Wix Multilingual: פתרון בעיות יישור באתר רב-לשוני
3 דקות
היישור של האלמנטים באתר רב-לשוני לא נראה בדיוק אותו דבר בכל גרסאות השפה, כי האורך של הטקסט בכל שפה שונה והפריסה של האלמנטים לא מותאמת אוטומטית או רספונסיבית.
כשאתם בונים את האתר, אל תשכחו לשים לב לעיצוב ולמיקום של האלמנטים בשפה הראשית, מכיוון שזה משפיע על ההתאמה בין גרסאות השפה השונות. אם הגרסה המתורגמת של התוכן גורמת לבעיות בעיצוב, כדאי לשנות את הניסוח או לעצב מחדש את התוכן.
כשאתם עובדים על האתר, המשיכו לבדוק איך הוא נראה בשפות השונות שבאוויר ותקנו כל בעיית יישור שאתם רואים.
כאן תוכלו לקרוא על:
הזזת אלמנטים בשפה משנית
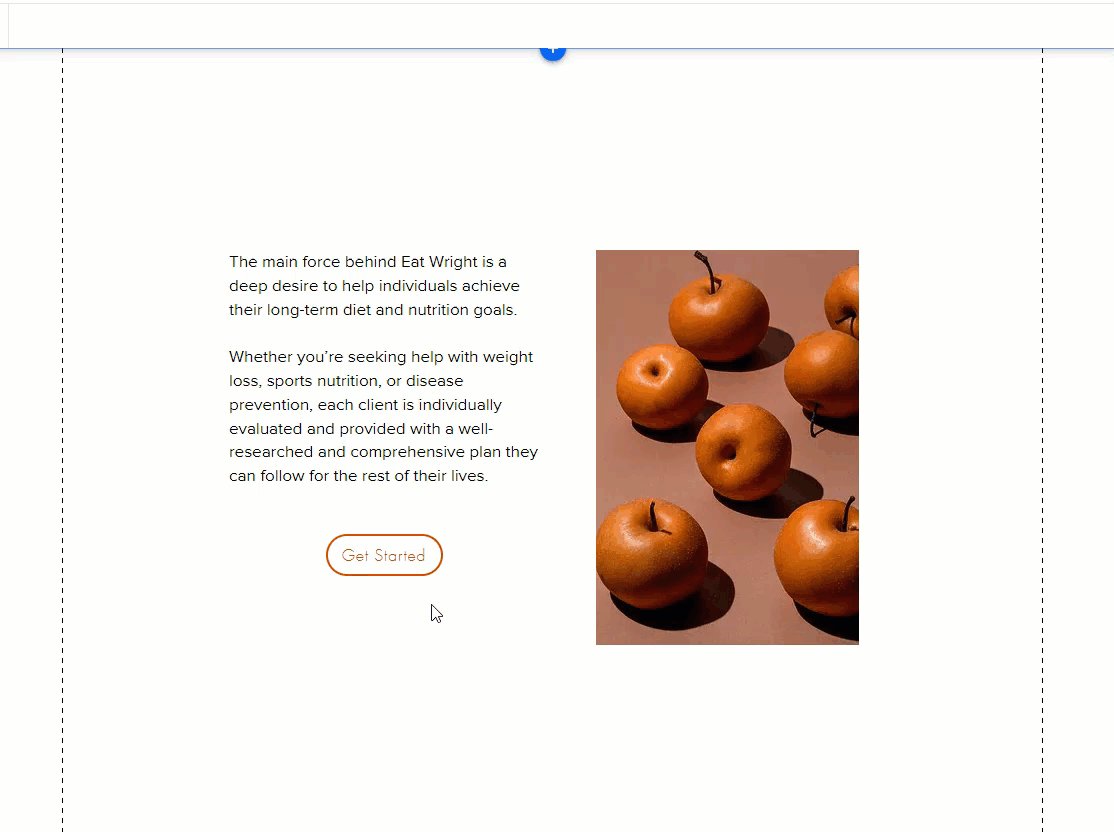
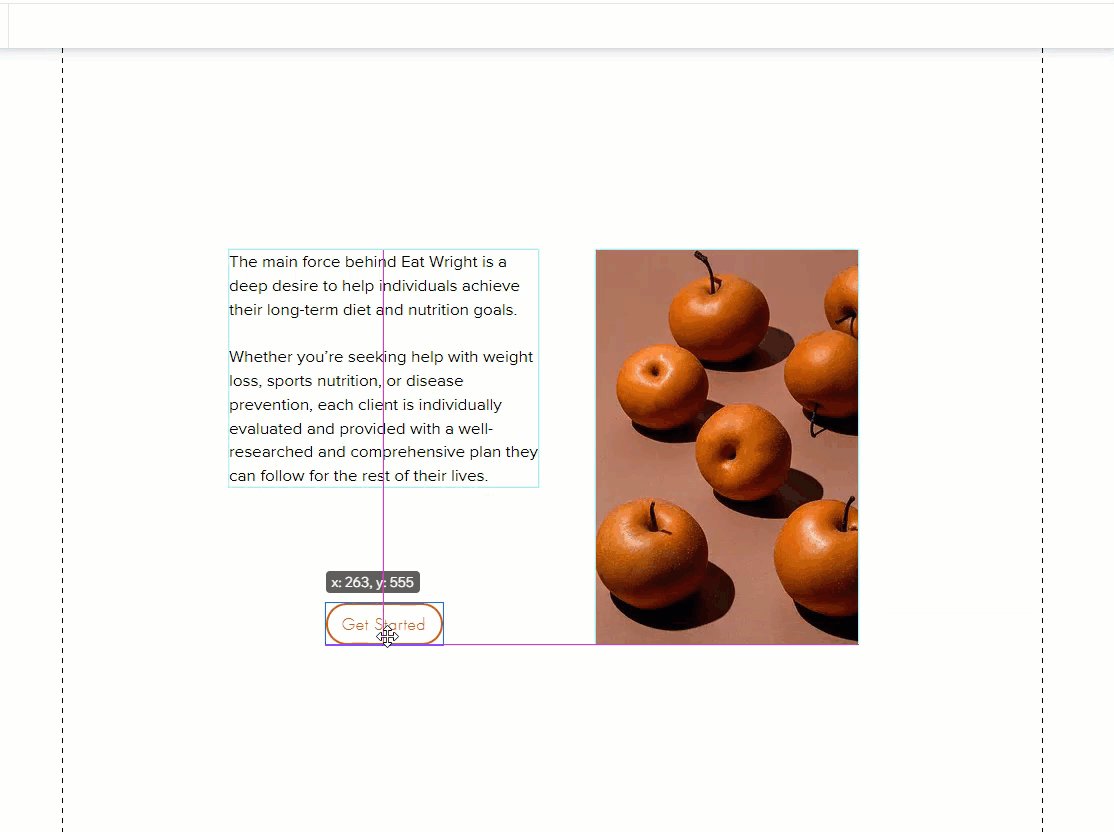
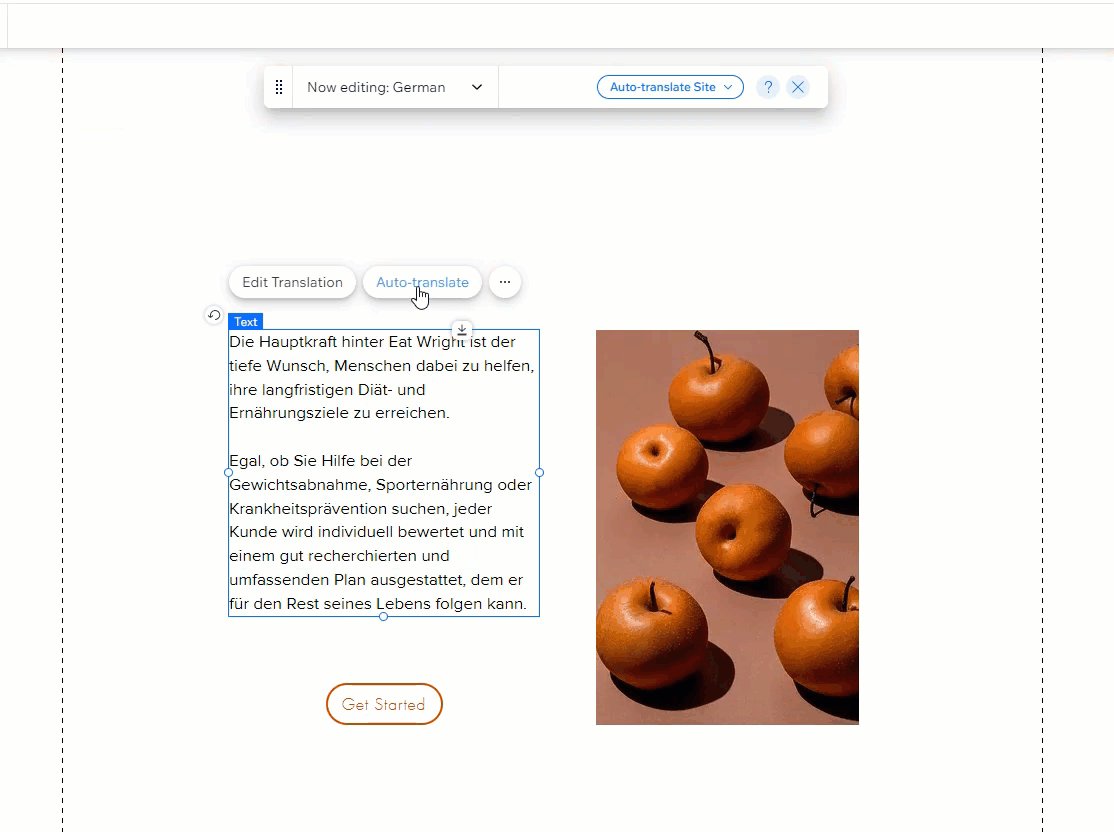
כשאתם מזיזים אלמנטים בשפה משנית, המיקום של האלמנטים האלה בכל השפות מושפע. זאת אומרת שאלמנט שאתם מזיזים ב-Editor בשפה משנית זז גם בשאר השפות של האתר.
כשאתם מזיזים אלמנט, מופיעה חלונית כדי להזכיר לכם ששינוי המיקום יעודכן בכל הגרסאות של שאר השפות באתר. תהיה לכם בחירה אם להמשיך ולעדכן את השינוי או לבטל אותו.

טיפ:
אם התחרטתם ואתם רוצים לבטל את השינוי, אתם תמיד יכולים לשחזר את האתר לאחת מהגרסאות הקודמות. השפות שהוספתם, מחקתם, הגדרתם כגלויות או הסתרתם לא יושפעו. רק השינויים שעשיתם בתוכן, בעיצוב ובפריסה יוחזרו לגרסה הקודמת.
בעיות יישור בתיבת טקסט
ייתכן שהטקסטים שמתורגמים לשפות שונות יופיעו באורכים שונים. זה עלול לגרום לבעיות יישור בין גרסאות השפה השונות. אפשר לטפל בבעיות האלה בדרכים שונות.
לפרטים נוספים על ההמלצות שלנו:
- גודל תיבת הטקסט: עצבו את תיבת הטקסט של השפה הראשית בגודל שיספיק גם עבור השפה המשנית. כך תמנעו מהטקסט להיחתך.
- פונט: חלק מהפונטים קשה לקרוא בשפות מסוימות. אם זו הבעיה, כדי לשנות את הפונט בגרסאות השפה. תוכלו גם להגדיל או להקטין את הפונט לכל שפה כדי לשפר את היישור.
- מרווח בין שורות ותווים: ודאו שהמרווח בין השורות ובין התווים זהה בכל השפות. לפרטים נוספים
- ערכות טקסט: ודאו שערכת הטקסט שמופעלת על הטקסט בשפה המשנית תואמת לזו שמופעלת על הטקסט בשפה הראשית. לפרטים נוספים
- אלמנטים חופפים: אל תיצרו תיבות טקסט שחופפות לכפתורים או לאלמנטים אחרים. זה עלול לגרום לבעיות יישור במקרים שבהם הטקסט המתורגם ארוך יותר מהטקסט של השפה הראשית. כדאי למקם את הכפתורים ואת האלמנטים האחרים מחוץ לתיבת הטקסט.
- קיבוץ טקסט ואלמנטים: קיבוץ אלמנטים עוזר למנוע בעיות חפיפה ויישור בין שפות. למדו איך לקבץ אלמנטים כאן.

טיפ:
כדאי להשתמש ברפיטר לאחסון התוכן. רפיטר הוא דרך קלה לשמור על סדר בתוכן עם אותו עיצוב ואותה פריסה, ולוודא שהתוכן מסודר וקריא בכל גרסאות השפה.
המיקום וקנה המידה של תמונת הרקע
כשאתם מתרגמים את האתר, ייתכן שתצטרכו לשנות את תמונת הרקע כדי שתתאים לקנה המידה ולמיקום שבו היא מופיעה בשפה הראשית.

איך לשנות את תמונת הרקע:
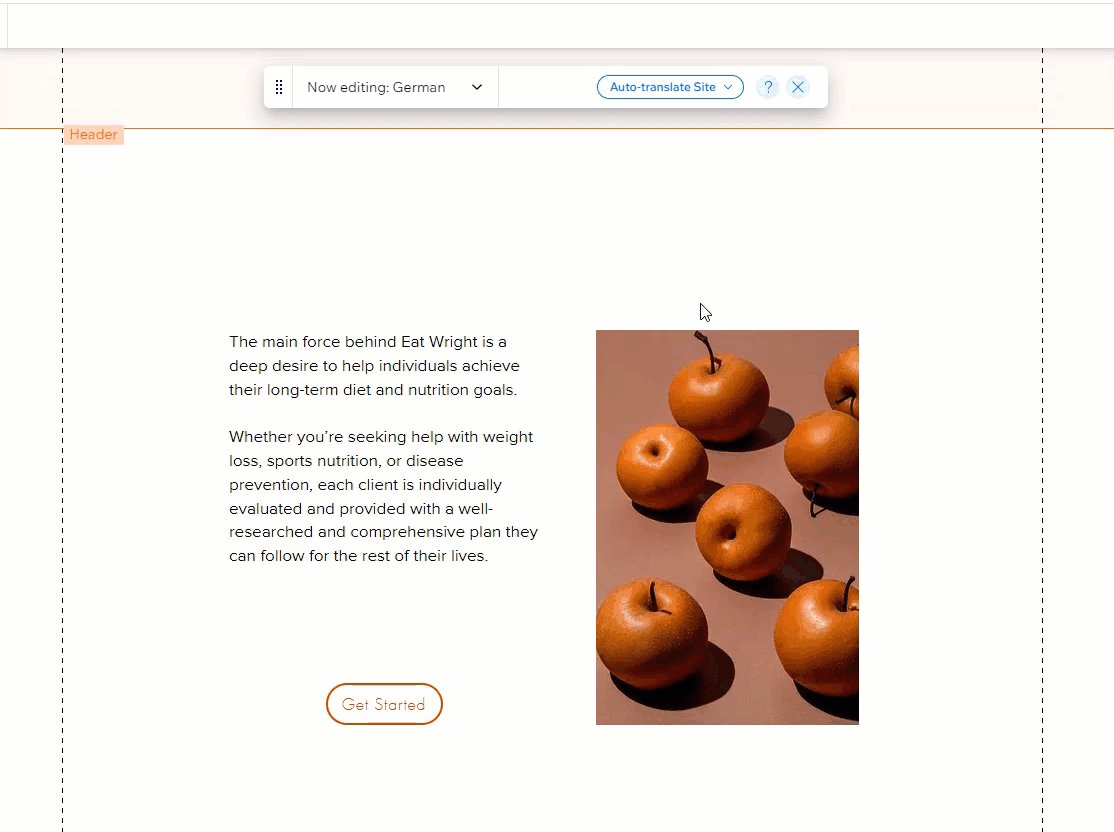
- הקליקו על סרגל Switch Language (החלפת שפה) בחלק העליון של ה-Editor.

- בחרו בשפה המשנית שהייתם רוצים לעבוד עליה.
- הקליקו על אייקון הרקע
 בצד משמאל.
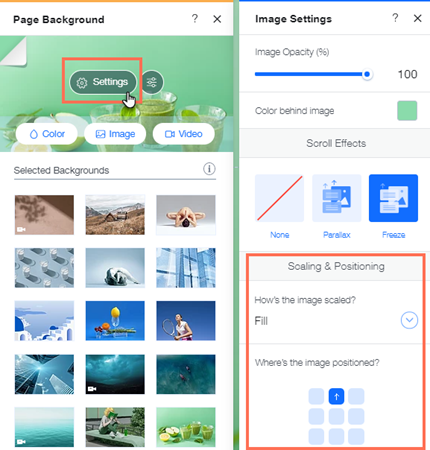
בצד משמאל. - הקליקו על Settings (הגדרות).
- בהתאם למה שאתם רוצים לשנות, בצעו את הפעולות הבאות:
- שנו את קנה המידה של התמונה: הקליקו על התפריט הנפתח מתחת ל-How's the image scaled? (איך קנה המידה של התמונה משתנה?) ובחרו באפשרות.
- שנו את המיקום של התמונה: בחרו מיקום בקווי המתאר מתחת ל-Where's the image positioned? (איפה התמונה ממוקמת?)
טיפ:
אם הבעיה היא בתמונות כלליות ועצמאיות, ודאו שאתם מעלים את התמונות באותה רזולוציה (פיקסלים) לכל גרסאות השפה השונות.
המלצות נוספות ליישור
- בדקו שערכי ה-X וה-Y של האלמנטים שאתם מנסים ליישר זהים בכל השפות. הערכים אלו הם המיקום האופקי והאנכי ביחס ל-Editor בהתאמה. אתם יכולים לצפות בערכים האלה ב-סרגל הכלים של ה-Editor. אם האלמנטים עדיין לא מיושרים, לחצו על מקש Enter במקלדת כדי להוסיף רווחים.
- אתם צריכים לטפל בבעיות יישור בטלפון הנייד מהעורך למחשב ולא מעורך המובייל.

