シングル動画プレーヤー:シングル動画プレーヤーをカスタマイズする
4分
この記事内
- プレーヤーのレイアウトを変更する
- プレーヤーのデザインをカスタマイズする
- プレーヤーにアニメーション効果を追加する
シングル動画プレーヤーを追加・設定したら、デザインを調整して自分だけのものにすることができます。カバー画像を選択し、枠線や影などを追加します。
クリック時に動画を再生するように設定すると、動画に再生ボタンが表示されます。プリセットデザインから再生ボタンを選択し、色を変更することができます。

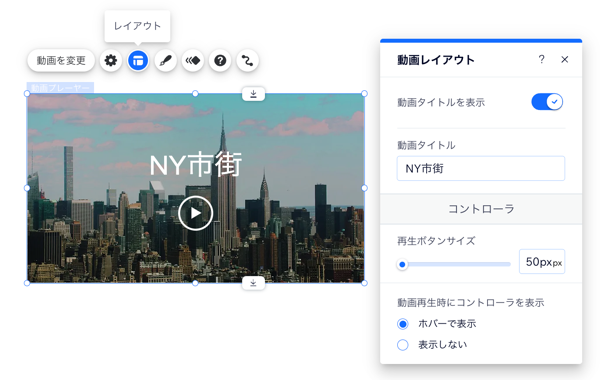
プレーヤーのレイアウトを変更する
シングル動画プレーヤーとサイトに最適なレイアウトを選択します。動画のタイトル、再生ボタンのサイズ、プレーヤーに動画コントローラを表示するかどうかを選択できます。
プレーヤーのレイアウトを変更する方法:
- エディタに移動します。
- Wix シングル動画プレーヤーをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 利用可能なオプションを使用して、シングル動画プレーヤーのレイアウトをカスタマイズします:
- 動画タイトルを表示:トグルをクリックして、プレーヤーで動画のタイトルを表示または非表示にします。有効にした場合は、テキストボックスに動画のタイトルを入力します。
- 再生ボタンサイズ:動画の再生ボタンのサイズを選択します。
- 動画再生時にコントローラを表示:動画のボタンを表示するタイミング(ホバーで再生または表示しない)を選択します。

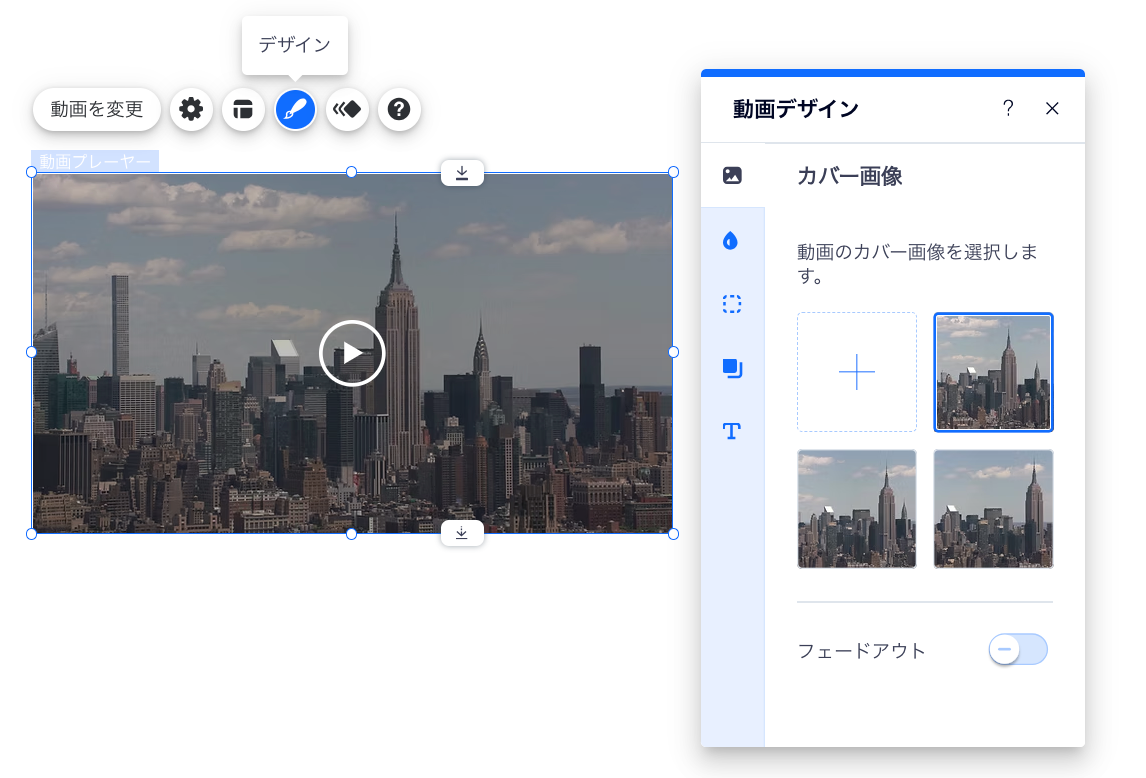
プレーヤーのデザインをカスタマイズする
カバー画像の選択、枠線、影付きのフレーミングなど、シングル動画プレーヤーのデザインを自由にカスタマイズできます。
プレーヤーのデザインをカスタマイズする方法:
- エディタに移動します。
- Wix シングル動画プレーヤーをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 利用可能なオプションを使用して、シングル動画プレーヤーのデザインをカスタマイズします:
- カバー画像:
- 動画用に自動生成されたカバー画像を選択するか、独自のカバー画像をアップロードします。
- フェードアウト:有効にすると、サイト訪問者が再生ボタンをクリックしたときにカバー画像がフェードアウトします。
- 不透明度・色:
- オーバーレイ不透明度・色:背景色を選択し、背景の不透明度を調整します。
- 枠線:
- 不透明度・色:枠線の色を選択し、枠線の不透明度を調整します。
- 太さ:枠線の太さを設定します。
- 影:
- 影を表示する:シングル動画プレーヤーに影を追加します。
- 角度:影が表示される角度を設定します。
- 位置:シングル動画プレーヤーの背後に表示される影の位置を設定します。
- サイズ:シングル動画プレーヤーの背後に表示される影のサイズを選択します。
- ぼかし:影のぼかしを選択します。
- 不透明度・色:影の色を選択し、影の不透明度を調整します。
- テキスト:
- タイトル・再生ボタン:タイトルと再生ボタンの色を選択します。
- スタイル:ドロップダウンからテキストのスタイルを選択します。
- フォント:ドロップダウンからフォントの種類を選択します。
- 文字サイズ:文字サイズを選択します。
- テキストを斜体または太字にするかを選択します。
- カバー画像:

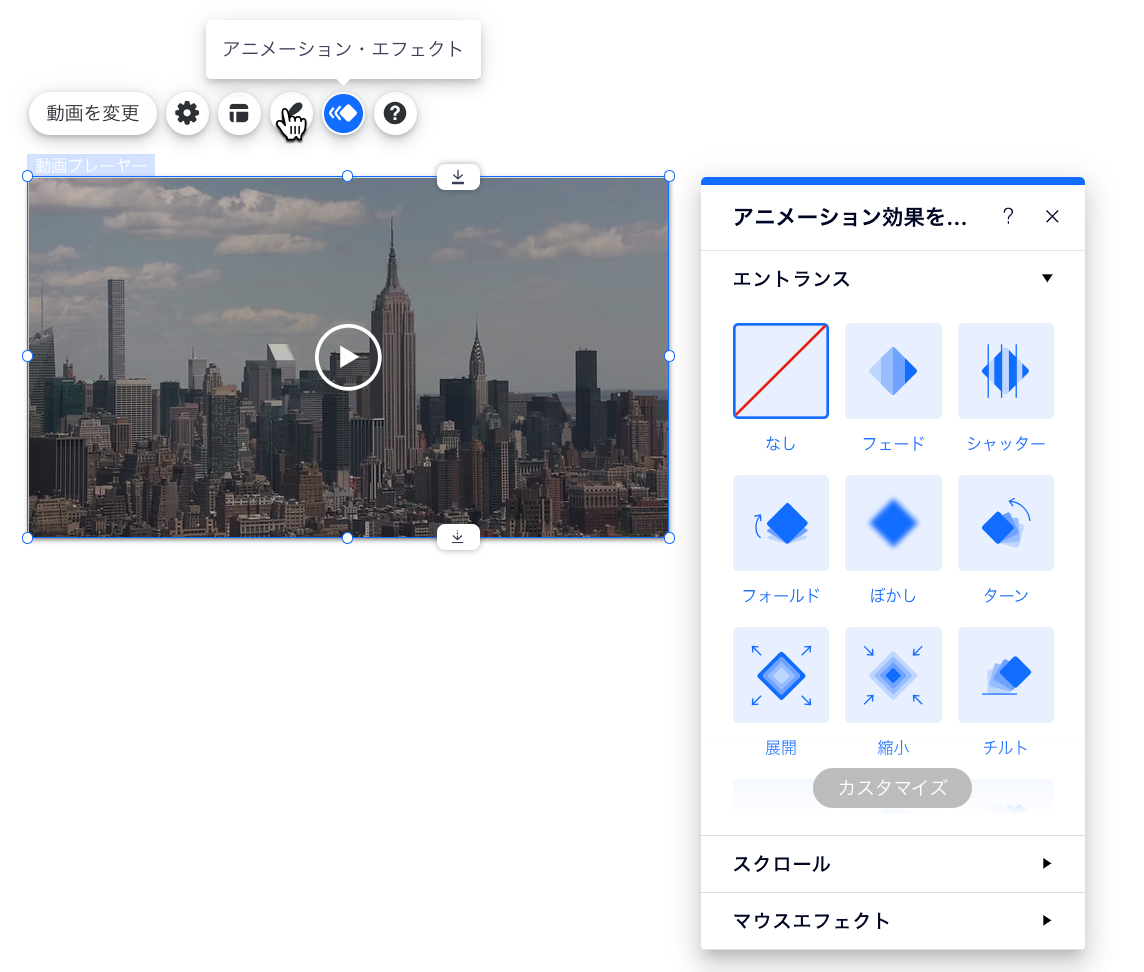
プレーヤーにアニメーション効果を追加する
アニメーションを使用してインパクトを与え、サイトにクールなエフェクトを追加し、プレーヤーを目立たせることで、サイト訪問者の注意を引くことができます。
テンプレートから好きなアニメーションの種類を選択したら、さらにカスタマイズすることができます。アニメーションを再生する強さ、進行方向、アニメーションをいつ再生するかを選択します。
プレーヤーにアニメーション効果を追加する方法:
- エディタに移動します。
- Wix シングル動画プレーヤーをクリックします。
- 「アニメーション」アイコン
 をクリックします。
をクリックします。 - 使用するアニメーションを選択します。
- 「カスタマイズ」をクリックして、アニメーションに変更を加えます。
注意:カスタマイズオプションは、選択したアニメーション効果によって異なります。