נגישות: יצירת טופס נגיש של Wix Form
4 דקות
הטפסים באתר מאפשרים לגולשים לשלוח מידע, להצטרף לרשימת תפוצה ועוד. אחד האלמנטים החשובים בטופס הוא הנגישות שמבטיחה שכל הגולשים יוכלו לראות אותו ולהשתמש בו.
בצעו את השלבים הבאים כדי לבנות טופס שהגולשים יוכלו להתמצא בו ולעבוד איתו בקלות.
שימו לב:
הטפסים הישנים שנוצרו ב-Wix Forms אינם נגישים. אם אתם צריכים לעמוד בתקנות נגישות, עברו לגרסה החדשה של Wix Forms.
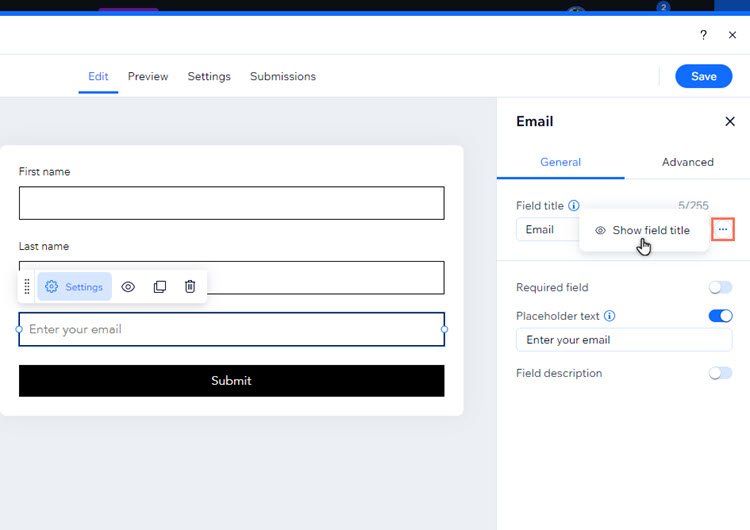
שלב 1 | ודאו שכותרות השדות יופיעו בטופס
חשוב להציג את כותרות השדות כדי שהגולשים יבינו מיד מה המטרה של כל שדה.
כדי להציג את כותרות השדות:
- בחרו את הטופס ב-editor.
- הקליקו על Edit Form (עריכת הטופס).
- בחרו שדה בטופס.
- הקליקו על Settings (הגדרות).
- עברו עם העכבר מעל כותרת השדה והקליקו על אייקון הפעולות הנוספות
.
- הקליקו על Show field title (הצגת כותרת השדה).

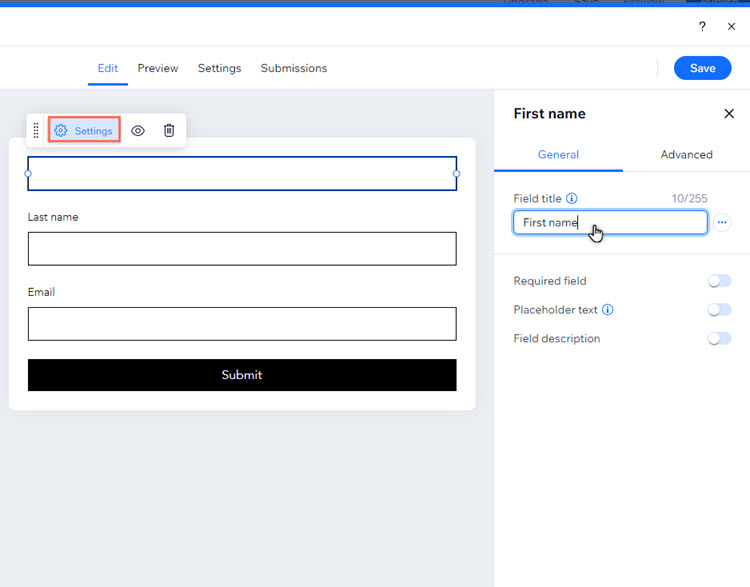
שלב 2 | נסחו את כותרות השדות
אחרי שדאגתם לכך שכותרות השדות יוצגו בטופס, צריך גם לנסח אותן בצורה ברורה לגולשים. הכותרת צריכה להיות ספציפית כדי שהגולשים יידעו בדיוק מה הם צריכים להקליד (למשל שם משפחה, מספר טלפון וכו').
כדי לכתוב את כותרות השדות:
- בחרו את הטופס ב-editor.
- הקליקו על Edit Form (עריכת הטופס).
- בחרו שדה בטופס.
- הקליקו על Settings (הגדרות).
- הכניסו את הטקסט תחת Field title (כותרת השדה).
- הקליקו על Save (שמירה).

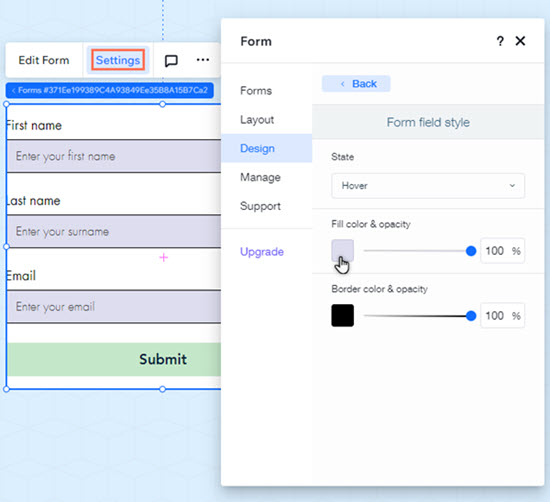
שלב 3 | עצבו את הטופס
הגדרת מראה שונה לכל מצב של שדות וכפתורים בטופס (Regular – רגיל, Hover – מעבר עם העכבר ו-Error – שגיאה) יוצרת חוויה חזותית מסודרת יותר. לדוגמה, אנחנו ממליצים לבחור עיצוב שונה עבור מצב Hover (מעבר עם העכבר) כדי שהגולשים יידעו באיזה חלק של הטופס הם נמצאים כרגע.
כדאי לדעת:
מצב Hover קובע איך שדה או כפתור בטופס ייראו כשהגולשים יעמדו או יעברו מעליהם עם העכבר. מצב Regular קובע איך השדה או הכפתור ייראו שהגולשים לא יעמדו מעליו עם העכבר.
כדי לשנות את עיצוב הטופס:
- בחרו את הטופס ב-editor.
- הקליקו על Settings (הגדרות).
- בחרו ב-Design (עיצוב).
- בחרו איזה חלק בטופס אתם רוצים לערוך:
- שדות:
- בחרו ב-Form Fields (שדות טופס).
- בחרו ב-Hover (מעבר עם העכבר) מהתפריט הנפתח.
- שנו את עיצוב השדה:
- Fill color & opacity (הצבע והשקיפות של המילוי): הגדירו את צבע הרקע של השדה וגררו את הסליידר כדי לשנות את מידת השקיפות שלו.
- Border color & opacity (הצבע והשקיפות של המסגרת): הגדירו את הצבע ואת מידת השקיפות של מסגרת השדה.
- כפתורים:
- בחרו ב-Buttons (כפתורים).
- בחרו את הכפתור שאתם רוצים לערוך (Submit (שליחה), Back (חזרה), Upload (העלאה) וכו').
- הקליקו על הלשונית Hover (מעבר עם העכבר).
- שנו את עיצוב הכפתור:
- Text color: הגדירו את הצבע הטקסט של הכפתור במצב מעבר עם העכבר.
- Color & opacity (צבע ושקיפות): הגדירו את צבע הרקע של הכפתור וגררו את הסליידר כדי לשנות את מידת השקיפות שלו.
- Border color & opacity (הצבע והשקיפות של המסגרת): הגדירו את הצבע ואת מידת השקיפות של מסגרת הכפתור.
- שדות:

טיפים:
- מומלץ לבחור עיצוב שונה לשדות הטופס גם במצב Error כדי לשפר עוד את הנגישות.
- קראו פרטים נוספים על צבעים וניגודיות בנגישות באתר
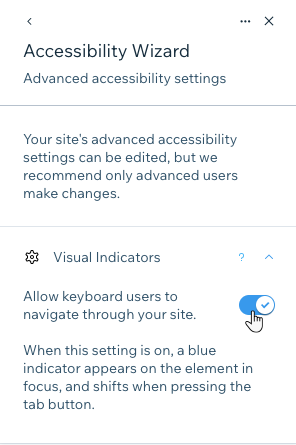
שלב 4 | הפעלת מחוונים ויזואליים באתר
מחוונים ויזואליים יכולים לעזור לאנשים בעלי מוגבלות בראייה או בהתניידות להתמצא באתר. אם תפעילו אותם באתר, גולשים שישתמשו במקש Tab יראו תיבה כחולה מסביב למקטע או לאלמנט שבו הם נמצאים. קראו פרטים נוספים על מחוונים ויזואליים.
המחוונים הוויזואליים מופעלים אוטומטית באתרים שנבנו ב-Studio Editor.
כדי להפעיל את המחוונים הוויזואליים:
- בחרו ב-Settings (הגדרות) בסרגל העליון של Wix Editor.
- בחרו ב- Accessibility Wizard (אשף נגישות) .
- בחרו באייקון הפעולות הנוספות
בפינה הימנית העליונה של האשף.
- בחרו באפשרות Advanced accessibility settings (הגדרות מתקדמות של נגישות).
- בחרו ב-Visual Indicators (מחוונים ויזואליים).
- הפעילו את המתג Allow keyboard users to navigate through your site (לאפשר לנווט באתר באמצעות המקלדת).

השלב הבא:
חזרו לצ'קליסט הנגישות כדי להמשיך לשפר את נגישות האתר.

