Wix Pro Gallery: הוספת אנימציית גלילה לגלריה
2 דקות
הוסיפו אפקט אנימציה שמופיע כשהגולשים גוללים בין פריטי הגלריה. הוספת אפקט מעבר לאנימציה עוזרת לשמור על סקרנות הגולשים לגבי הפריט הבא בגלריה.
האנימציות האלה מתחילות ברגע שהגולשים גוללים אל מתחת לחלק באתר שמכונה fold. 'above the fold' מתייחס לחלק באתר שגלוי מיד כשהאתר נטען. 'below the fold' הוא החלק באתר שצריך לגלול למטה כדי לראות.
טיפ:
המדריך הזה מתייחס לעריכת העיצוב של הגלריה לטובת צפייה במחשב שולחני. אתם יכולים גם לערוך את עיצוב הגלריה של אתר המובייל.
הוספת אנימציית גלילה לגלריה
הוסיפו אפקט ויזואלי שמופעל כשהגולשים גוללים למטה בגלריה. אנימציות גלילה שונות זמינות בכל פריסות הגלריה למעט פריסת Magic. האפקטים הזמינים באנימציה תלויים בפריסה שתבחרו.
כדי להוסיף אנימציית גלילה לגלריה:
- עברו ל-Editor.
- הקליקו על אלמנט ה-Pro gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Design (עיצוב).
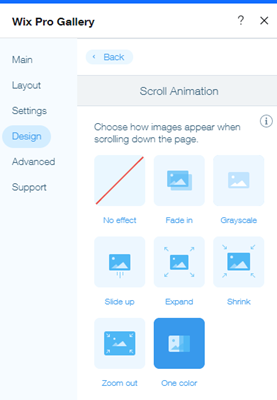
- הקליקו על Scroll Animations (אנימציות גלילה).
- בחרו אנימציה מהאפשרויות הבאות:
- No effect: לא יופעל אפקט בגלילה.
- Fade in: תמונות מופיעות בהדרגה במהלך הגלילה.
- Grayscale: התמונות עוברות לשחור-לבן במהלך הגלילה.
- Slide up: התמונות גולשות למעלה בזמן הגלילה.
- Expand: התמונות גדלות במהלך הגלילה.
- Shrink: התמונות הולכות וקטנות במהלך הגלילה.
- Zoom out: התמונות קטנות בזום-אאוט במהלך הגלילה
- One color: בזמן הגלילה מופעלת שכבת צבע על התמונות.

שימו לב:
בפריסות Slideshow ו-Thumbnails זמינות רק האנימציות Scroll, Fade ו-Stack.
עריכת הגדרות האנימציה
כדאי להתאים את משך הזמן של אנימציית הגלילה ולהוסיף מעבר חלק בין הפריטים כדי ליצור עניין בקרב הגולשים לגבי הפריט הבא שעומד להופיע בגלריה.
באילו פריסות גלריה אפשר לערוך את הגדרות האנימציה?
כדי לשנות את הגדרות האנימציה:
- עברו ל-Editor.
- הקליקו על אלמנט ה-Pro gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Design (עיצוב).
- הקליקו על Scroll Animations (אנימציות גלילה).
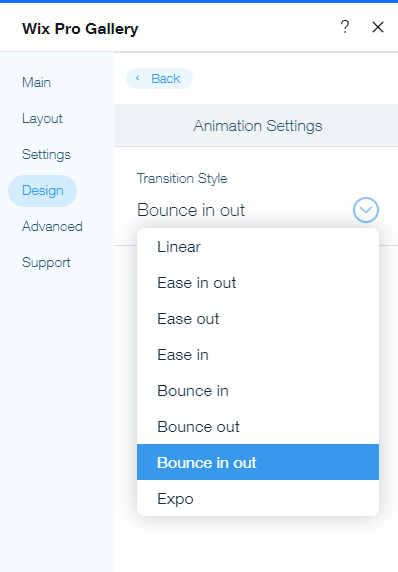
- הקליקו על Customize Animations (עריכת אנימציות).
- עריכת הגדרות האנימציה:
- Transition style: הקליקו על התפריט הנפתח ובחרו את הסגנון ההפעלה של האנימציה (לדוגמה Linear (קווי), Ease in (כניסה), Bounce out (יציאה)).
- Duration: גררו את פס הזזה כדי לשנות את משך הזמן של האנימציה.

בדקו איך הכל נראה באתר שבאוויר:
צפו בתצוגה מקדימה של האתר כדי לראות את האנימציות שלכם בפעולה.

