アクセシビリティ:サイトの構造を整える
6分
この記事内
- テキストを準備する際の推奨事項
- エディタからテキストに HTML タグを追加する
- アクセシビリティウィザードからテキスト要素に見出しタグを追加する
サイトの階層(構造)は、ウェブブラウザやスクリーンリーダーに、サイトのコンテンツがどのような構成になっているかを伝えるのに役立ちます。サイトのテキストに見出しタグを追加すると、訪問者にサイトコンテンツの正しい順序を示して、エクスペリエンスを向上させることができます。
参考:
ウェブサイトのコンテンツは、サイトページの DOM 順序によって読み取られます。この順序は確認して、必要に応じて調整することができます。サイトページの DOM 順序を整理する方法はこちら
テキストを準備する際の推奨事項
サイトテキストを準備する際は、以下のガイドラインに注意することをおすすめします:
- テキストに見出しタグを使用する:すべてのページには H1 見出しがあり、それに続いて各ページの見出しタグは連続している必要があります。たとえば、ページのメインの見出しが H1 タグの場合、サブタイトルは H2 となります。これは、視覚障がいのある訪問者が論理的な順序でコンテンツを切り替えることができるようにするためです。
- 見出しはわかりやすいものにする必要がある:見出しは以下のテキストのラベルと考えてください(これは SEO にとっても重要です)。
- 間隔は重要です:テキストを編集する際、見出しを複数の行に分割する場合は、「Enter」キーの代わりに、「Shift + Enter」キーを使用して改行を挿入してください。そうすると、各行がそれぞれ別個の見出しとして作成されます。
- ページ本文に見出しを追加する:サイトのヘッダーに H1(見出し)を追加すると、それがすべてのページに表示されるようになります。そのため、ページごとに適切に見出しを設定するには、ページ本文に追加することをおすすめします。
ヒント:ウェブサイトが 1ページのみで構成される場合は、見出しはヘッダーに追加しても構いません。
エディタからテキストに HTML タグを追加する
サイトのテキストに HTML タグを追加して階層構造を定義します。Wix エディタでサイトを構築している場合は、テキスト設定からタグを選択できます。Wix Studio エディタで作業している場合は、要素設定パネルで追加できます。
Wix エディタ
Wix Studio エディタ
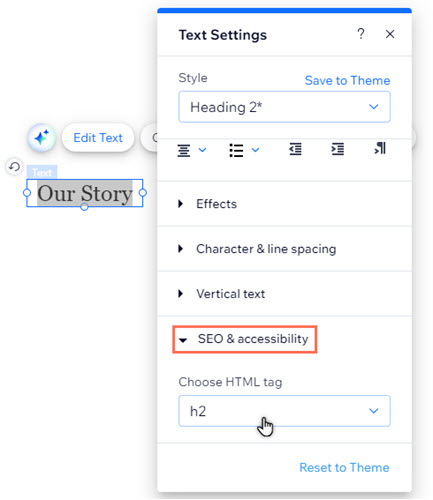
- エディタで該当するテキストを選択します。
- 「テキストを編集」を選択します。
- 「SEO・アクセシビリティ」を選択します。
- ドロップダウンメニューから見出しタグを選択します。

アクセシビリティウィザードからテキスト要素に見出しタグを追加する
アクセシビリティウィザードを使用してサイトをスキャンし、テキスト要素の見出しタグを最適化します。このウィザードは、Wix エディタと Wix Studio エディタの両方で使用できるため、あらゆるサイト要素のアクセシビリティを向上させることができます。
ほとんどのテキスト要素は、アクセシビリティウィザード内で見出しタグを変更することができます。ただし、まだウィザードがサポートしていない一部のテキスト要素(アプリのテキストなど)は、手動で見出しタグを調整する必要があります。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- 上部で「設定」をクリックします。
- 「アクセシビリティ設定」を選択します。
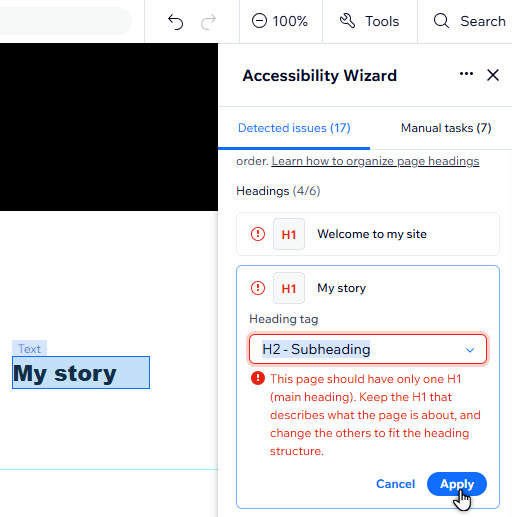
- 「サイトをスキャン」を選択します。
- 「検出済みの問題」タブをクリックします。
- 該当するページを選択します。
- 「見出し構造を整理」をクリックします。
- 該当するテキスト要素を選択します。
- ウィザードが該当するテキスト要素をサポートしているかに応じて、以下のいずれかの方法に従います:
アクセシビリティウィザードで見出しタグを選択する
見出しタグを手動で調整する

次のステップ:
アクセシビリティチェックリストに戻り、サイトのアクセシビリティをさらに向上させましょう。

