Wix エディタ:ソーシャルバーを追加・設定する
4分
この記事内
- ステップ 1 | ソーシャルバーを追加する
- ステップ 2 | ソーシャルバーのアイコンを選択する
- ステップ 3 | アイコンに SNS リンクを追加する
- ステップ 4 | ソーシャルバーのレイアウトを変更する
サイトにソーシャルバーを追加して、SNS プラットフォームに直接移動するアイコンやリンクを表示します。これにより、訪問者は SNS でコンテンツを共有またはフォローできるようになり、ソーシャルメディアの可視性とエンゲージメントが向上します。
リンクしたい SNS プラットフォームを選択し、サイトに最適なアイコンを選択できます。

ステップ 1 | ソーシャルバーを追加する
Wix では「追加」パネルから追加できるデフォルトのソーシャルバーを提供しています。追加後は、サイトに合わせてバーをカスタマイズできます。
ソーシャルバーを追加する方法:
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ソーシャル」をクリックします。
- 「ソーシャルバー」をクリックします。
- ソーシャルバーをページにドラッグします。

ステップ 2 | ソーシャルバーのアイコンを選択する
ソーシャルバーには事前定義されたアイコンがあります。これらのアイコンは自由に追加、変更、削除、並び替えができます。
ソーシャルバーのアイコンを選択する方法:
- エディタでソーシャルバーをクリックします。
- 「ソーシャルリンクを設定」をクリックします。
アイコンを追加する
アイコンを変更する
アイコンを削除する
アイコンを並べ替える
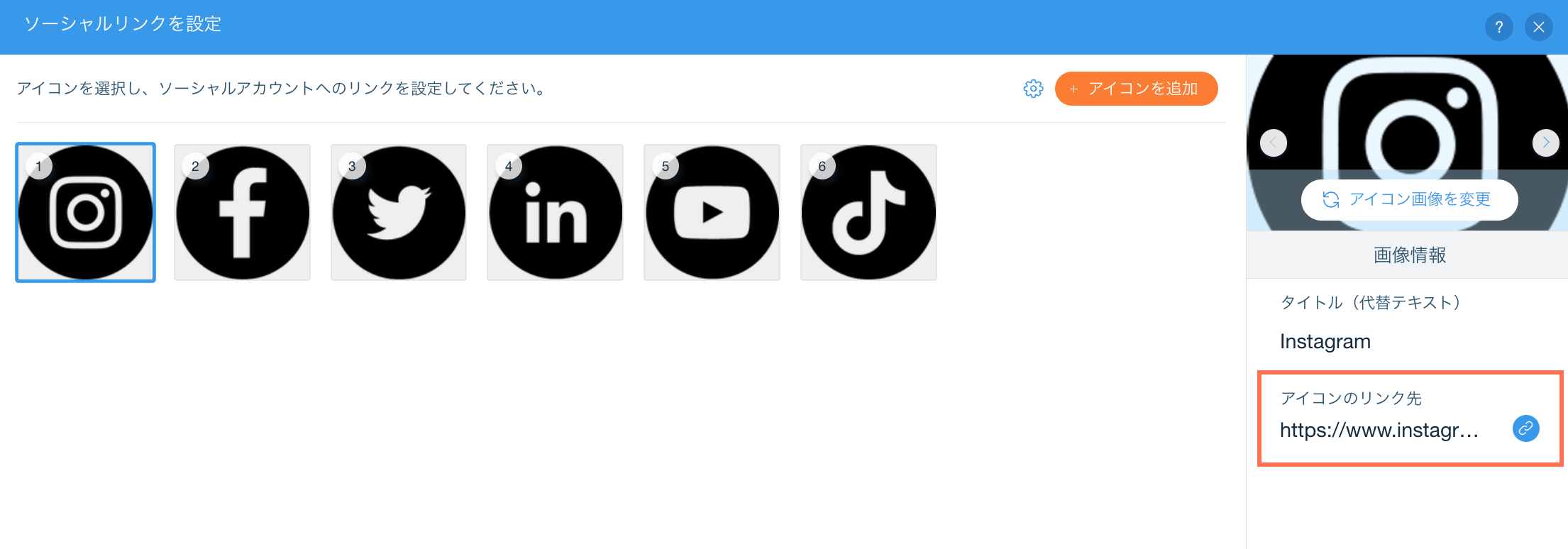
ステップ 3 | アイコンに SNS リンクを追加する
ソーシャルメディアページにリンクを追加すると、訪問者がアイコンをクリックしたときに関連する SNS ページに移動します。
アイコンにリンクを追加する方法:
- エディタでソーシャルバーをクリックします。
- 「ソーシャルリンクを設定」をクリックします。
- 該当するアイコンをクリックします。
- 右側の「アイコンのリンク先」下の欄をクリックします。
- リストから「ウェブアドレス」を選択します。
- 関連する URL を入力します(ここで入力するURL は http://www.facebook.com/wix などのソーシャル URL です)。
- URL を新しいウィンドウで開くか、現在のウィンドウで開くかを選択します。
- 「完了」をクリックします。
- アイコンごとに、手順 3 ~ 8 を繰り返します。

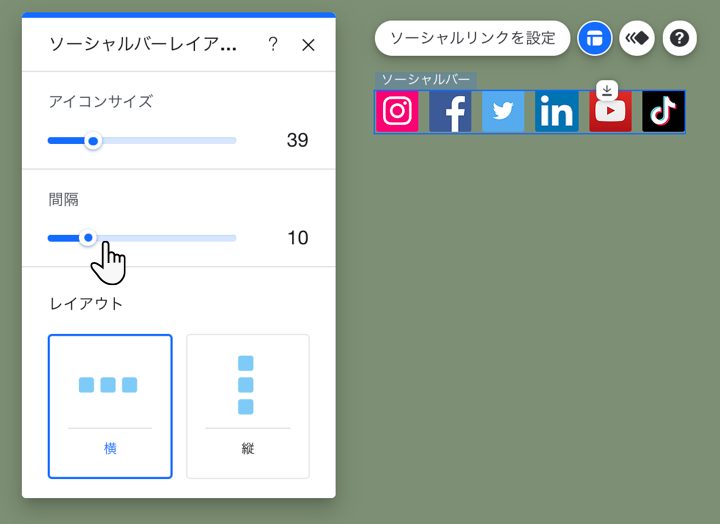
ステップ 4 | ソーシャルバーのレイアウトを変更する
ソーシャルバーをカスタマイズして好みの見た目に仕上げましょう。ページ上で縦または横に表示するよう選択したり、SNS アイコンのサイズと間隔を設定したりできます。
レイアウトを変更する方法:
- エディタでソーシャルバーをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - オプションを使用してレイアウトをカスタマイズします:
- アイコンサイズ:アイコンのサイズを調整します。
- 間隔:アイコン間の間隔を変更します。
- 表示方向:ソーシャルバーを横または縦に表示するかを選択します。
- 方向:「左から右」または「右から左」を選択して、バーをサイトの言語の方向に一致させます。





 をクリックします。
をクリックします。
