Wix Blocks: collegare i colori del widget ai temi del sito
Tempo di lettura: 3 min.
Wix Blocks è aperto a tutti gli utenti di Wix Studio. Per ottenere l'accesso a Blocks, iscriviti a Wix Studio.
Quando crei un widget con Blocks, questo può essere installato su molti siti Wix diversi. Per assicurarti che i colori del tuo widget si presentino perfettamente su tutti questi siti, assicurati di collegarlo a un tema.
Scopri di più su widget e temi e come collegare i testi del widget ai temi del sito.
Per collegare i colori del widget ai temi colore di un sito:
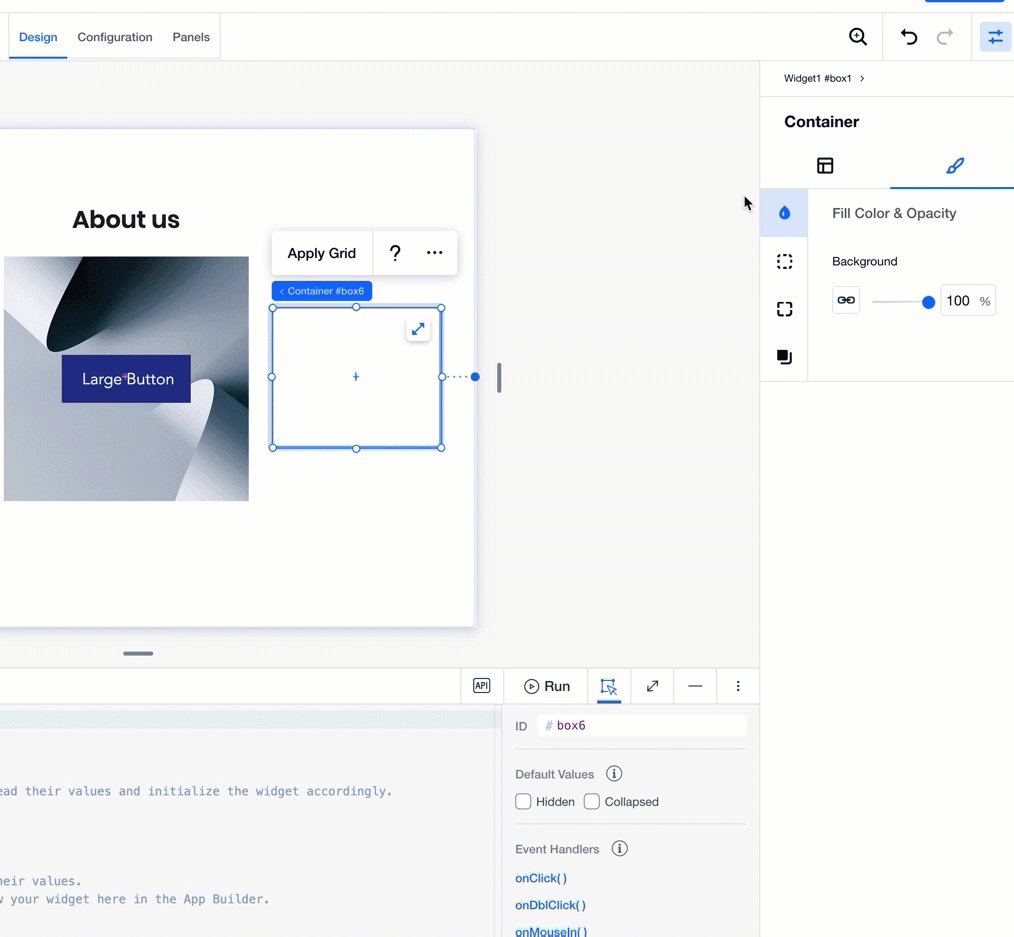
- Apri il widget nell'Editor Wix Blocks per modificarlo. Assicurati di essere in modalità Design
- Seleziona un componente widget (come un contenitore o un input di testo)
- Clicca sull'icona Design
 nel menu Ispezione
nel menu Ispezione  a destra
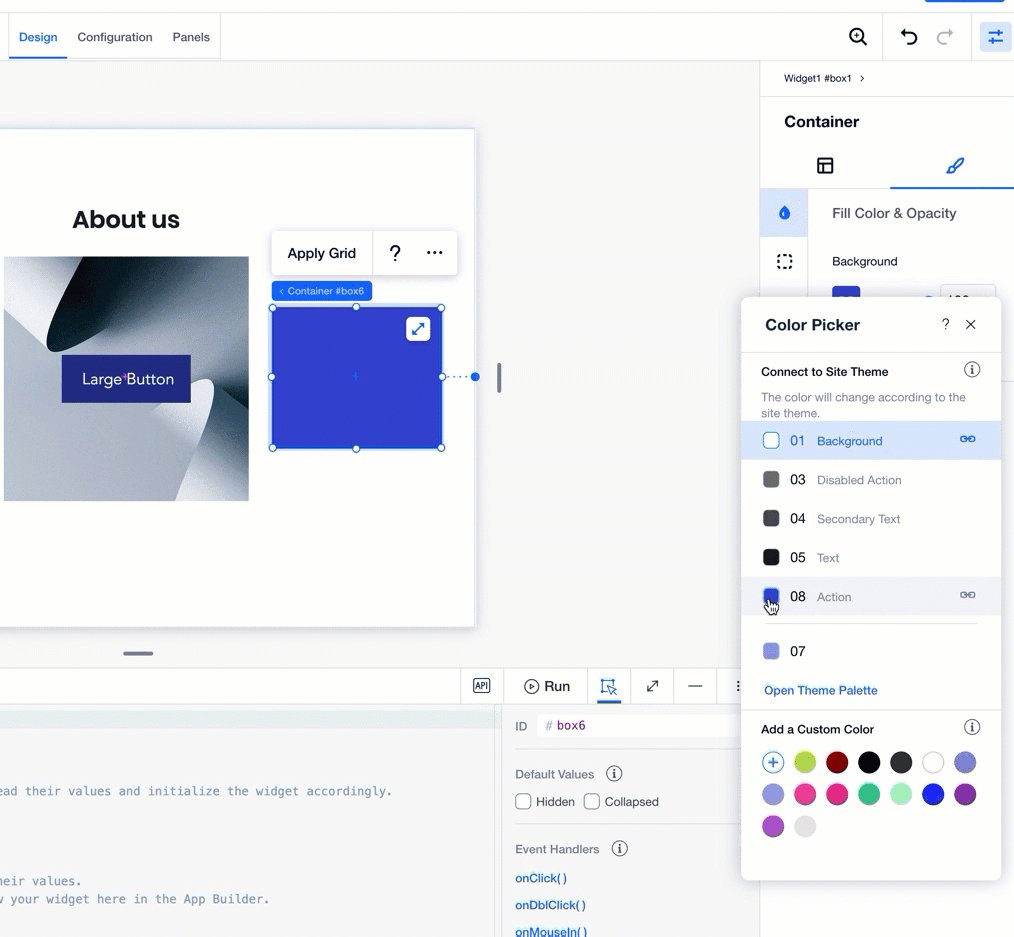
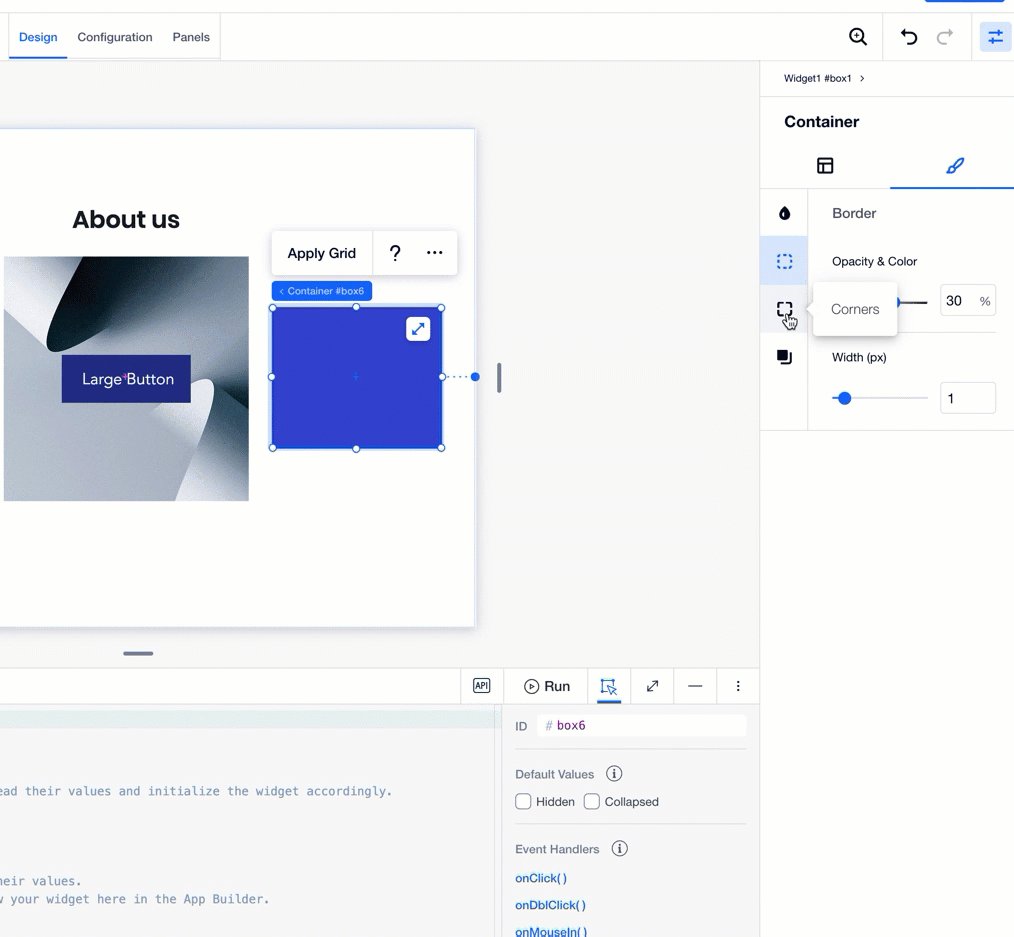
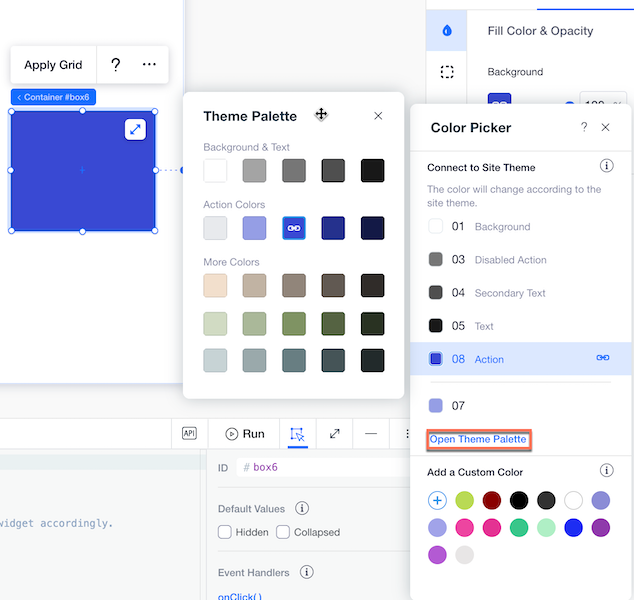
a destra - Clicca sulle opzioni di colore relative al tuo componente per collegare i colori a un tema. Se si tratta di un riquadro, ad esempio, clicca sulle icone Colore e opacità, Bordo, Angoli o Testo e collegali ai temi colore del sito
Tasti e menu breadcrumb:
Tieni presente che per i tasti e i menu breadcrumb, il selettore colori ha un aspetto leggermente diverso e non vedrai l'indicazione del collegamento. Tuttavia, questi elementi funzionano allo stesso modo e sono collegati al tema del tuo sito, a meno che tu non selezioni un Colore personalizzato.

- Blocks utilizza una palette predefinita che non può essere modificata: questa rappresenta i colori del sito Wix. Ti consigliamo di selezionare il colore appropriato tra i cinque colori predefiniti presentati per ogni elemento (come il riempimento o il bordo). Se vuoi più sfumature, clicca su Apri palette tema e seleziona una tonalità diversa

Importante
Se scegli un colore dalla sezione Aggiungi un colore personalizzato del selettore colori e non dalla palette tema, il colore rimane fisso e non è collegato ai temi del sito. Rimarrà invariato su qualsiasi sito. Potresti scegliere di utilizzare questa opzione in casi speciali, come i tasti di successo ed errore che vuoi mantenere verdi e rossi.
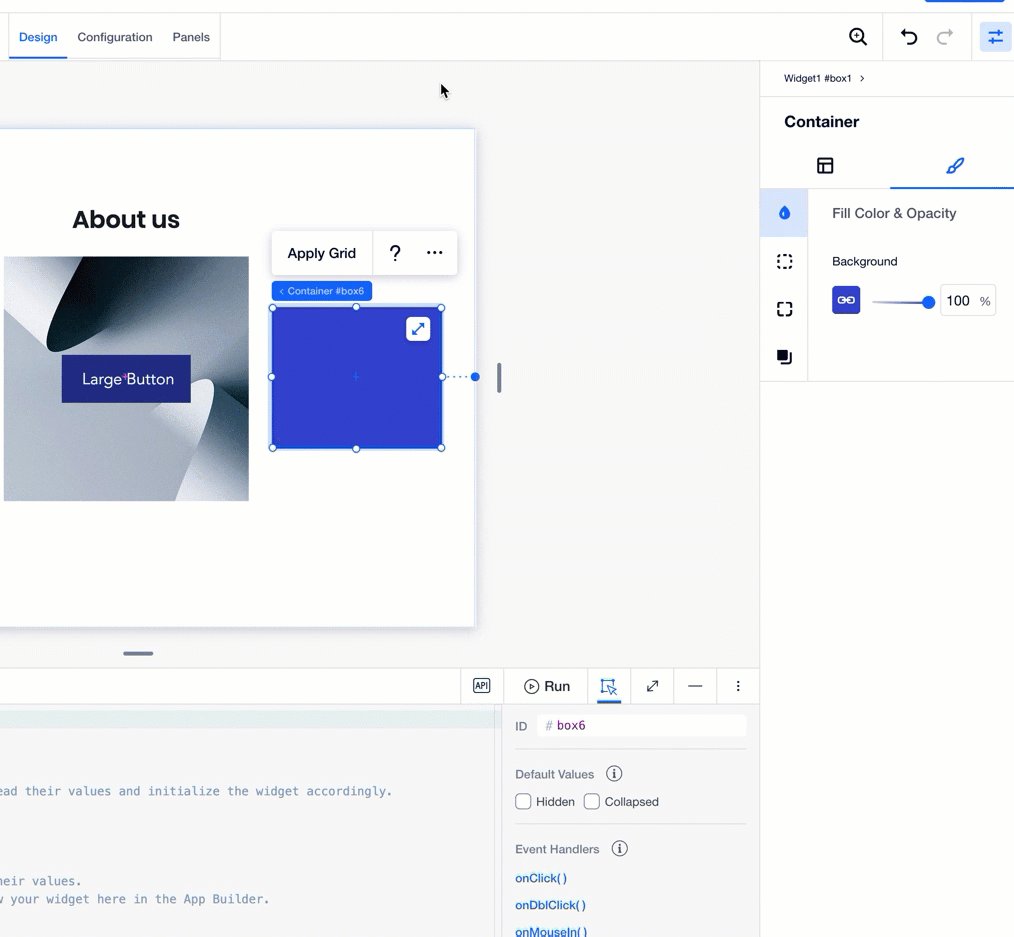
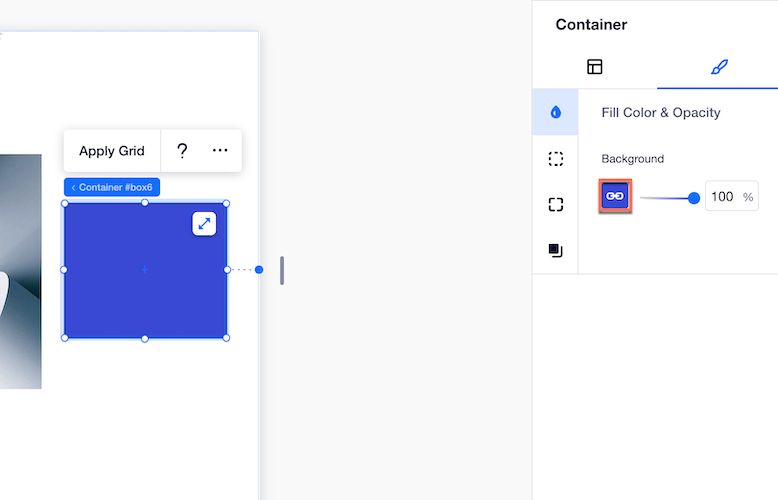
- Fai una prova: seleziona di nuovo il componente, esamina le sue parti (riempimento, bordo, ecc.) e cerca l'icona di collegamento
 visualizzata sopra il colore selezionato, a indicare che è collegato a un tema
visualizzata sopra il colore selezionato, a indicare che è collegato a un tema

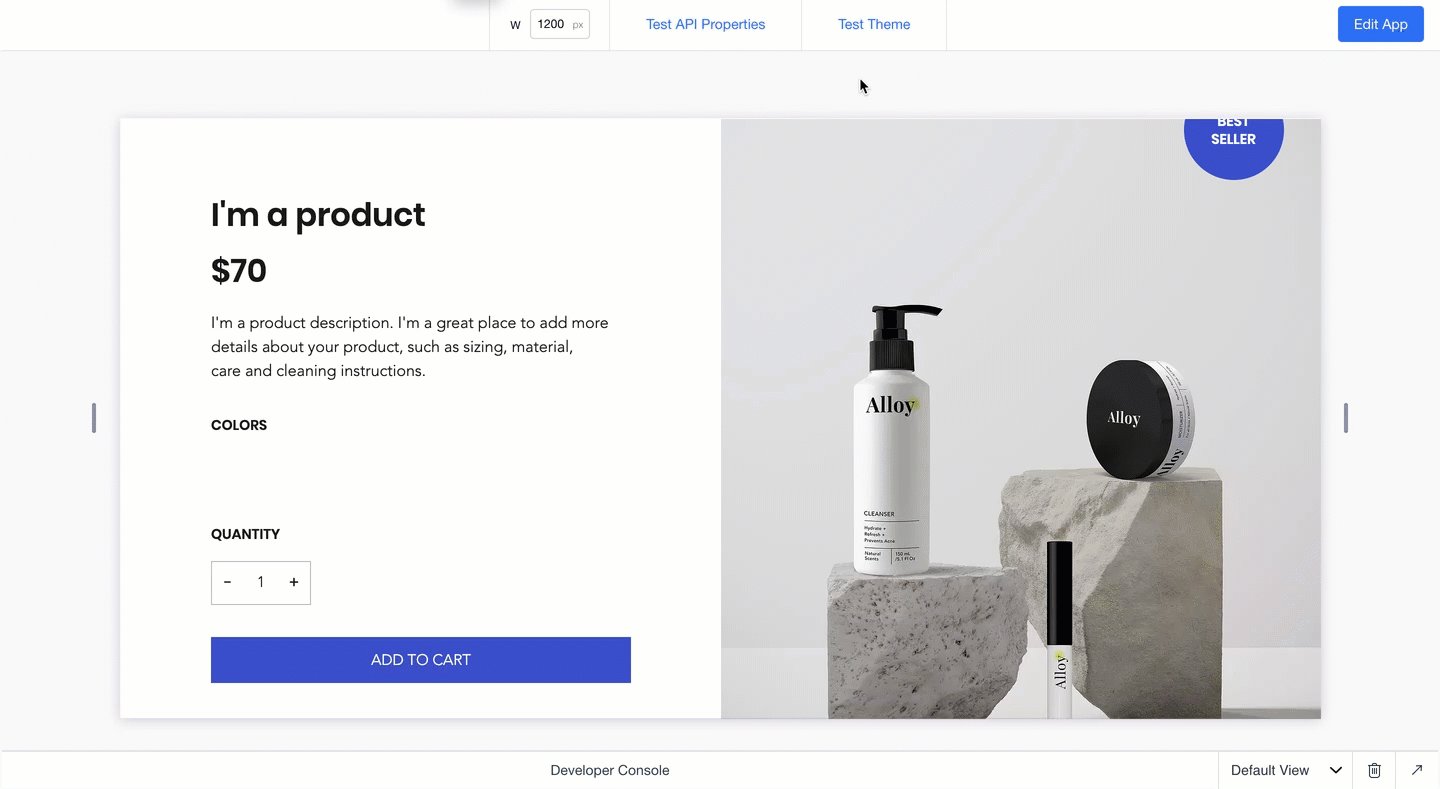
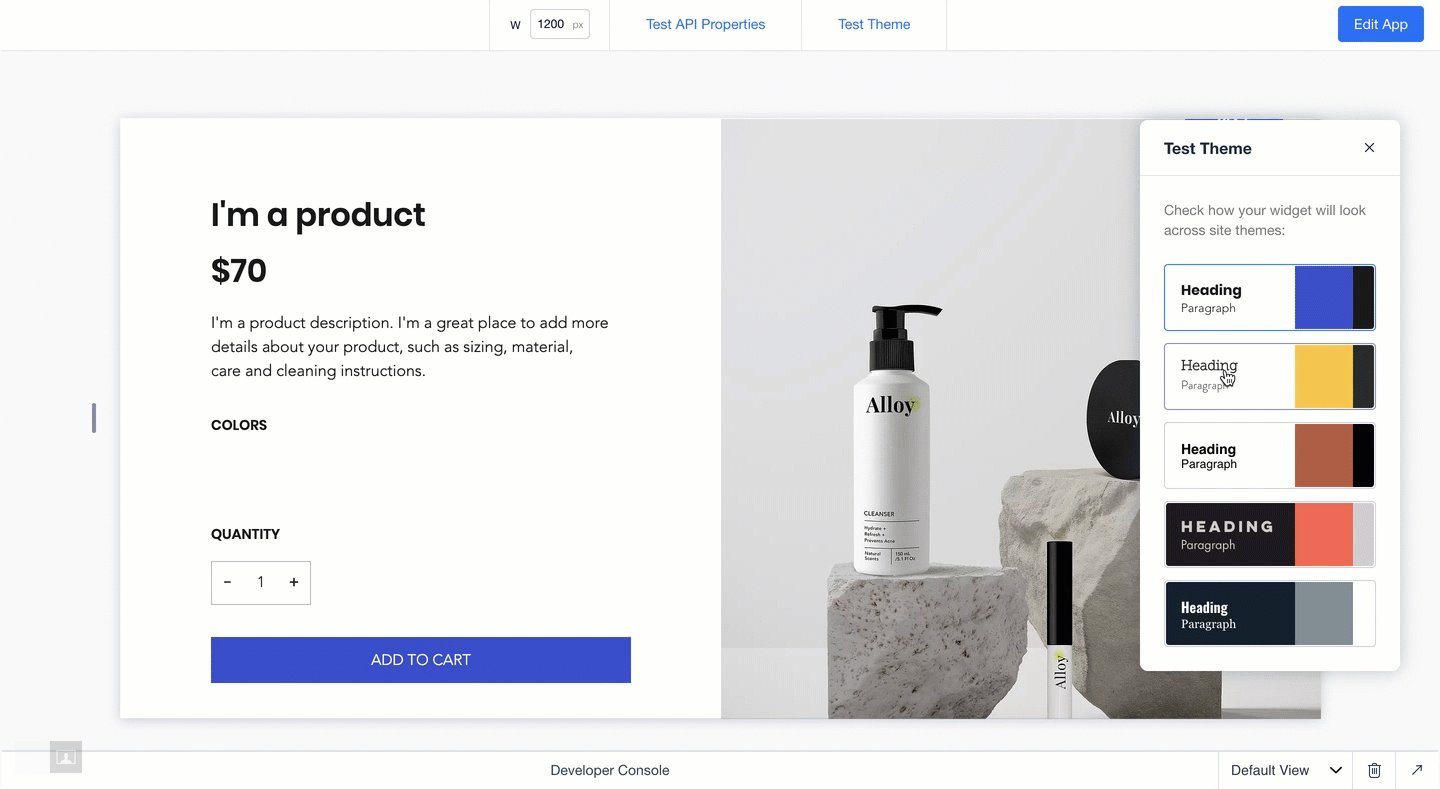
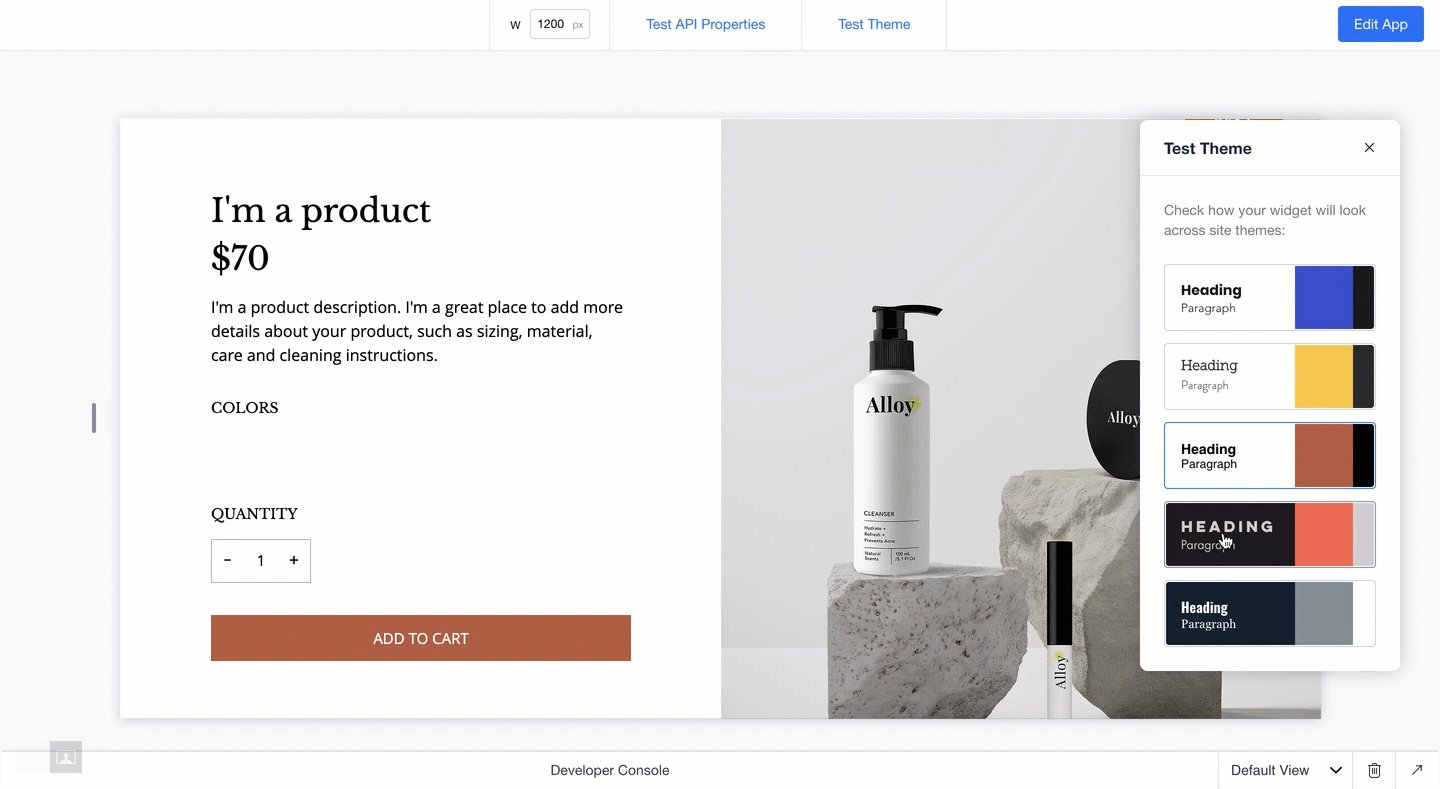
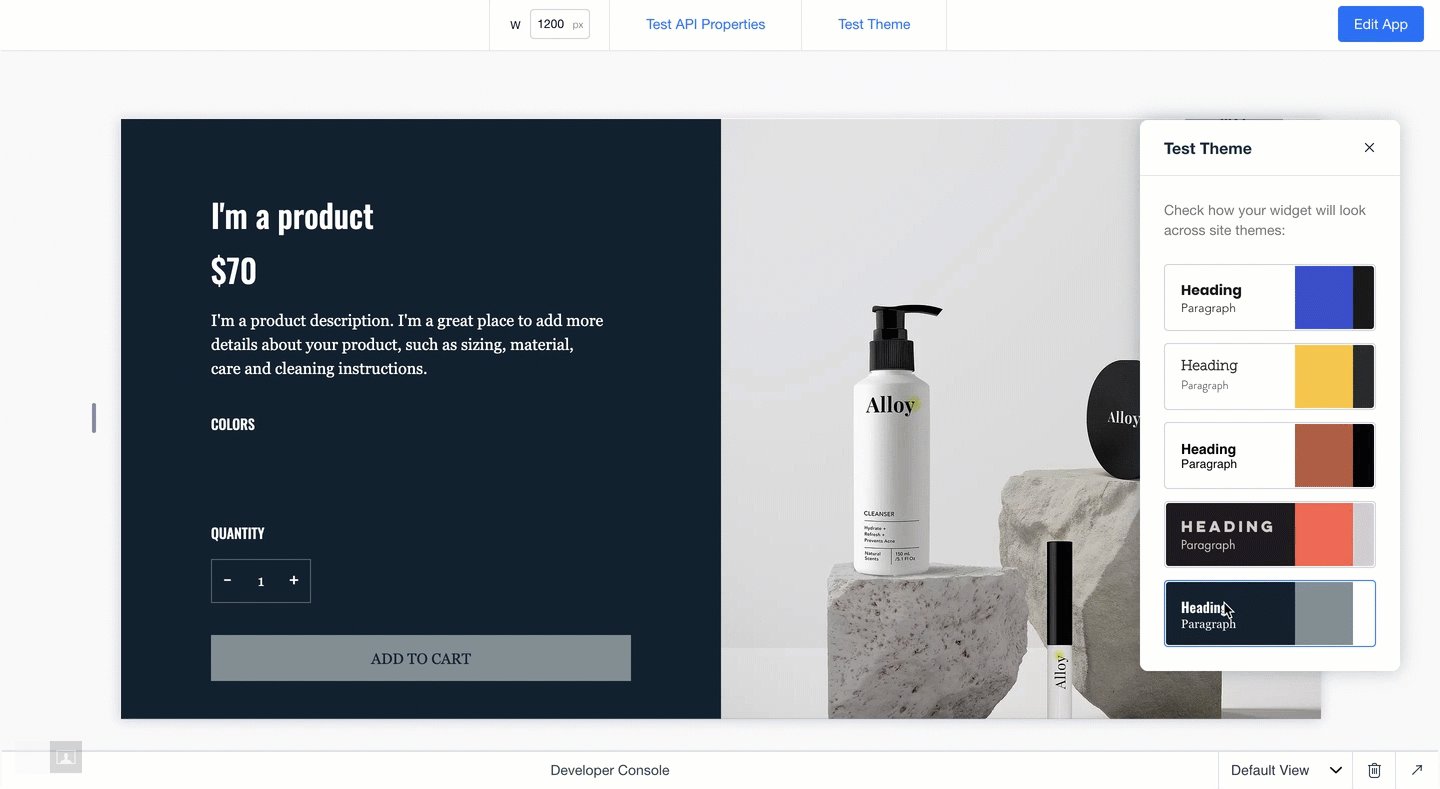
- Clicca su Anteprima tema in modalità Anteprima per vedere come appare il tuo widget sui vari siti con temi diversi. Questo ti aiuta a verificare che tutti i componenti siano collegati correttamente e che il tuo widget si adatti perfettamente a temi diversi

Hai trovato utile questo articolo?
|