アクションバーを編集する
3分
この記事内
- アクションボタンを削除・追加する
- アクションボタンの設定を変更する
- アクションバーにおける UX のガイドライン
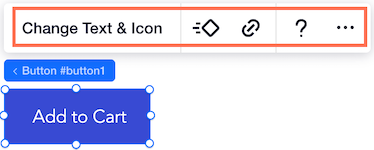
サイト制作者がサイトにウィジェットをインストールしてエディタを開くと、他の Wix サイトの要素と同様に、ウィジェットやその要素にアクションバーがフローティング表示されます。たとえば、以下の画像はウィジェットに含まれるボタンのアクションバーの例で、サイト制作者はこれらのボタンを使用して、さまざまなアクションを実行することができます:

Wix Blocks を使用すると、アクションバーのこれらのボタンを編集することができます。ボタンを追加、削除、並べ替えたりできるほか、ボタンがクリックされた際に開くパネルなどを指定することができます。表示される編集オプションは、選択したウィジェットや要素によって異なります。
アクションバーを編集すると、サイト制作者がアプリをサイトにインポートした際、アプリをカスタマイズできるオプションを増やすことができます。また、ウィジェットで変更できる内容を制限することも可能です。
要素を選択可能にする
アクションバーが表示されない場合は、「設定」タブで「要素は選択可能」のチェックボックスを選択してください。
アクションバーは、以下の 2通りの方法で編集することができます:
- 「アクションバーを編集」の各種アイテムにマウスオーバーし、表示されるオプションから選択します。
- 「要素設定パネル」
 の「アクションバー」セクションから、オプションを選択します。
の「アクションバー」セクションから、オプションを選択します。
アクションボタンを削除・追加する
- 該当するアクションボタンにマウスオーバーし、「削除」をクリックしてボタンを削除します。
- 「アクションバーを編集」の「+追加」をクリックするか、「要素設定パネル」
 の「アクションバー」セクションで「+アクションボタンを追加」をクリックし、削除したボタンを追加します。
の「アクションバー」セクションで「+アクションボタンを追加」をクリックし、削除したボタンを追加します。
アクションボタンの設定を変更する
- 設定を変更したいアクションボタンにマウスオーバーします。
- 「アクションボタンの設定」をクリックします。
- この時点で、アクションボタンのテキストを変更することもできます。
- アクションボタンがクリックされた際、パネルまたはダッシュボードのどちらが開くかを選択します。新しいカスタムパネルを作成し、それをアクションボタンに割り当てることもできます。「カスタムパネルを作成」をクリックして作成すると、新しい「パネル」タブに移動します。
必ずアクションを追加してください
アクションボタンを追加する際は、必ず「パネル」または「ダッシュボード」を選択してアクションを割り当てる必要があります。そうでない場合は、「要素設定パネル」 に警告が表示されます。
に警告が表示されます。
 に警告が表示されます。
に警告が表示されます。「設定」タブでの変更内容とプリセットの関係について
「設定」タブで加えた変更は、すべてのプリセットに影響します。
アクションバーにおける UX のガイドライン
ユーザーがアクションボタンを適切に使用できるようにするには、以下のガイドラインを参考にしてください。
- アクションボタンの名前またはアイコンが、開くパネルと一致していることを確認してください(例:「デザイン」アイコンをクリックすると「デザイン」パネルが開くなど)。
- 名前が短く分かりやすいものであることを確認してください(例:「設定」など)。また、名前は「アプリを管理」などの行動喚起(CTA)テキストにすることもできます。
- アクションボタンは削除および追加することができます。ただし、メインアクション(画像だけでなくテキストを含む左側のアクション)は削除できないためご注意ください。
- テキストフィールドに、サイト制作者が編集すべきでない動的テキストが含まれている場合は、メインアクションを「テキストを編集」から「テキストをデザイン」に変更してください。このテキストは、ダッシュボードから変更することができます。
- ボタン名の先頭には大文字を使用してください。

