בקשת פיתוח במנהל התוכן: הפעלת לופ של כפתורי הניווט 'הקודם'/'הבא' בעמודי פריטים דינמיים
בקשת פיתוח|אנחנו אוספים הצבעות בנושא הזה
נכון לעכשיו, כפתורי הניווט Previous/Next (הקודם/הבא) בעמודי פריטים דינמיים לא פועלים בלופ. כשגולשים מגיעים לעמוד הפריט האחרון שמערך הנתונים מחזיר, כפתור ה-Next (הבא) לא פעיל. באופן דומה, כשהגולשים נמצאים בעמוד הפריט הראשון, הכפתור Previous (הקודם) לא פעיל. בלי קוד Velo, אין אפשרות שהכפתורים האלה ימשיכו לנווט את הגולשים בין כל הפריטים.
אנחנו פועלים כל הזמן לעדכן ולשפר את המוצרים שלנו, ואם יש לכם משוב – חשוב לנו לשמוע.
אם זה פיתוח שהייתם רוצים לראות בעתיד, הקליקו על הצביעו בעד הפיתוח ואנחנו נעדכן אתכם.
מה כן אפשר לעשות?
עם Velo, אתם יכולים ליצור כפתורי הקודם/הבא שמנווטים בלופ ברצף בעמודים הדינמיים שלכם.
Studio Editor
Wix Editor
- עברו ל-Editor.
- עברו לעמוד הפריט הדינמי שבו יש כפתורי הקודם/הבא.
- ודאו שפעולות ההקלקה של כפתורי הקודם/הבא לא מחוברות למערך הנתונים:
- הקליקו על הכפתור 'הקודם' ואז על אייקון החיבור ל-CMS.
 .
. - הקליקו על התפריט הנפתח Click action connects to (פעולת הקלקה מתחברת אל) ובחרו ב-Not connected (לא מחובר).
- חזרו על שלבים 3א-3ב עם כפתור ה'הבא'.
- הקליקו על הכפתור 'הקודם' ואז על אייקון החיבור ל-CMS.
- הפעילו את Velo Dev Mode:
- הקליקו על Dev Mode (מצב פיתוח) בחלק העליון של ה-Editor.
- הקליקו על Turn on Dev Mode (הפעלת מצב פיתוח).
- העתיקו את קטע הקוד שלמטה והדביקו אותו בחלק העליון של קוד העמוד:
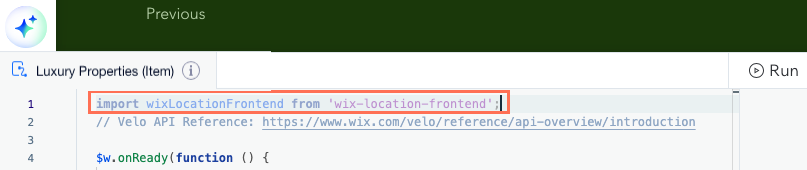
1import wixLocationFrontend from 'wix-location-frontend';
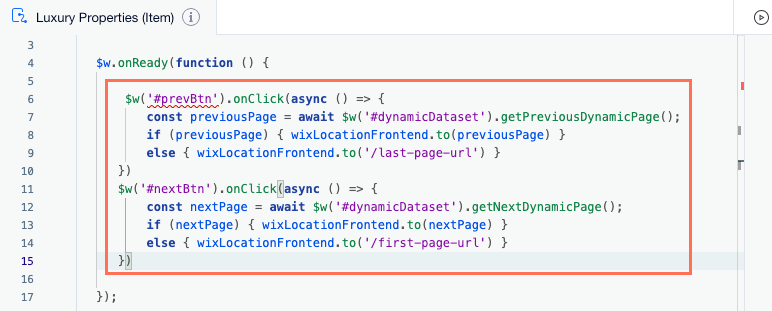
- העתיקו את קטע הקוד שלמטה והדביקו אותו אחרי: $w.onReady(function () {
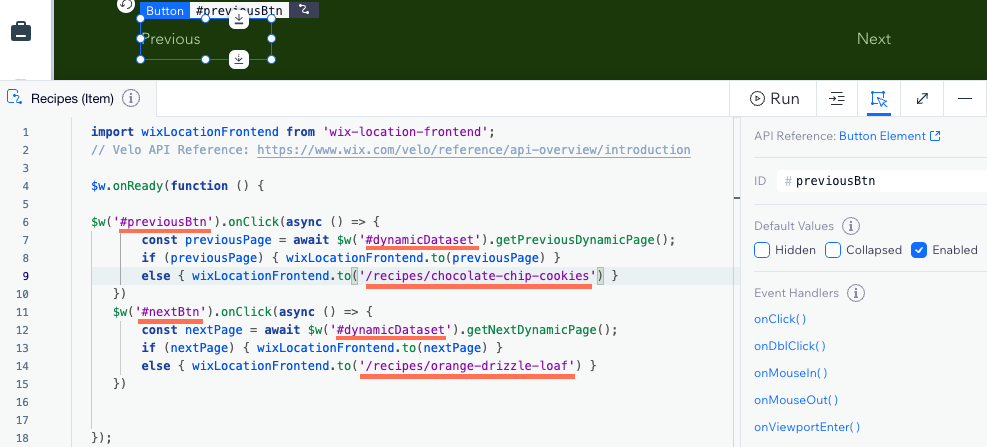
1$w('#prevBtn').onClick(async () => { const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage(); if (previousPage) { wixLocationFrontend.to(previousPage) } else { wixLocationFrontend.to('/last-page-url') } }) $w('#nextBtn').onClick(async () => { const nextPage = await $w('#dynamicDataset').getNextDynamicPage(); if (nextPage) { wixLocationFrontend.to(nextPage) } else { wixLocationFrontend.to('/first-page-url') } })
- בקוד לדוגמה שהדבקתם, החליפו את המזהים וכתובות ה-URL שרשומות למטה באלו שמשמשים את האתר שלכם:
- prevBtn החליפו במזהה של הכפתור 'הקודם'.
- nextBtn החליפו במזהה של כפתור ה'הבא'.
- dynamic Dataset החליפו במזהה של מערך הנתונים של העמוד הדינמי .
- /last-page-url החליפו בסיומת ה-URL של עמוד הפריט הדינמי האחרון שמערך הנתונים קורא.
- /first-page-url החליפו בסיומת ה-URL של עמוד הפריט הדינמי הראשון שמערך הנתונים קורא.
טיפים:
- הקליקו על הכפתור או מערך הנתונים הרלוונטי כדי למצוא את המזהה שלו בחלונית Properties and Events. אל תסירו את ההאשטאג (#) או הגרשיים (') מהקוד.
- כדי לקבל את כתובת ה-URL הראשונה והאחרונה של עמוד הפריט הדינמי בצורה נכונה, צרו תצוגת אוסף מותאמת עם מיון וסינון זהים לאלו של הגדרות מערך הנתונים. אתם יכולים להעתיק את סיומת URL משדה הלינק לעמוד [Collection] (Item) באוסף.