検索エンジンと同様の方法でページのソースコードを表示する
3分
この記事内
- Google Chrome でページのソースコードを表示する
- Safari でページのソースコードを表示する
Wix サイトはサーバーサイドレンダリング(SSR)を使用して、ページの HTML コードを訪問者のブラウザに表示されるバージョンに変換します。
SSR は、検索エンジンがページのすべてのコンテンツをクロールし、インデックスに登録する際にも役立つ機能です。これには、ページのソースコードに存在するメタタグなど、SEO に役立つコンテンツが含まれます(これらのタグはレンダリングされたページでは表示されません)。
ブラウザの設定でユーザーエージェントを変更することで、検索エンジンと同様の方法でページのソースコードを表示することができます。ユーザーエージェントは、使用しているブラウザを特定するために役立ちます。Googlebot などの Web クローラーボットをユーザーエージェントに選択すると、ボットがクロールした内容を正確に閲覧することができます。
Google Chrome でページのソースコードを表示する
Google Chrome のデベロッパーツールを使用すると、検索エンジンと同じようにページのソースコードを表示できます。
Google Chrome でソースコードを表示する方法:
- Google Chrome でサイトの該当するページを開きます。
- ページのソースコードビューを開きます:
- Windows:ページを右クリックし、「ページのソースを表示」(または「ソースを表示」)を選択します。または、キーボードの Ctrl + U キーを押します。
- Mac:キーボードの「Cmd + Option + U」キーを押します。
- デベロッパーツールを開きます:
- Windows:キーボードの「F12」キーを押します。
- Mac:キーボードの「Cmd + Option + I」キーを押します。
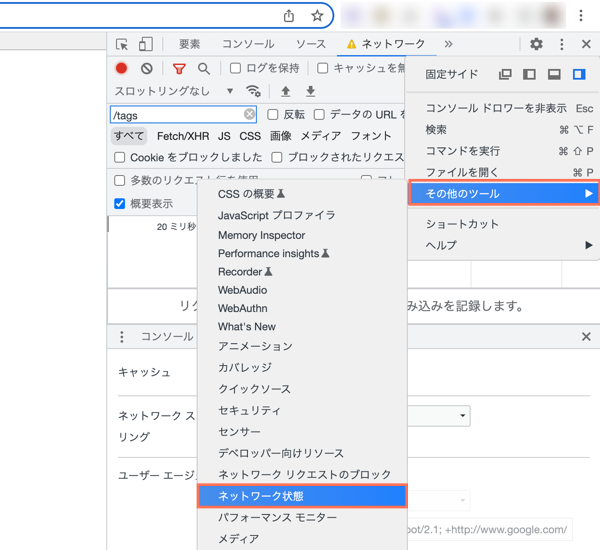
- 右上の「Dev Tools のカスタマイズと管理」アイコン
 をクリックします。
をクリックします。 - 「その他のツール」にマウスオーバーし、「Network conditions(ネットワーク状況)」を選択します。

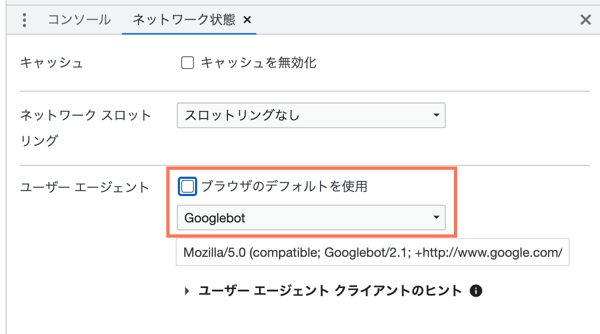
- 「ユーザーエージェント」下の「ブラウザのデフォルトを使用」の選択を解除します。
- ドロップダウンメニューから「Googlebot」を選択します。

- ページを更新します。
Safari でページのソースコードを表示する
Safari の「開発」タブを使用すると、検索エンジンと同じようにページのコードを表示できます。
Safari でソースコードを表示する方法:
- トップメニューの「Safari」をクリックします。
- 「設定」を選択します。
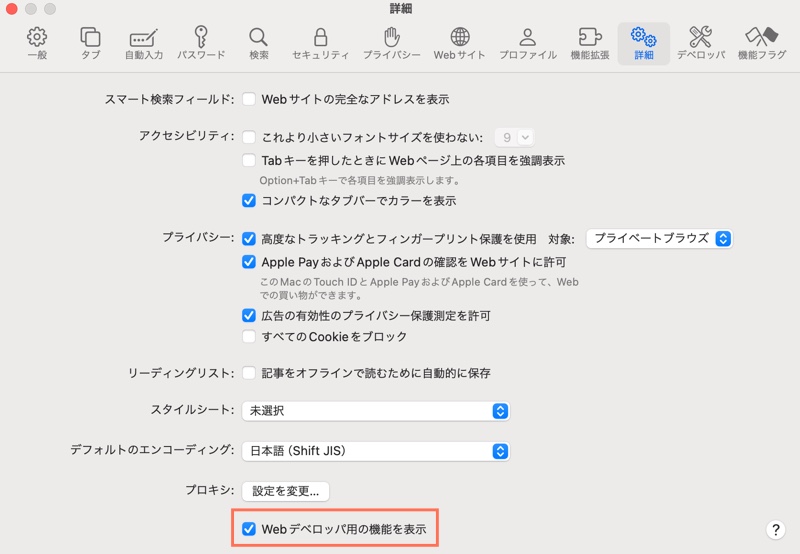
- 「詳細」を選択します。
- 「Web デベロッパ用の機能を表示」チェックボックスを選択します。

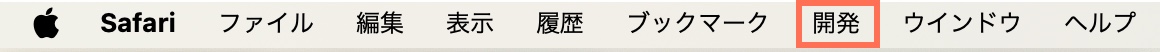
チェックボックスを選択すると、トップメニューに「開発」が表示されます。


- Safari でサイトの該当ページを開きます。
- トップメニューの「開発」をクリックします。
- 「ユーザーエージェント」にマウスオーバーします。
- 下部にある「その他」を選択します。
- フィールド内のテキストを次のテキストに置き換えます:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- 「OK」をクリックして確定します。

