Wix Pro Gallery: בחירת פריסה של גלריית Wix Pro ('בהתאמה אישית' לעומת 'מעוצבת מראש')
10 דקות
Wix Pro Gallery מציעה כמה פריסות מעוצבות. בחרו בפריסה 'מותאמת אישית' או 'מעוצבת מראש' והציגו את קבצי המדיה שלכם.
פריסות מותאמות אישית מאפשרות התאמה אישית מלאה של היבטים כמו ריווח הגלריה, כיוון ואורינטציה. בפריסה מעוצבת מראש, רוב העבודה כבר נעשתה עבורכם - כלומר הפריסה עצמה לא ניתנת לעריכה, אבל העיצוב עדיין בידיים שלכם.
כאן תוכלו לקרוא על:
עריכת פריסות
פריסות הגלריה האלה מאפשרות לכם לעצב ולערוך את ה-Pro Gallery שלכם מאפס. לכל פריסה יש הגדרות שונות שאתם יכולים לשחק איתן. בחרו בין פריסות סטטיות או זזות, או לבחור בפריסת "Magic" (קסם) ואנחנו נייצר פריסה ייחודית עבורכם.
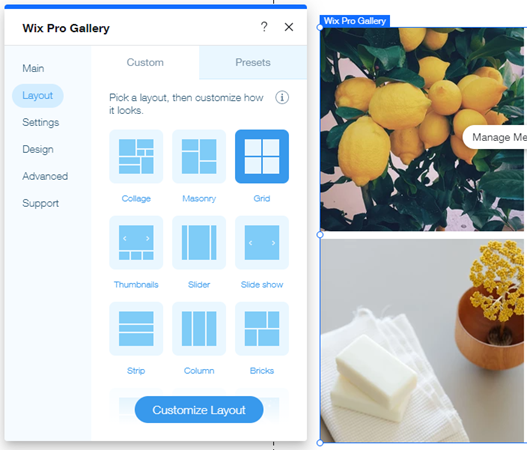
כדי לבחור פריסה מותאמת אישית:
- הקליקו על גלריית Wix Pro ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
- בחרו פריסה לגלריה.
- הקליקו על Customize Layout (התאמה אישית של פריסה) כדי לשנות את הפריסה כך שתראה בדיוק כמו שאתם רוצים. הקליקו על כל אחת מהפריסות הבאות לפרטים נוספים על ההגדרות שלה:
Collage (קולאז')
השתמשו בפריסת הקולאז' אם אתם רוצים להראות תמונות בכיוונים שונים (לאורך ולרוחב) במקומות אקראיים בגלריה.
- Scroll Direction: בחרו גלילה אנכית או אופקית .
- Gallery orientation (כיוון הגלריה): בחרו להציג תמונות בצורה אנכית או אופקית.
- Slide automatically: (האפשרות הזו זמינה רק אם תבחרו באפשרות Horizontal (אופקי) בתור כיוון הגלילה). בחרו להציג את הפריטים שלכם במצגת מתמשכת:
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו לטאב "Scroll Animation" (אנימציה בשקופית) בהגדרות ה-Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on Hover: (השהייה במעבר העכבר): הפעילו את המתג כדי להשהות את המצגת כשגולש עובר עם העכבר מעל פריט בגלריה.
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
- Thumbnails size: גררו את פס ההזזה כדי לבחור את גודל התמונות בגלריה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Collage density: בחרו כמה תמונות יוצגו בו-זמנית בגלריה.
- How many images load: (כמה תמונות נטענות - אפשרות זו זמינה רק אם תבחרו להפעיל את הכפתור Load more ):
- All images (כל התמונות)
- One more section (הוספת עוד מקטע באותו גודל של הגלריה המקורית)
Masonry (בנייה)
השתמשו בפריסת הבנייה אם אתם רוצים להציג תמונות בכיוונים שונים (לאורך ולרוחב) בשורות או עמודות.
- Gallery orientation: בחרו להציג תמונות בצורה אנכית או אופקית.
- Thumbnails size: גררו את פס ההזזה כדי לבחור את גודל התמונות בגלריה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Design Settings: בחרו להתאים את הגלריה למסך או להגדיר ידנית את מספר הפריטים בכל שורה:
- Fit to screen (התאמה למסך): The Pro Gallery מבצעת אופטימיזציה אוטומטית לפריסת הגלריה כך שתתאים למסך הגולשים.
- Set items per row (הגדרת מספר הפריטים בשורה) אתם יכולים לבחור כמה תמונות יוצגו בכל שורה בכל המכשירים.
- Images per row: הגדלה או הקטנה של מספר התמונות בכל שורה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Load More Button: בחרו אם להציג או להסתיר את הכפתור Load More לטעינת תמונות נוספות.
- How many images load (כמה תמונות נטענות: אפשרות זו זמינה רק אם תבחרו להפעיל את כפתור Load more ). בחרו כמה תמונות ייטענו כשהגולשים יקליקו על Load More:
- All images (כל התמונות)
- One more section (הוספת עוד מקטע באותו גודל של הגלריה המקורית)
Grid
השתמשו בפריסה הזו אם אתם רוצים שהתמונות יופיעו בתוך טבלת משבצות.
- Scroll Direction : בחרו את כיוון הגלילה אנכי או אופקי .
- Thumbnail resize (שינוי הגודל של התמונה הממוזערת):
- Crop: (חיתוך) אתם יכולים לבחור את הגודל של התמונה.
- Fit: התאמת התמונות לגודל הגלריה.
שימו לב: האפשרויות Border width & color (עובי וצבע המסגרת) ו-Corner radius (רדיוס הפינות) זמינות רק בלשונית Item Style (עיצוב פריט) כשאתם בוחרים לחתוך תמונות ממוזערות בהגדרות הפריסה.
- Image ratio: (יחס תמונה) בחרו אחת מהאפשרויות הזמינות של יחס התמונה, למשל: (4:3, 1:1).
- Slide automatically: (האפשרות הזו זמינה רק אם תבחרו באפשרות Horizontal (אופקי) בתור כיוון הגלילה). בחרו להציג את הפריטים שלכם במצגת מתמשכת:
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו לטאב "Slide Animation" (אנימציה בשקופית) בהגדרות ה-Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on Hover: (השהייה במעבר העכבר): הפעילו את המתג כדי להשהות את המצגת כשגולש עובר עם העכבר מעל פריט בגלריה.
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
- Fit to screen: (התאמה למסך) מספר התמונות שיוצגו ייקבע לפי מספר התמונות שנכנסות בגלריה בגודל קבוע.
- Set items per row: (מספר פריטים בשורה) גררו את פס ההזזה כדי לבחור כמה תמונות יופיעו בכל שורה.שימו לב נכון לעכשיו, אין אפשרות להציג יותר מ-5 תמונות בכל שורה בגלריית Pro עם פריסת Grid. אם זה משהו שהייתם רוצים לראות בעתיד, הצביעו לתכונה הזו.
- Thumbnails size: (שינוי גודל תמונה ממוזערת) גררו את פס ההזזה כדי לבחור את גודל התמונות בגלריה.
- Image per column: בחרו כמה תמונות יופיעו בכל עמודה (רק כשבוחרים בכיוון אופקי).
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Load More Button: בחרו אם להציג או להסתיר את הכפתור Load More לטעינת תמונות נוספות.
- How many images load )כמה תמונות נטענות: אפשרות זו זמינה רק אם תבחרו להפעיל את כפתור Load more ). בחרו כמה תמונות ייטענו כשהגולשים יקליקו על Load More:
- All images (כל התמונות)
- One more section (הוספת עוד מקטע באותו גודל של הגלריה המקורית)
Thumbnails (תמונות ממוזערות)
השתמשו בפריסה של תמונות ממוזערות כשאתם רוצים להציג מספר תמונות ממוזערות ליד התמונה שנבחרה.
- Gallery ratio (יחס גלרייה):
- Manual (ידני): כוונן את הגובה והרוחב של הגלריה באופן חופשי.
- Fixed (קבוע): לשמור על יחס זהה בכל גודל מסך באמצעות אחד מהיחסים המוצעים.
- Thumbnail resize (שינוי גודל תמונה ממוזערת):
- Crop: (חיתוך) כל התמונות יחתכו לגודל זהה.
- Fit: התמונה תוצג ביחס המקורי שלה ותותאם לגודל הגלריה.אם יש יותר מדי שטח ריק מסביב לתמונה, צריך להוסיף גובה לתמונה.
שימו לב: האפשרויות Border width & color (עובי וצבע המסגרת) ו-Corner radius (רדיוס הפינות) זמינות רק בלשונית Item Style (עיצוב פריט) כשאתם בוחרים לחתוך תמונות ממוזערות בהגדרות הפריסה.

- Thumbnail Placement: (מיקום תמונה ממוזערת) בחרו איפה התמונות הממוזערות יופיעו במסך ביחס לתמונה הראשית (מתחתיה, מעליה משמאל או מימינה).
- Thumbnails size: (גודל תמונה ממוזערת) גררו את פס ההזזה כדי לבחור את גודל התמונות בגלריה. שימו לב: אם יש לכם רק כמה תמונות ויש שטח ריק מתחת לתמונה הראשית, אתם צריכים להגדיל את התמונה הממוזערת.
- Loop images: (תמונות רצופות) בחרו אם אתם רוצים שהכפתור 'Next' (הבא) יושבת בתמונה האחרונה או לא.שימו לב: כשמגיעים לתמונה הראשונה אי אפשר להקליק יותר על הכפתור "שמאלה" כדי לגלול אחורה.
- Slide automatically: (האפשרות הזו זמינה רק אם תבחרו באפשרות Horizontal (אופקי) בתור כיוון הגלילה). בחרו להציג את הפריטים שלכם במצגת מתמשכת:
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו לטאב "Slide Animation" (אנימציה בשקופית) בהגדרות ה-Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on Hover: (השהייה במעבר העכבר): הפעילו את המתג כדי להשהות את המצגת כשגולש עובר עם העכבר מעל פריט בגלריה.
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
- Thumbnail Spacing: (מרווח תמונות ממוזערות) גררו את פס ההזזה כדי לבחור כמה מרווח יהיה בין התמונות.
שימו לב נכון לעכשיו, אין אפשרות לשנות את היישור של התמונות הממוזערות. אם זה משהו שהייתם רוצים לראות בעתיד, הצביעו לאפשרות הזו.
Slider
השתמשו בפריסה של גלריה מתחלפת כשאתם רוצים להציג מספר תמונות עם גלילה לרוחב.
שימו לב: מספר התמונות שמופיעות בכל פעם בפריסה הזו משתנה בהתאם לגודל הגלריה.אם חלק מהתמונות נחתכות, אתם צריכים לשנות את גודל הגלריה.פתרון אחר הוא בחירת Crop לשינוי הגודל של התמונה הממוזערת ו- Responsive ליחס התמונה בהגדרות הפריסה.
- Gallery ratio (יחס גלרייה):
- Manual (ידני): כוונן את הגובה והרוחב של הגלריה באופן חופשי.
- Fixed : לשמור על יחס זהה בכל גודל מסך באמצעות אחד מהיחסים המוצעים.
- Thumbnail resize (שינוי הגודל של התמונה הממוזערת):
- Crop: בחרו אם הגודל של התמונה יהיה קבוע או רספונסיבי.
- Fit: התמונה תוצג ביחס המקורי שלה ותותאם לגודל הגלריה.אם יש יותר מדי שטח ריק מסביב לתמונה, צריך להוסיף גובה לתמונה.
שימו לב: האפשרויות Border width & color (עובי וצבע המסגרת) ו-Corner radius (רדיוס הפינות) זמינות רק בלשונית Item Style (עיצוב פריט) כשאתם בוחרים לחתוך תמונות ממוזערות בהגדרות הפריסה.
- Image ratio (יחס התמונה):
- Responsive: (רספונסיבי) הגודל של התמונה יהיה רספונסיבי, וישתנה אוטומטית בהתאם למסך של המכשיר.
- Fixed: (קבוע) בחרו מבין האפשרויות הזמינות של יחס התמונה, למשל: (4:3, 1:1). התמונות יופיעו ביחס הזה בכל המכשירים.
- Loop images: (תמונות רצופות) בחרו אם אתם רוצים שהכפתור 'Next' (הבא) יושבת בתמונה האחרונה או לא.שימו לב: כשמגיעים לתמונה הראשונה אי אפשר להקליק יותר על הכפתור "שמאלה" כדי לגלול אחורה.
- Slide automatically: (האפשרות הזו זמינה רק אם תבחרו באפשרות Horizontal (אופקי) בתור כיוון הגלילה). בחרו להציג את הפריטים שלכם במצגת מתמשכת:
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו לטאב "Slide Animation" (אנימציה בשקופית) בהגדרות ה-Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on Hover: (השהייה במעבר העכבר): הפעילו את המתג כדי להשהות את המצגת כשגולש עובר עם העכבר מעל פריט בגלריה.
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
Slideshow (מצגת)
השתמשו בפריסה של מצגת אם אתם רוצים להציג תמונה אחת בכל פעם עם גלילה לרוחב.
- Gallery ratio (יחס גלרייה):
- Manual (ידני): כוונן את הגובה והרוחב של הגלריה באופן חופשי.
- Fixed : לשמור על יחס זהה בכל גודל מסך באמצעות אחד מהיחסים המוצעים.
- Thumbnail resize (שינוי גודל תמונה ממוזערת):
- Crop: (חיתוך) כל התמונות יחתכו לגודל זהה.
- Fit: התמונה תוצג ביחס המקורי שלה ותותאם לגודל הגלריה.אם יש יותר מדי שטח ריק מסביב לתמונה, צריך להוסיף גובה לתמונה.
שימו לב: האפשרויות Border width & color (עובי וצבע המסגרת) ו-Corner radius (רדיוס הפינות) מופיעות רק אם בוחרים לחתוך את התמונה הממוזערת בהגדרות הפריסה.
- Loop images: (תמונות רצופות) בחרו אם אתם רוצים שהכפתור 'Next' (הבא) יושבת בתמונה האחרונה או לא.שימו לב: כשמגיעים לתמונה הראשונה אי אפשר להקליק יותר על הכפתור "שמאלה" כדי לגלול אחורה.
- Slide automatically: (האפשרות הזו זמינה רק אם תבחרו באפשרות Horizontal (אופקי) בתור כיוון הגלילה). בחרו להציג את הפריטים שלכם במצגת מתמשכת:
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו לטאב "Slide Animation" (אנימציה בשקופית) בהגדרות ה-Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Play Button: הוסיפו כפתור שיאפשר לגולשים להשהות או להפעיל את המצגת. (אפשרות זו זמינה רק כשאתם בוחרים להפעיל את Slide Automatically ).
- Pause on hover: (עצירה בעת מעבר עם עכבר) הקליקו על המתג כדי להפעיל או לכבות את ההשהיה כשהגולשים עוברים עם העכבר מעל פריט בגלריה.
טיפ: כשאתם מגדירים את מצגת השקפים לתחלופה אוטומטית, אתם יכולים להציג מונה שקפים בגלריה דרך הטאב Text (טקסט) במקטע Design (עיצוב).
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
- Info bar size: (גודל סרגל המידע) הוספת סרגל עם מקום לאייקונים, שם ותיאור מתחת לגלריה.
Strip (סטריפ)
השתמשו בפריסת הסטריפ אם אתם רוצים להציג כמה תמונות בעמודה אחת.
- Spacing: (מרווח) בחרו את המרווח בין הפריטים בגלריה.
- Load More Button: בחרו אם להציג או להסתיר את הכפתור Load More לטעינת תמונות נוספות.
- How many images load )כמה תמונות נטענות: אפשרות זו זמינה רק אם תבחרו להפעיל את כפתור Load more ). בחרו כמה תמונות ייטענו כשהגולשים יקליקו על Load More:
- All images (כל התמונות)
- One more section (הוספת עוד מקטע באותו גודל של הגלריה המקורית)
Column (עמודה)
השתמשו בפריסה של עמודות כשאתם רוצים להציג מספר תמונות בכל שורה.
- Gallery ratio (יחס גלרייה):
- Manual (ידני): כוונן את הגובה והרוחב של הגלריה באופן חופשי.
- Fixed : לשמור על יחס זהה בכל גודל מסך באמצעות אחד מהיחסים המוצעים.
- Loop images: (תמונות רצופות) הגולשים יוכלו לגלול בין התמונות ברצף אינסופי.
- Slide automatically: (האפשרות הזו זמינה רק אם תבחרו באפשרות Horizontal (אופקי) בתור כיוון הגלילה). בחרו להציג את הפריטים שלכם במצגת מתמשכת:
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו לטאב "Slide Animation" (אנימציה בשקופית) בהגדרות ה-Design (עיצוב). - Continuous: (מתמשך) הפריטים בגלריה מתחלפים אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on Hover: (השהייה במעבר העכבר): הפעילו את המתג כדי להשהות את המצגת כשגולש עובר עם העכבר מעל פריט בגלריה.
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני לפי הקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
Bricks (לבנים), Mix (מיקס) ו-Alternate (משתנה)
השתמשו בפריסות האלה כדי להציג תמונות בגדלים שונים וכיוונים שונים (לאורך ולרוחב) זו לצד זו בגלריה.
- Spacing: (ריווח) בחירת המרווחים בין התמונות.
- Load More Button: בחרו אם להציג או להסתיר את הכפתור Load More לטעינת תמונות נוספות.
- How many images load )כמה תמונות נטענות: אפשרות זו זמינה רק אם תבחרו להפעיל את כפתור Load more ). בחרו כמה תמונות ייטענו כשהגולשים יקליקו על Load More:
- All images (כל התמונות)
- One more section (הוספת עוד מקטע באותו גודל של הגלריה המקורית)
Magic (קסם)
באפשרות הזו אתם יכולים להקליק על Create Magic Layout (יצירת פריסת קסם) כדי לשנות את הפריסה של הגלריה למשהו אקראי שיפתיע אתכם.

פריסות מוכנות מראש
פריסות הגלריה המוכנות האלה מאפשרות לכם לזרז את תהליך הצגת התמונות שלכם באתר. תבניות מעוצבות מראש מגיעות בתצוגות אופקיות ואנכיות, וכוללות מגוון אפשרויות פריסה מובנות.
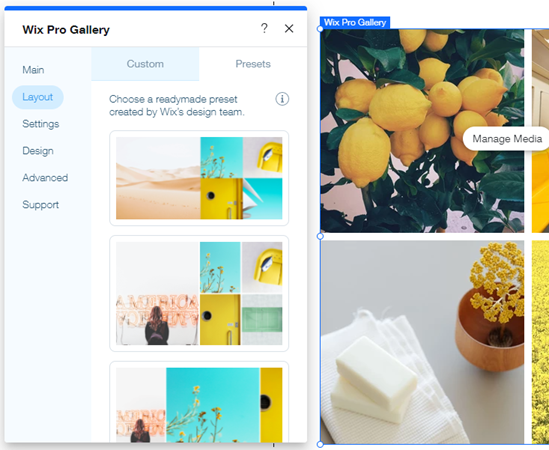
כדי לבחור פריסה מוכנה מראש:
- הקליקו על גלריית Wix Pro ב-Editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
- הקליקו על הטאב Presets (מוכנה מראש).
- בחרו פריסה לגלריה.

מתלבטים לגבי רספונסיביות בגלריית Wix Pro?
גלריית Wix Pro שלכם מתנהגת באופן רספונסיבי כשאתם בוחרים בפריסות מסוימות ומגדירים אותה ל-Full Width (רוחב מלא). זה אומר שהמיקום של הפריטים בגלריה והגודל שלהם עשויים להשתנות כשישנו את הגודל של חלון הדפדפן בכל המכשירים. לפרטים נוספים על רספונסיביות בגלריית Wix Pro.
זה עזר לך?
|

