Wix Pro Gallery: אפיון ועריכה של התמונות הממוזערות (Thumbnails)
3 דקות
בחלק מהפריסות בגלריית Wix Pro, המדיה שלכם מופיעה כתמונות ממוזערות (Thumbnails) שהגולשים יכולים להקליק עליהן כדי לפתוח או להרחיב אותן. אתם יכולים לערוך את הגדלים, המרווחים והפרופורציות של התמונות הממוזערות כך שיתאימו לעיצוב האתר שלכם.
שימו לב:
- ההגדרות הזמינות לעריכה של התמונות הממוזערות תלויות בפריסת הגלריה שתבחרו.
- את הגדרות התמונות הממוזערות עבור אתר המובייל עורכים דרך ה-Mobile Editor.

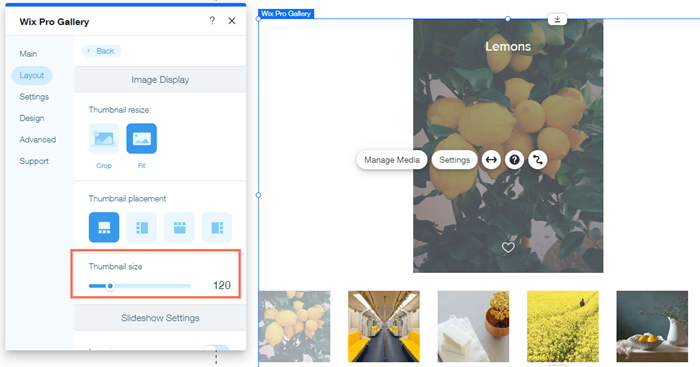
שינוי גודל התמונות הממוזערות
אתם יכולים לשנות את גודל התמונות הממוזערות כדי שהן יהיו גדולות או קטנות לפי הצורך שלכם.
כדי לשנות את גודל התמונות הממוזערות:
- עברו ל-Editor.
- הקליקו על אלמנט ה-Pro gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Layout (פריסה).
- הקליקו על Customize Layout (התאמה אישית של הפריסה).
- גררו את פס ההזזה Thumbnail size כדי להגדיל או להקטין את התמונות הממוזערות.

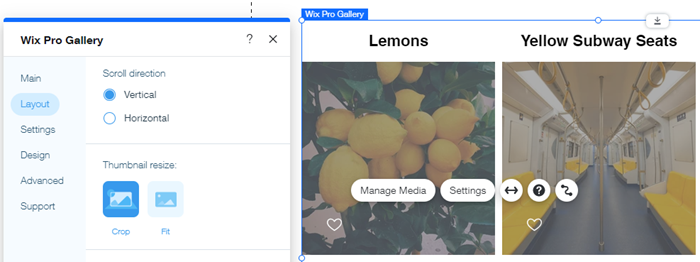
שינוי הגודל של תמונות ממוזערות
גודל המדיה ב-Pro Gallery משתנה אוטומטית כשהיא מוצגת כתמונות ממוזערות. אתם יכולים לבחור איך לשנות את הגודל שלהם:
- Crop (חיתוך): לכל התמונות הממוזערות יהיו עם יחס זהה. ייתכן שחלק מהפרטים ייחתכו אם הם לא מתאימים ליחס.
- Fit (מותאם): פריט המדיה כולו מופיע בתמונה הממוזערת. פריטים בעלי פרופורציות שונות ישתנו במימד וביחס.

כדי לשנות את הגדרות הגודל:
- עברו ל-Editor.
- הקליקו על אלמנט ה-Pro gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
- הקליקו על Customize Layout (התאמה אישית של הפריסה).
- גללו מטה אל Thumbnail Resize ובחרו מבין האפשרויות הבאות:
- Crop (חיתוך): הפריטים בגודל ובפרופורציות זהות לאלו של תמונות ממוזערות. אחרי זה תוכלו לבחור את היחס לתמונות הממוזערות שלכם, כמו 16:9, 1:1 או 4:3.
- Fit: (מותאם) הפריטים מוצגים עם הפרופורציות המקוריות שלהם כתמונות ממוזערות.
שימו לב האפשרויות לעצב את Border width & color (עובי וצבע המסגרות) ו-Corner radius (רדיוס הפינות) זמינות תחת Item Style (עיצוב הפריט) בטאב העיצוב כשאתם בוחרים ב-Crop כאפשרות התמונה הממוצערות.
שימו לב:
גלריית Wix Pro מתנהגת באופן רספונסיבי כשבוחרים פריסות מסוימות ומגדירים אותה ל-Full Width (רוחב מלא) באמצעות סמל המתיחה  .
.
כדי שהגלריה תתפוס את כל רוחב המסך, יכול להיות שישתנו המיקום והגודל של הפריטים בה ו/או מספר הפריטים בשורה.
 .
. כדי שהגלריה תתפוס את כל רוחב המסך, יכול להיות שישתנו המיקום והגודל של הפריטים בה ו/או מספר הפריטים בשורה.
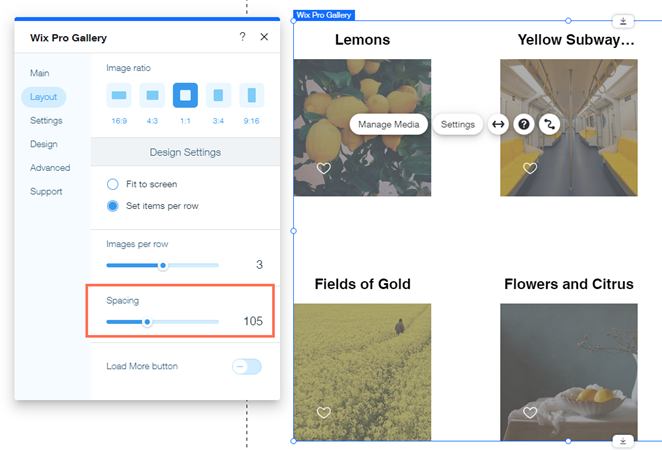
עריכת המרווח בין תמונות ממוזערות
שנו את המרווח בין התמונות הממוזערות של הגלריה. הגדילו את המרווח לפריסה מרווחת ופתוחה, או הקטינו למראה מהודק יותר.
כדי לערוך את המרווח בין תמונות ממוזערות:
- עברו ל-Editor.
- הקליקו על אלמנט ה-Pro gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
- הקליקו על Customize Layout (התאמה אישית של הפריסה).
- גררו את פס ההזזה Spacing כדי להגדיל או להקטין את המרווח בין התמונות הממוזערות.

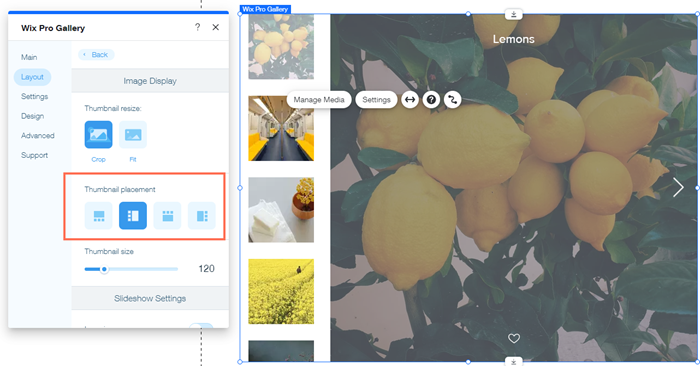
התאמת מיקום התמונות הממוזערות
כשגולשים צופים בפריט מסוים בגלריה, הם יכולים לראות תמונות ממוזערות של פריטים אחרים בגלריה לניווט קל יותר. אתם יכולים לבחור היכן התמונות הממוזערות יופיעו ביחס לפריט שמוצג כרגע, למשל משמאל או מתחת.
שימו לב:
אפשרות זו זמינה רק בפריסת התמונות הממוזערות.
כדי להתאים את מיקום התמונות הממוזערות:
- עברו ל-Editor.
- הקליקו על אלמנט ה-Pro gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Layout (פריסה).
- הקליקו על Customize Layout (התאמה אישית של הפריסה).
- הקליקו על אחת המיקומים לתמונות הממוזערות תחת Thumbnail placement.