Wix Stores: עריכת עמוד הקטגוריות (Category Page)
11 דקות
חשוב:
עמוד הקטגוריות עדיין לא זמין לכל המשתמשים.
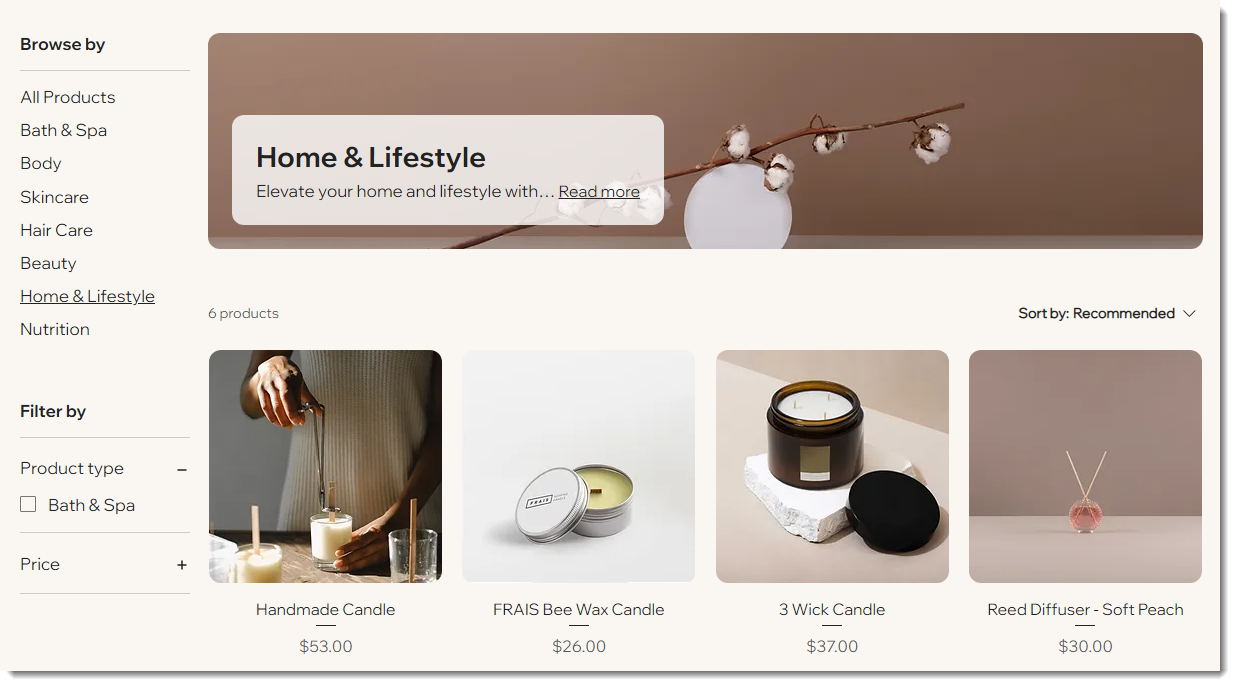
עמוד הקטגוריות הוא העמוד הראשי בחנות שלכם. אתם יכולים לעצב כל חלק בעמוד, לבחור את הפריסה המועדפת עליכם, להחליט איזה מידע להציג ועוד.

טיפים:
- אתם צריכים לערוך את עמוד הקטגוריות רק פעם אחת. כל שינוי שתבצעו יחול באופן אוטומטי על כל קטגוריה.
- השתמשו בבורר התצוגות המקדימות של הקטגוריות מימין למעלה כדי לבחור קטגוריה ולצפות בה.
היכנסו להגדרות עמוד הקטגוריות
Studio Editor
Wix Editor
- עברו ל-editor.
- עברו לעמוד הקטגוריות:
- הקליקו על Pages & Menu (עמודים ותפריט)
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Store Pages (עמודי החנות).
- הקליקו על Category Page (עמוד הקטגוריות).
- הקליקו על Pages & Menu (עמודים ותפריט)
- הקליקו פעמיים על אלמנט עמוד הקטגוריות בעמוד.
- הקליקו על Settings (הגדרות).
בחרו אילו אלמנטים בעמוד להציג
הלשונית Display (תצוגה) מאפשרת לבחור את האלמנטים שיוצגו בעמוד הקטגוריות ולהסתיר את האלמנטים שאתם לא צריכים.
כדי להציג או להסתיר אלמנטים בעמוד הקטגוריות:
- הקליקו על הלשונית Display (תצוגה).
- סמנו או בטלו את הסימון של התיבות ליד האלמנטים כדי להציג או להסתיר אותם.
טיפים:
- אתם יכולים גם:
- לעבור ללשונית Filters (מסננים) כדי להסתיר את תצוגת המסנן.
- להיכנס ללשונית Sorting (מיון) כדי להסתיר את אפשרות המיון.
- אם תבחרו להציג מאפייני מוצרים, יופיעו רק 2. לדוגמה, אם למוצר שלכם יש אפשרויות צבע, גודל וחומרים, יוצגו רק 2 האפשרויות הראשונות שיצרתם. לקוחות שיקליקו על הכפתור Add to Cart (הוספה לעגלה) יועברו לחלון Quick View (תצוגה מהירה) כשיש לכם יותר מ-2 מאפיינים למוצרים, כך שהם יוכלו לבצע את כל הבחירות הנדרשות.
שינוי ההגדרות של עמוד הקטגוריות
בלשונית ההגדרות (Settings), אתם יכולים לקבוע מה יקרה כשגולשים יגיעו לקצה העמוד וכשהלקוחות יעברו עם העכבר מעל תמונות של מוצרים, ולשנות את ההתנהגות של כפתור ההוספה לעגלה.
כדי לבחור בהגדרות של עמוד הקטגוריות:
- הקליקו על הטאב Settings (הגדרות).
- ערכו כל אחת מהאפשרויות הבאות:
- Scroll Behavior (התנהגות בגלילה):
- בחרו מה קורה כשהלקוחות גוללים לתחתית העמוד. לפרטים נוספים
- הפעילו את המתג Sticky sidebar (סרגל צד דביק) כדי שהמסננים ימשיכו להופיע גם בעת הגלילה. אם הפעלתם אותו, בחרו את המרחק של סרגל הצד מהקצה העליון.
- Image hover effect (אפקט במעבר עכבר מעל תמונה): הגדירו מה קורה כשהלקוחות מעבירים את העכבר מעל מוצר.
- Add to Cart Button (כפתור ההוספה לעגלת הקניות): אם הפעלתם את הכפתור בלשונית Display (תצוגה), תוכלו להגדיר מה יקרה בעת לחיצה על הכפתור:
- Show success pop-up: יופיע חלון קופץ עם הודעת הצלחה.
- Open side cart: חלונית עגלת הקניות תיפתח בצד המסך.
- Go to Cart Page: הלקוחות יועברו ישירות לעמוד של עגלת הקניות.
- Stay on current page: הלקוחות יישארו בעמוד הנוכחי. הכפתור יציג סימן וי שיציין שהמוצר נוסף בהצלחה.
- Scroll Behavior (התנהגות בגלילה):
בחירת הפריסה של עמוד הקטגוריות
בחרו את הפריסה המועדפת עליכם גם לראש העמוד (ה-header, אם מוצג) וגם לתצוגת המוצר.
טיפ:
כדי למתוח את עמוד הקטגוריות לרוחב מלא, הקליקו על ה-Category Page ב-Editor, בחרו באייקון המתיחה  והפעילו את המתג.
והפעילו את המתג.

 והפעילו את המתג.
והפעילו את המתג.
כדי לבחור אפשרויות פריסה:
- הקליקו על הטאב Layout (פריסה).
- ערכו כל אחת מהאפשרויות הבאות:
נתיב הניווט (breadcrumbs)
מקטע ראש העמוד (Header section)
תפריט קטגוריות (Category menu)
גריד מוצרים (Product grid)
תמונות מוצרים (Product images)
כפתור Add to Cart (הוספה לעגלת הקניות)
פרטי המוצרים
מאפייני מוצרים (Product Options) וכמויות
תוויות (Ribbons)
עיצוב עמוד הקטגוריות
אפשר לשנות את העיצוב של עמוד הקטגוריות ולהתאים אותו לעיצוב הכללי של המותג שלכם.
כדי לעצב את עמוד הקטגוריות:
- הקליקו על הטאב Design (עיצוב).
- בצעו את השלבים הבאים כדי לעצב כל חלק בעמוד הקטגוריות.
כללי
מקטע ראש העמוד (Header section)
תפריט קטגוריות (Category menu)
המסננים
כרטיסי מוצרים
פרטי המוצרים
כמות ומאפייני מוצרים
תוויות (Ribbons)
הקו המפריד בין שם המוצר למחיר שלו
כפתור Add to Cart (הוספה לעגלת הקניות)
כפתורי "פריטים נוספים"/"הקודם" או מספור עמודים
כפתור Quick View – תצוגה מהירה
עריכת הטקסט בעמוד הקטגוריות
בטאב Text (טקסט), ערכו את כל קטעי הטקסט כדי שיתאימו לשפת המותג שלכם. אתם יכולים להתאים אישית את הטקסט שמופיע על הכפתורים בעמוד (למשל Add to cart – הוספה לעגלה, pre-order – הזמינו מראש) ואת ההודעה שמופיעה כשמלאי המוצר אוזל.
טיפ:
אם תבחרו להסתיר אלמנטים, לא תופיע לכם האפשרות לערוך את הטקסט בהם.
כדי לערוך טקסט:
- הקליקו על הטאב Text (טקסט).
- ערכו את אפשרויות הטקסט הזמינות.
עריכת תפריט הקטגוריות
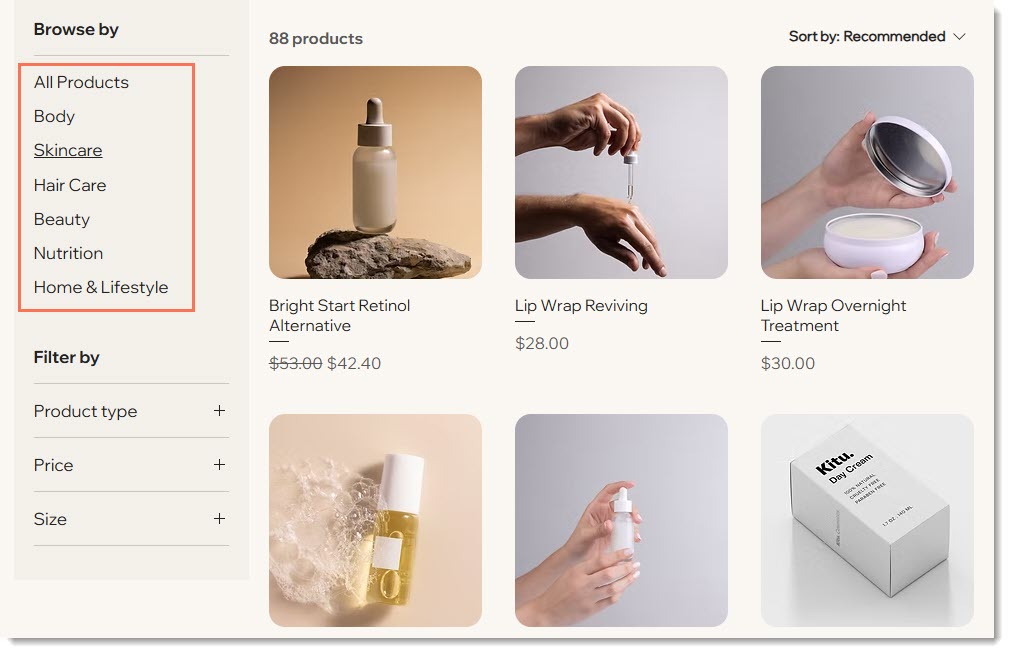
כל קטגוריה פעילה שאתם יוצרים מופיעה באופן אוטומטי ברשימת הקטגוריות, אבל אפשר לבחור להסתיר קטגוריות מסוימות. אתם יכולים גם לשנות גם את הסדר של הקטגוריות שמוצגות.

חשוב:
תפריט הקטגוריות האנכי לא מופיע במובייל. אנחנו ממליצים להציג תפריט אופקי במובייל. לפרטים נוספים על הצגת קטגוריות במובייל
כדי לערוך את סרגל הצד:
- הקליקו על הלשונית Menus (תפריטים).
- בחרו איך אתם רוצים לנהל את תצוגת הקטגוריות
- Sync all my categories automatically: כל הקטגוריות הפעילות מוצגות באופן אוטומטי לפי סדר אלפביתי.
- Customize & reorder the list manually: בחרוו באפשרות הזאת אם אתם רוצים להסתיר קטגוריות מסוימות ולסדר מחדש את הרשימה.
- בטלו את הסימון בתיבות ליד הקטגוריות שאתם רוצים להסתיר.
- גררו את הקטגוריות כדי לסדר אותן מחדש.
עיצוב המסננים
אתם יכולים להקליק על המתג כדי להציג או להסתיר מסננים. אם אתם מציגים מסננים באתר, אתם יכולים לעצב אותם.
כדי לעצב את המסננים שלכם:
- הקליקו על הלשונית Filters (מסננים).
- ערכו אחת מאפשרויות הסינון הבאות:
- Show filters (הצגת המסננים): הקליקו על המתג כדי להציג או להסתיר את כל המסננים.
- Show filters title (הצגת כותרת המסננים): בטלו את הסימון בתיבה כדי להסתיר את הכותרת "Filter by" (סינון לפי).
- Filters title (כותרת המסננים): אם תבחרו להציג את הכותרת, ניתן לערוך אותה.
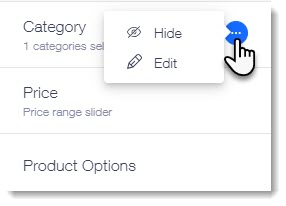
- Let customers filter by (לאפשר ללקוחות לסנן לפי): עמדו עם העכבר מעל מסנן כלשהו והקליקו על אייקון הפעולות הנוספות
 כדי להציג או להסתיר אותו.
כדי להציג או להסתיר אותו.
- Category (קטגוריה): אתם יכולים להסתיר את מסנן הקטגוריות או להקליק על Edit (עריכה) כדי לבחור אילו קטגוריות להציג.
- Price (מחיר): אתם יכולים להסתיר את מסנן המחירים או להקליק על Edit (עריכה) כדי לערוך את כותרת המסנן.
- Product Options (מאפייני מוצרים): הסתירו את מסנן מאפייני המוצרים.
טיפ: אם בחרתם להציג מאפייני מוצרים, יוצגו אפשרויות רלוונטיות לכל עמוד. - Discount (הנחה): ניתן להסתיר או למחוק את האפשרות הזו. אם תבחרו להציג את האפשרות הזו, אפשר לבחור אילו קטגוריות ייכללו במבצעים.

עריכת אפשרויות המיון
עמוד הקטגוריות מגיע עם אפשרויות מיון שמקלות על הלקוחות לצפות במוצרים רלוונטיים. אתם יכולים לבטל כל אחת מהאפשרויות או להסתיר את המיון לגמרי.

כדי לשנות את מיון המוצרים:
- הקליקו על הטאב Sorting (מיון).
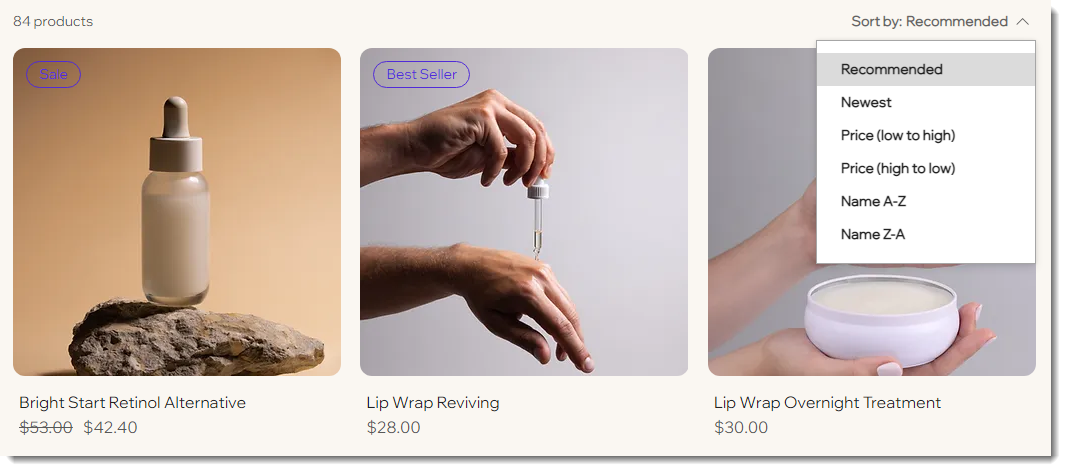
- בחרו את סדר התצוגה של המוצרים מהתפריט הנפתח Order products by (סידור מוצרים לפי). אם תאפשרו ללקוחות למיין מוצרים, הם יוכלו לעקוף את ההגדרה הזו.
הערה: כברירת מחדל, סדר המוצרים בקטגוריה תלוי בסדר שהגדרתם בדאשבורד. - ערכו את כל אחת מההגדרות הבאות:
- הפעילו או כבו את המתג Show "Sort by" options (הצגת אפשרויות "מיון לפי").
- ערכו את התווית Sort by (מיון לפי).
- בטלו את הסימון בתיבה שליד כל אפשרות מיון שאתם רוצים להסתיר.
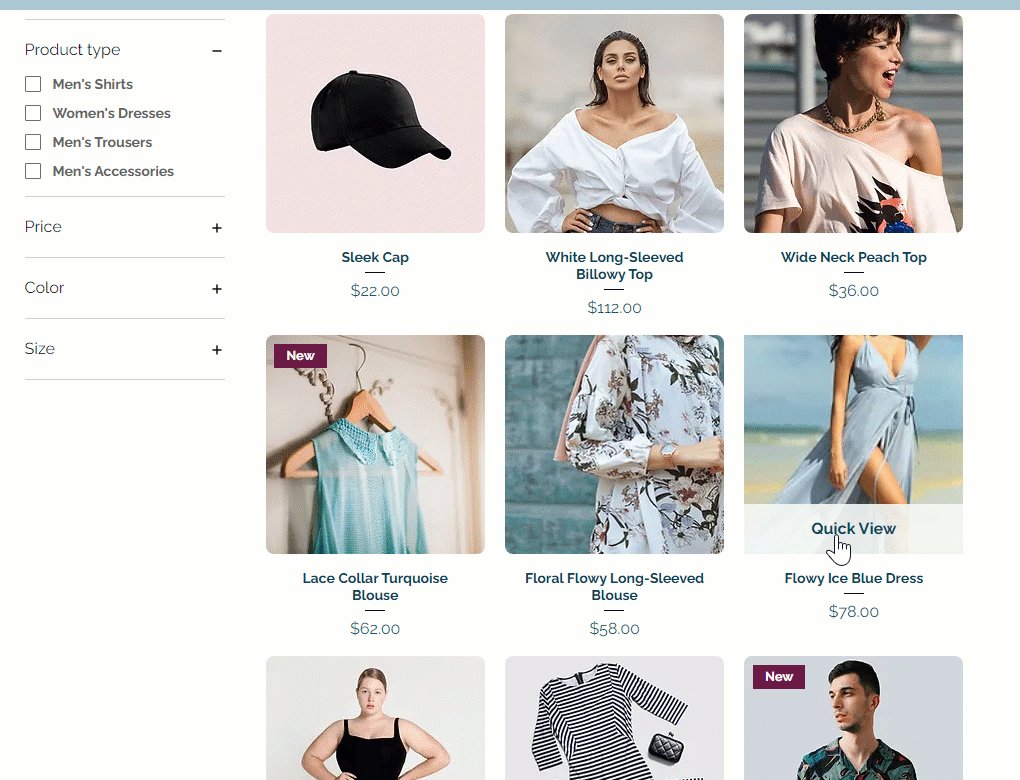
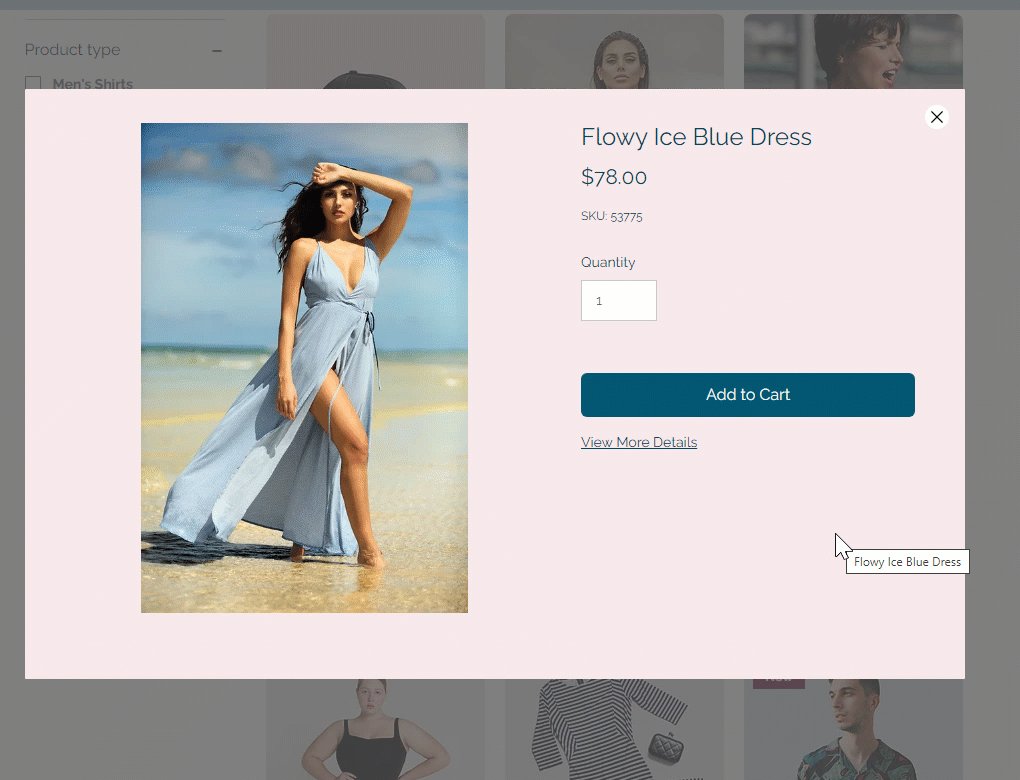
עיצוב של ה-Quick View (התצוגה המהירה)
התצוגה המהירה מאפשרת ללקוחות לצפות בפרטי המוצר בחלון קופץ מבלי לצאת מעמוד הקטגוריות שלכם.
חשוב:
אם כפתור ההוספה לעגלה (Add to Cart) מופעל וממוקם על גבי תמונת המוצר, כפתור התצוגה המהירה לא יוצג.

שאלות נפוצות
איך אפשר להפוך את עמוד הקטגוריות לנגיש יותר?
איך עמוד הקטגוריות יכול לעזור ל-SEO של האתר שלי?








