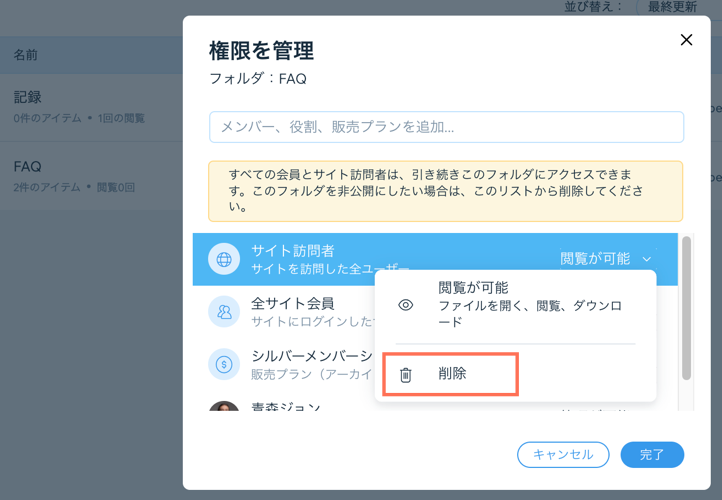
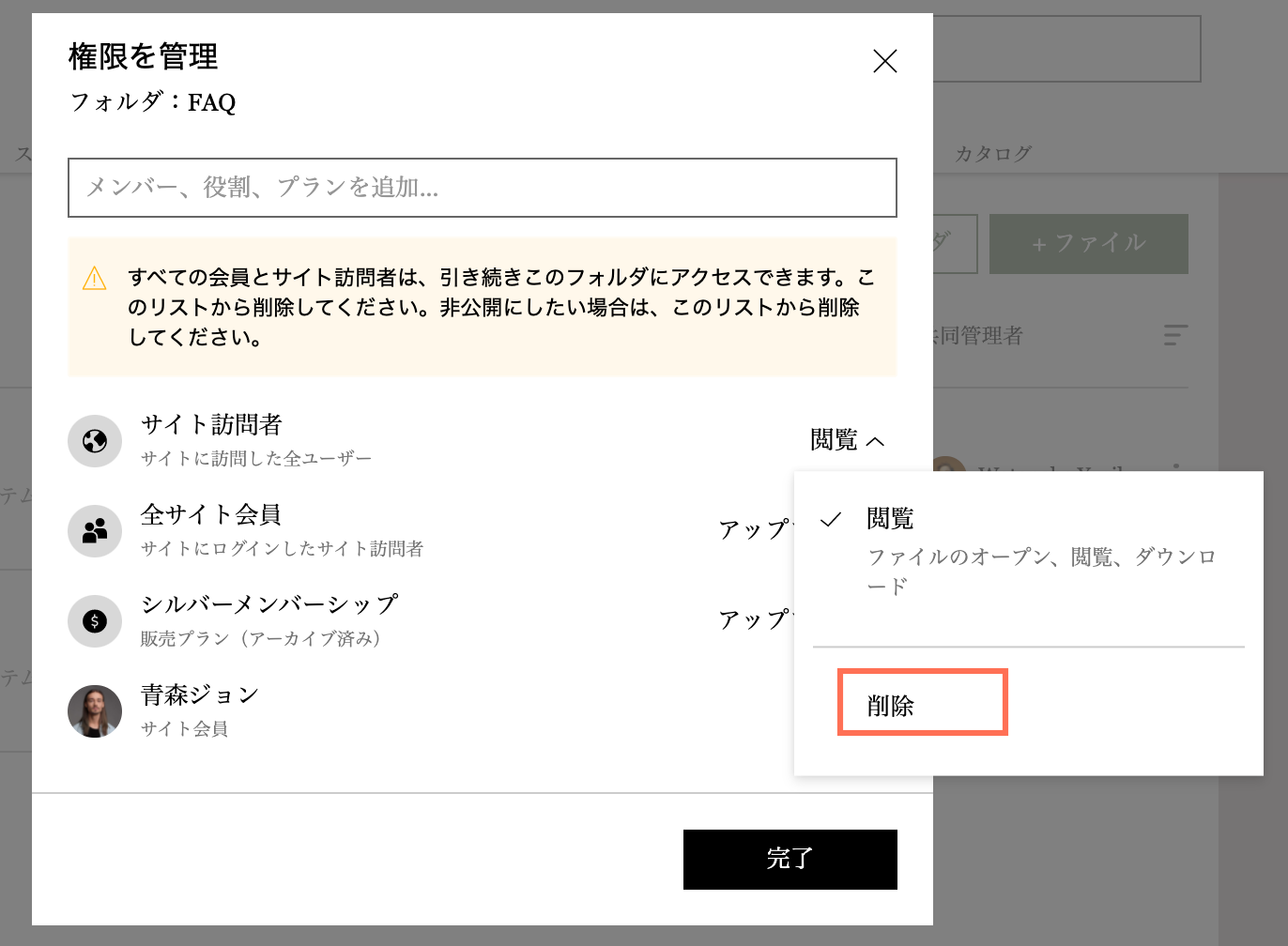
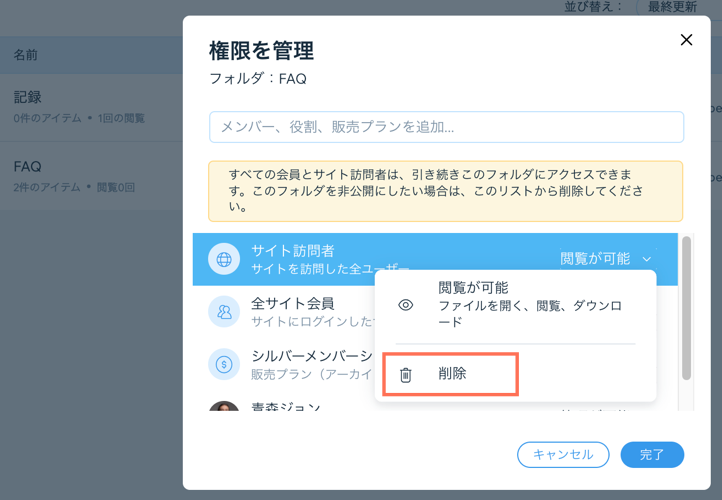
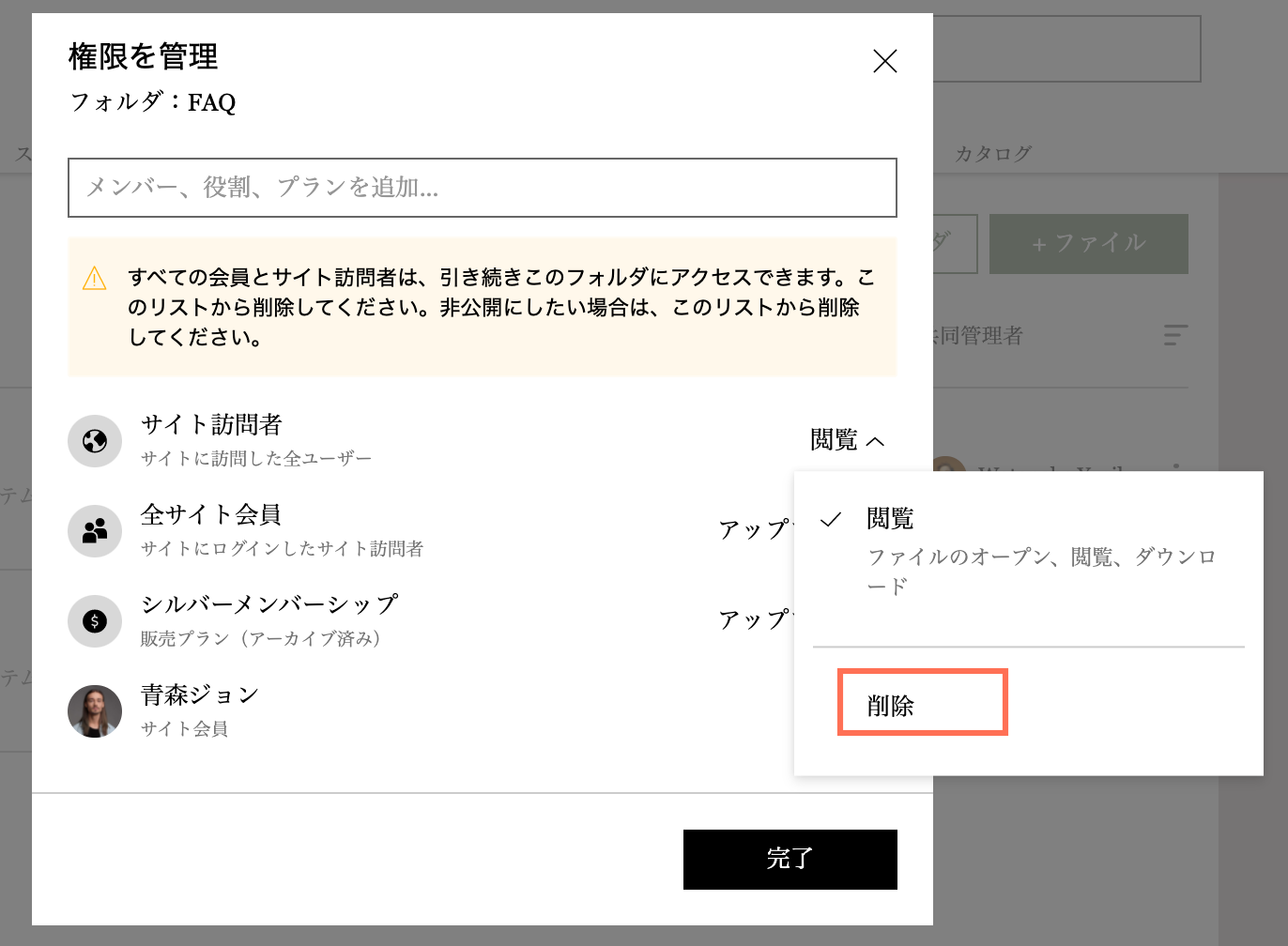
- (オプション)不要なグループ横のドロップダウンをクリックし、「削除」を選択して権限を削除します。

- 「保存」をクリックします。
ライブサイトから:
- ライブサイトでファイルシェアアプリを開くには、「展開」アイコン
 クリックします。
クリックします。
注意:Wix アカウントにログインしていることを確認してください。 - 該当するフォルダ横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「権限」をクリックします。
- 検索バーで、このフォルダに追加したい会員・グループ・プランの名前を入力します。
- 編集する会員・グループ・プランを選択します。
- 右側のドロップダウンをクリックして、権限を割り当てます。

- (オプション)「メンバーに通知」のチェックボックスを選択し、権限を与える会員に通知を送信します。
- 「追加・通知」クリックします。
- (オプション)不要なグループ横のドロップダウンをクリックし、「削除」を選択して権限を削除します。

- 「完了」をクリックします。
- 「展開」アイコン
 をクリックして設定を開きます。
をクリックして設定を開きます。
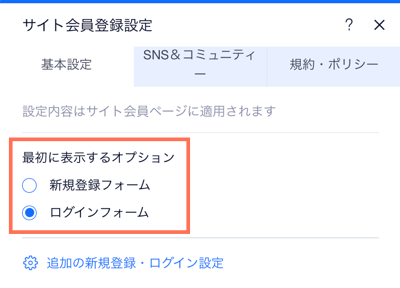
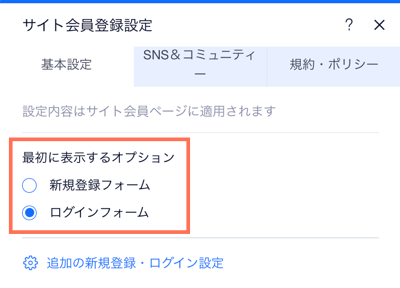
注意:このセクションには 3つのタブがあります。 - 「基本設定」タブをクリックします。
- サイト訪問者に登録画面で最初に表示するオプションを選択します:
- 新規登録フォーム:新規会員として登録するオプションが最初に表示されます。
- ログインフォーム:既存の会員としてログインするオプションが最初に表示されます。

- 「追加の新規登録・ログイン設定」をクリックして会員になれる人を管理します。
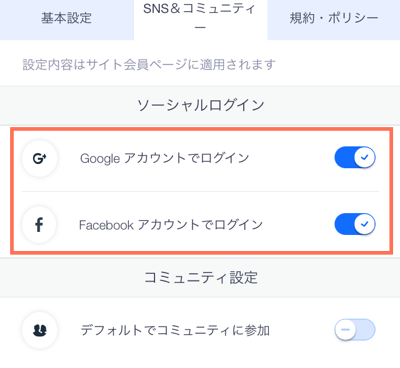
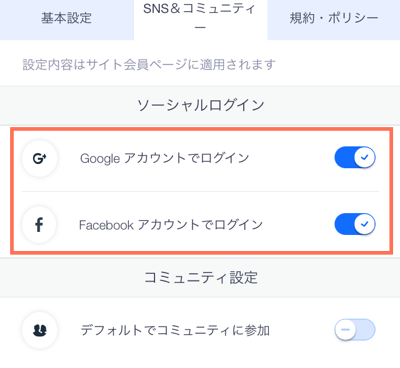
- 「SNS &コミュニティ」タブをクリックします。
- 「ソーシャルログイン」下でログインに使用できる SNS を選択しますか?
- Google アカウントでログイン:メンバーは Google 認証情報を使用してログインできます。
- Facebook アカウントでログイン:メンバーは Facebook の認証情報を使用してログインできます。

- 「デフォルトでコミュニティに参加」トグルをクリックして「コミュニティに参加」チェックボックスをデフォルトで選択するかどうか決定します。
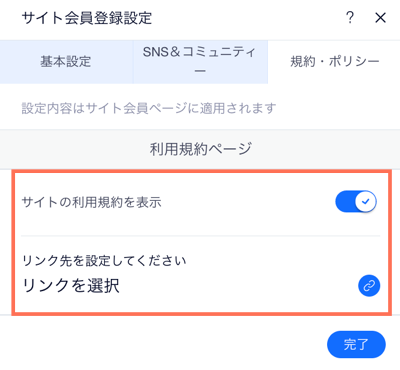
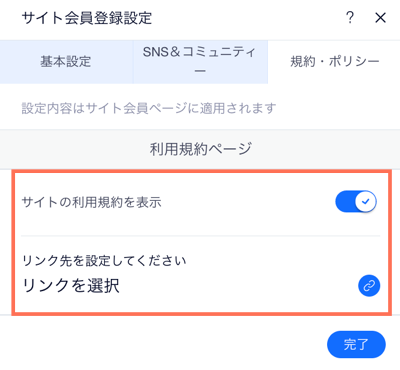
- 「規約・ポリシー」タブをクリックします。
- 「サイトの利用規約を表示」トグルをクリックして、「利用規約」リンクを有効または無効にします:
- 有効化:登録画面に利用規約ページへのリンクが追加されます。「リンク」アイコン
 をクリックし、利用規約を含むページを選択します。
をクリックし、利用規約を含むページを選択します。 - 無効化:登録画面に利用規約ページへのリンクは追加されません。

- 「サイトのプライバシーポリシーを表示」トグルをクリックして、「プライバシーポリシー」リンクを有効または無効にします:
- 有効化:登録画面にプライバシーポリシーページへのリンクが追加されます。「リンク」アイコン
 をクリックし、プライバシーポリシーを含むページを選択します。
をクリックし、プライバシーポリシーを含むページを選択します。 - 無効化:登録画面にプライバシーポリシーページへのリンクは追加されません。
- 「行動規範」トグルをクリックして、「行動規範」リンクを有効または無効にします:
- 有効化:登録画面に行動規範ページへのリンクが追加されます。「リンク」アイコン
 をクリックし、行動規範ポリシーを含むページを選択します。
をクリックし、行動規範ポリシーを含むページを選択します。 - 無効化:登録画面に行動規範ページへのリンクは追加されません。
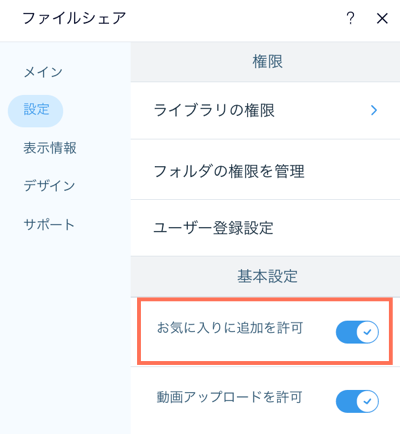
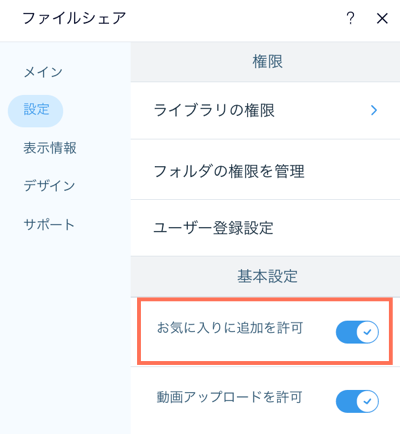
5.「基本設定」下で基本設定をカスタマイズします。
メンバーがファイルや動画を「お気に入り」に追加できるかどうかを選択できます。
- 「お気に入りに追加を許可」トグルをクリックして、メンバーがファイルをお気に入りに追加できるかどうかを設定します。
- 有効化:各ファイルとフォルダの横に星のアイコンが表示されます。クリックして、ファイルまたはフォルダをお気に入りとしてマークすることができます。
- 無効化:星のアイコンは表示されません。

- 「動画アップロードを許可」をクリックして、メンバーが動画をアップロードできるかどうかを設定します。
- 有効化:サイト会員は動画をアップロードできます。
- 無効化:管理者のみが動画をアップロードできます。
ステップ 3 | アプリをデザインする
ファイルシェアアプリをサイトに公開する準備が整った後は、サイトの見た目に合わせてアプリをカスタマイズしましょう。
デザインをカスタマイズする方法:
- 「表示情報」タブをクリックして、ファイルシェアアプリに表示する情報を選択します。
- 「表示情報」タブをクリックします。
- 「表示するファイル情報」下で各オプションの横にあるチェックボックスをクリック選択します。
- 「ライブラリオプション」下で、ライブラリのデフォルトの並べ替えを選択します。
- クリックして配置を左または右に変更します。
2.「デザイン」タブをクリックし、アイコンやボタンなどをカスタマイズします。
- 「デザイン」タブをクリックします。
- 「ファイル・フォルダアイコン」タブをクリックします。
- クリックしてアイコンのスタイルを選択します:
- クラシック:ファイルアイコンは一色で、ファイル名の拡張子は表示されません。
- 名前付き:ファイルアイコンにはファイル名の拡張子が表示されます(例:PDF)。
- ライン:ファイルアイコンは輪郭だけで、ファイル名の拡張子は表示されません。
- 「File color by type(ファイルタイプの色)」トグルをクリックして有効または無効にします:
- 有効化:各ファイルタイプは特定の色で表示されます。
- カラーボックスをクリックして、該当する色を選択します。
- 無効化:ファイルは特定の色で表示されず、同じ色で表示されます。必要に応じて変更することができます。
- カラーボックスをクリックして、ファイルに関連する色を選択します。
- 「戻る」をクリックして前のページに戻ります。
- 「ボタン・アクション」タブをクリックします。
- 「ボタン・アクションの色」カラーボックスをクリックして、ボタンの色を選択します。
- 「ボタンのテキスト」カラーボックスをクリックして、ボタンテキストの色を選択します。
- 「ボタンのフォントスタイル」ドロップダウンをクリックして、ボタンテキストのフォントとスタイルをカスタマイズします。
- 「ボタンの角の丸み」スライダーをドラッグして、ボタンの角の丸みを調整します。
- 「戻る」をクリックして前のページに戻ります。
- 「表・背景」タブをクリックします。
- ドロップダウンをクリックして、「フォルダナビゲーション」アイコンのスタイルをカスタマイズします。
- ドロップダウンをクリックして、「列のタイトル・アイテム情報」のスタイルをカスタマイズします。
- ドロップダウンをクリックして、「アイテム名」のスタイルをカスタマイズします。
- カラーボックスをクリックして、「テキストと区切り線」の色を選択します。
- 「マウスオーバー時の色・不透明度」スライダーをドラッグして、ホバーの色と不透明度を調整します。
- 「区切り線の幅」スライダーをドラッグして、区切り線の幅を調整します。
- 「背景の不透明度・色」スライダーをドラッグして、背景の不透明度と色を調整します。

 をクリックします。
をクリックします。



 をクリックし、アップロードの権限を持つ人を選択します。
をクリックし、アップロードの権限を持つ人を選択します。 をクリックし、管理権限を持つ人を選択します。
をクリックし、管理権限を持つ人を選択します。 をクリックします。
をクリックします。

 クリックします。
クリックします。



 をクリックし、利用規約を含むページを選択します。
をクリックし、利用規約を含むページを選択します。
 をクリックし、プライバシーポリシーを含むページを選択します。
をクリックし、プライバシーポリシーを含むページを選択します。 をクリックし、行動規範ポリシーを含むページを選択します。
をクリックし、行動規範ポリシーを含むページを選択します。