Wix Studio: informazioni sull'Editor Studio
Tempo di lettura: 5 min.
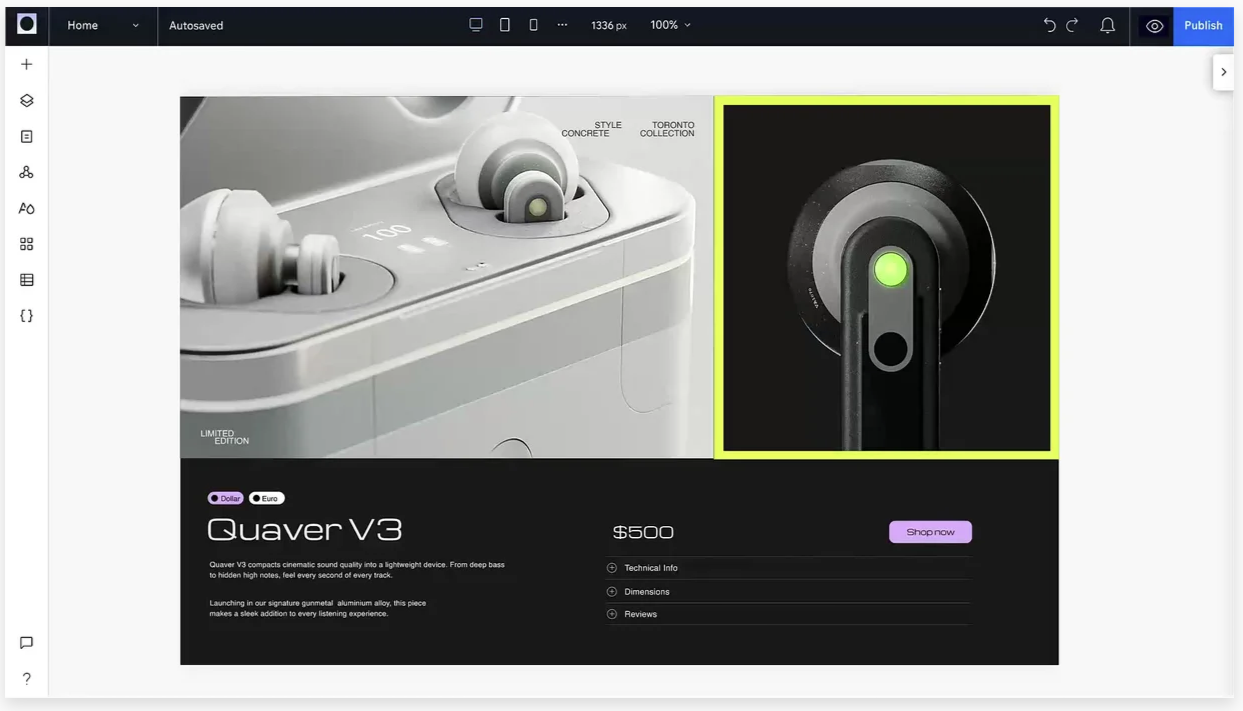
Ti presentiamo il nostro nuovo Editor Studio, la piattaforma su misura pensata per i professionisti, che permette di creare facilmente siti per i loro clienti. Grazie alla sua interfaccia intuitiva, potrai apportare modifiche senza problemi e avere il pieno controllo dei pixel, assicurandoti così che ogni dettaglio soddisfi i tuoi sogni.
Sfrutta la potenza responsiva dell'IA, per progettare siti web accattivanti su qualsiasi schermo o dispositivo, offrendo ogni volta una perfetta esperienza utente.

Crea siti responsivi per i tuoi clienti
L'Editor Studio offre una serie di strumenti pratici per garantire che i tuoi siti web abbiano un aspetto professionale su tutti gli schermi. Ciò significa che puoi concentrarti sul design e dedicare meno tempo a capire le giuste unità di ridimensionamento per ogni elemento.
Progetta un elemento come vuoi che appaia sul desktop, quindi scegli un comportamento responsivo che soddisfi le tue esigenze. Il comportamento responsivo assicura che si adatti automaticamente ai diversi punti di interruzione.
Hai bisogno di un controllo più preciso?
Usa misurazioni avanzate e responsive per ridimensionare e scegliere la posizione su ogni punto di interruzione

Per rendere il processo ancora più veloce, utilizza uno strumento di layout responsivo per raggruppare gli elementi correlati, in base alla griglia CSS o al flexbox. Ad esempio, griglie mantengono gli elementi nelle rispettive celle, impilando gli elementi mantiene il loro ordine verticale o orizzontale.

Riutilizza i tuoi design per la massima efficienza:
Crea le tue risorse personalizzate, come le sezioni progettate e template dei siti, da salvare, condividere e riutilizzare su altri siti.

Collabora sui siti in tempo reale
L'Editor di Studio è una piattaforma collaborativa in tempo reale che consente ai team di lavorare contemporaneamente sullo stesso sito. Puoi modificare il layout, il design e il contenuto di pagine o elementi senza sovrascrivere le azioni degli altri.

Le modifiche apportate da altri utenti appaiono nel tuo Editor in pochi secondi. Ciò riduce al minimo i conflitti e consente di lavorare in modo efficiente con i colleghi e i clienti.

Puoi anche risolvere eventuali problemi sollevati da clienti o collaboratori direttamente nell'area di lavoro. Utilizza il pannello Commenti per gestire qualsiasi comunicazione relativa a un sito, senza mai uscire dall'Editor. Questo è molto utile per il team e per i tuoi clienti per condividere feedback e affrontare insieme eventuali problemi.

Dai vita ai tuoi progetti con le animazioni
Incorporare le nostre animazioni nei tuoi design può davvero portarli a un livello superiore. L'Editor Studio offre 5 diversi tipi di animazione, in base al momento in cui desideri che appaiano.
Puoi far visualizzare delle animazioni quando i visitatori passano il mouse, cliccano o scorrono un elemento. Puoi anche aggiungere un'animazione in entrata (per il primo caricamento dell'elemento) o una che si ripete, senza l'interazione dei visitatori.

Sfrutta la potenza dell'IA
IA non è solo una parola d'ordine: l'Editor Studio offre una suite di funzionalità basate sull'IA che rendono il processo di creazione del sito molto più rapido.
Crea un layout responsivo
Rendi le tue pagine o sezioni reattive con un clic. Il nostro strumento di IA analizza il layout attuale, quindi inserisce una struttura responsiva che lo rende ideale. Ciò significa che non devi controllare ogni punto di interruzione e perdere tempo a risolvere i problemi di progettazione.

Genera testo
Il nostro Generatore di testi IA porta la Chat GPT di OpenAI direttamente nell'Editor. Inserisci alcuni dettagli per creare un messaggio e ottenere suggerimenti di contenuti personalizzati per il tuo progetto. Questo ti aiuta a risparmiare tempo nel processo di scrittura senza compromettere la qualità.

Genera immagini
Hai bisogno di immagini uniche che non appaiano da nessun'altra parte? Descrivi l'immagine che desideri e ottieni più suggerimenti per utilizzarla sul sito . Ci sono molti stili tra cui scegliere - illustrazione, 3D, packshot, foto e molti altri - quindi i risultati possono corrispondere esattamente a quello che stai cercando.

Gestisci grandi quantità di contenuti in un CMS senza codici
Il nostro CMS (Content Management System) ti consente di archiviare enormi quantità di contenuti, creare template di pagine dinamiche e accettare input di dati dai visitatori. Dopo la consegna, i clienti possono utilizzare il CMS per aggiornare e aggiungere contenuti senza influire sul design.

Aggiungi il tuo codice CSS
Aggiungere i CSS ai tuoi elementi apre una gamma completamente nuova di possibilità di stile. Ti consente di creare design e animazioni unici massimizzando la reattività.
Seleziona un elemento nell'area di lavoro, quindi scegli una delle lezioni globali per iniziare. Non riesci a trovare quello che cerchi? Puoi aggiungere le tue lezioni personalizzate al codice.

Hai trovato utile questo articolo?
|