アクセシビリティ:画像とギャラリーを準備する
12分
この記事内
- 代替テキストの記述に関するガイドライン
- エディタで代替テキストを追加する
- シングル画像に代替テキストを追加する
- ギャラリーに代替テキストを追加する
- アクセシビリティウィザードで代替テキストを追加する
- AI で代替テキストを生成する
- 画像を装飾用としてマークする
- サイトで画像内にテキストを表示する
- サイトにテキスト画像を表示する
視覚障がいのある訪問者は、スクリーンリーダーなどの支援技術を使用してサイトを閲覧することがあります。代替テキストを使用して画像やギャラリーに説明を追加し、これらの訪問者がメディアの情報にアクセスできるようにしましょう。
代替テキストは、サイトのメディアに関する情報を提供し、検索エンジンやスクリーンリーダーがメディアを「読む」のに役立ちます。
Wix はどこで情報を入手しますか?
- Wix では、World Wide Web Consortium(W3C) が開発した Web Content Accessibility Guidelines(WCAG)文書に基づいて、推奨事項を作成しています。
- この記事は、以下の達成基準に基づいています:
代替テキストの記述に関するガイドライン
アクセシビリティに焦点を当てた代替テキストを書く場合は、以下の点に注意してください:
- フォーカスを選択する:画像内で最も重要なメッセージや情報を特定し、代替テキストをその情報の周りを中心に配置します。
- 説明的で具体的な記述にする:代替テキストは、訪問者に画像の十分な内容を明確かつ正確に説明する必要があります。1つのサイトページで 2つ以上の画像に同じ代替テキストを使用しないようにしてください。
- コンテキストを意識する:画像とページコンテンツとの関連性を考慮します。
- 簡潔にする:代替テキストは簡潔であることが推奨されます。該当する詳細のみを含め、重複した情報は避けてください(例:「の画像」や「の写真」などの用語を含める必要はありません)。
ヒント:
サイトのキーワードを含め、SEO 対策として代替テキストも最適化しましょう。
エディタで代替テキストを追加する
代替テキストは、スクリーンリーダーを使用する訪問者が、サイトの画像コンテンツを理解できるようにするためのものです。そのため、画像をアップロードする際には、代替テキストを追加することをおすすめします。
ヒント:
代替テキストを反映させるには、必ずサイトを公開してください。
シングル画像に代替テキストを追加する
「設定」パネルから、サイトビルダー(Wix エディタおよび Wix Studio エディタ)の画像に代替テキストを追加しましょう。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ページ上の画像をクリックします。
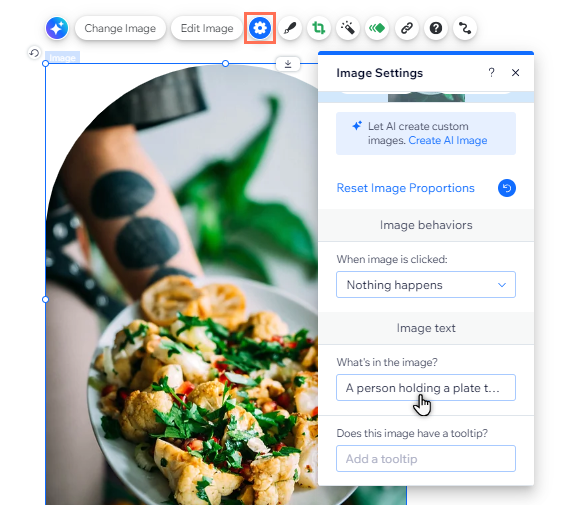
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「画像には何が含まれていますか?」下で画像の説明を入力します。
- キーボードの Enter キーを押して変更内容を保存します。

ギャラリーに代替テキストを追加する
サイトのメディアマネージャーを使用して、ギャラリー画像に代替テキストを追加します。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ページ上のギャラリーをクリックします。
- 「メディアを管理」または「画像を追加・管理」をクリックします。
- 画像をクリックして選択します。
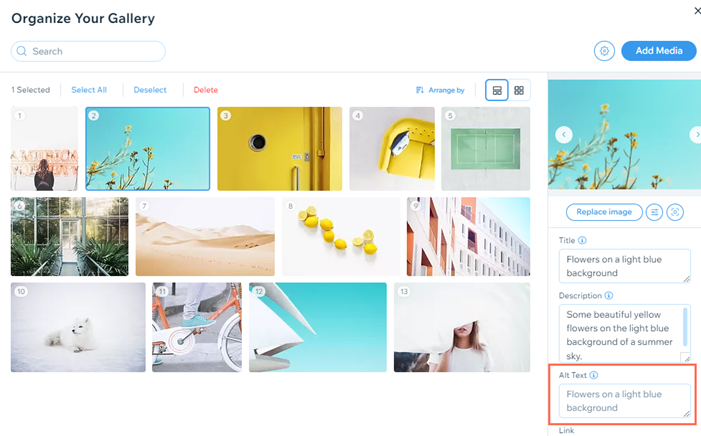
- 右側で画像のタイトルを入力します。
- (Wix プロギャラリーのみ)画像のタイトルと異なるものにしたい場合は、「代替テキスト」下で画像の代替テキストを編集します。
- 「完了」をクリックします。

ツールチップについて:
以前に Wix エディタで画像にツールチップを追加した場合、このオプションは現在使用できなくなり、ライブサイトから既存のツールチップがすべて削除されました。
アクセシビリティウィザードで代替テキストを追加する
アクセシビリティウィザードでサイトを確認している際、画像に代替テキストを追加するよう求められる場合があります。ウィザードのタスクを使用すると、サイト訪問者に簡潔で明確な代替テキストを素早く追加することができます。
アクセシビリティウィザードは、Wix エディタと Wix Studio エディタの両方で使用できるため、両者のサイトのアクセシビリティを向上させることができます。
ヒント:
代替テキストを追加したら、パネル下の「適用する」をクリックして変更内容を保存することができます。
アクセシビリティウィザードで代替テキストを追加する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 画面上部の「設定」をクリックし、「アクセシビリティ設定」を選択します。
- 右側のアクセシビリティウィザードパネルで「スキャンする」をクリックします。
- 「検出された問題」タブを選択します。
- 修正したいページをクリックします。
- 「画像に代替テキストを追加」をクリックし、該当するオプションを選択します:
- (代替テキストが設定されていない画像がある場合)「今すぐ始める」をクリックします。
- (以前にすべての画像に代替テキストを追加している場合) 「編集」をクリックします。
- 該当する画像の横にある「編集」アイコン
をクリックし、入力欄にテキストを入力します。
- 「適用する」をクリックします。

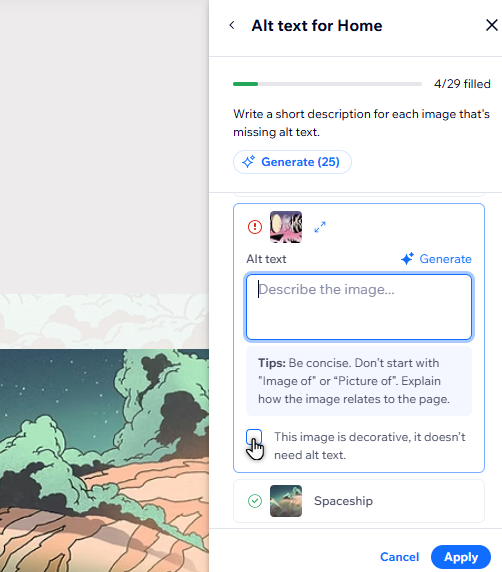
AI で代替テキストを生成する
画像が大量にある場合は、アクセシビリティウィザードの AI ツールを使用することで、代替テキストを素早く生成することができます。特定の画像に対して代替テキストを生成するか、ページ上のすべての画像に対して代替テキストを生成するかを選択することができます。
重要:
- AI が生成した代替テキストが常に完全に正確であることを保証することはできません。そのため、生成されたテキストを確認し、必要に応じて編集することをおすすめします。
- SVG または GIF 画像は、AI 代替テキストツールではサポートされていません。これらのファイルの代替テキストは手動で入力する必要があります。
AI で代替テキストを生成する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 画面上部の「設定」をクリックし、「アクセシビリティ設定」を選択します。
- 右側のアクセシビリティウィザードパネルで「スキャンする」をクリックします。
- 「検出された問題」タブを選択します。
- 修正したいページをクリックします。
- 「画像に代替テキストを追加」をクリックし、該当するオプションを選択します:
- (代替テキストが設定されていない画像がある場合)「今すぐ始める」をクリックします。
- (以前にすべての画像に代替テキストを追加している場合) 「編集」をクリックします。
- 1つの画像に対して代替テキストを生成するか、すべての画像に対して代替テキストを生成するかを選択します:
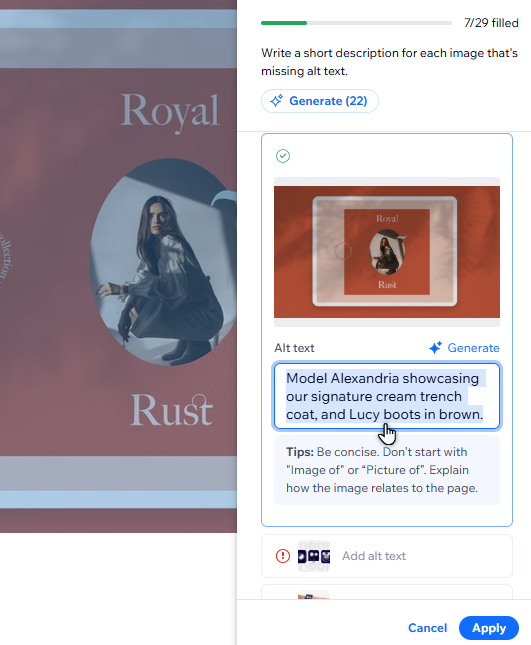
- シングル画像の代替テキストを生成する:
- 該当する画像の横にある「編集」アイコン
をクリックします。
- 「Generate(生成する)」をクリックします。
- 該当する画像の横にある「編集」アイコン
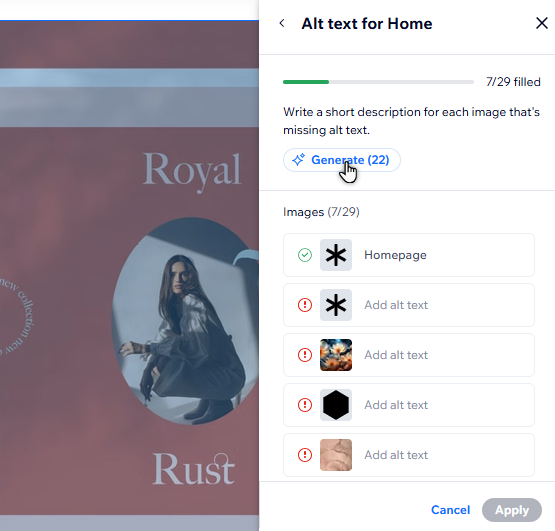
- すべてのページの画像に対して代替テキストを生成する:「自動生成する」をクリックします。
- シングル画像の代替テキストを生成する:
- 生成されたテキストを確認し、必要な変更を加えます。
- 「適用する」をクリックします。

注意:
- すべての画像に対して代替テキストを生成する場合、装飾としてマークされている画像や、すでに代替テキストが含まれている画像には、代替テキストは生成されません。
- AI ツールがページ上の画像の代替テキストを生成できないことがあります。必要に応じて「再試行する」をクリックできます。
画像を装飾用としてマークする
装飾画像とは、デザインや装飾目的のために使用する画像のことで、サイトのコンテンツとは直接関係しません。
サイト上の画像が装飾的で文脈に関連していない場合は、代替テキストを追加する必要はありません。アクセシビリティウィザードで画像を「装飾」としてマークして、検索エンジンとスクリーンリーダーが自動的に画像をスキップするようにしましょう。
画像を装飾としてマークする方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 画面上部の「設定」をクリックし、「アクセシビリティ設定」を選択します。
- 右側のアクセシビリティウィザードパネルで「スキャンする」をクリックします。
- 「検出された問題」タブを選択します。
- 修正したいページをクリックします。
- 「画像に代替テキストを追加」をクリックし、該当するオプションを選択します:
- (代替テキストが設定されていない画像がある場合)「今すぐ始める」をクリックします。
- (以前にすべての画像に代替テキストを追加している場合) 「編集」をクリックします。
- 該当する画像の横にある「編集」アイコン
をクリックします。
- 「この画像は装飾的なもので、代替テキストは必要ありません。」横のチェックボックスを選択します。
- 「適用する」をクリックします。

参考:
リンクを含む画像には代替テキストが必要です。装飾としてマークせず、代替テキストを追加してください。
サイトで画像内にテキストを表示する
これは画像内に描かれた、または追加されたテキストを含む画像を指します。
画像内のテキストは、検索エンジンや画像読み上げソフト(スクリーンリーダー)で「読む」ことができません。ただし、画像が必要で、テキストにサイトへの文脈がある場合は、画像の説明に追加できます。
テキストにコンテキストがない場合、またはサイトのコンテンツに貢献していない場合は、画像の説明に追加する必要はありません。
画像の説明に追加すべき画像テキストと追加すべきでない画像テキストの詳細については、以下のオプションを選択してください。
重要なテキスト
重要でないテキスト
サイトにテキスト画像を表示する
テキスト画像にはテキストのみが含まれ、その他の画像要素は含まれません。たとえば、フォントの画像やテキストのみを含むロゴなどがあります。
これらは「実際の」テキスト要素ではないため、テキストの画像を検索エンジンやスクリーンリーダーで読み取ることはできません。サイトの SEO とアクセシビリティを向上させるために、可能な限りそれらを避け、実際のテキスト要素に置き換えることをおすすめします。
次のステップ:
アクセシビリティチェックリストに戻り、サイトのアクセシビリティを改善しましょう。



