Wix Editor: עיצוב הטקסט שלכם
5 דקות
עיצוב יעזור לכם לארגן את הטקסט ליצירת מסר ברור יותר. יש אלפי שילובים אפשריים: אפשר ליישר את הטקסט, ליצור רשימה בנקודות או ליצור רשימה ממוספרת כדי לשמור על הסדר. ואם אתם רוצים להבליט חלקים מסוימים בטקסט, תוכלו להשתמש בעיצוב נטוי, קו תחתון, סימון בצבע או הדגשה של הטקסט.
העלו פונטים משלכם ובחרו פונטים שתואמים לשפת האתר כדי להעביר את המסר בדיוק כמו שאתם רוצים.

כדי לעצב את הטקסט:
- היכנסו ל-editor.
- סמנו את הטקסט שאתם רוצים לעצב.
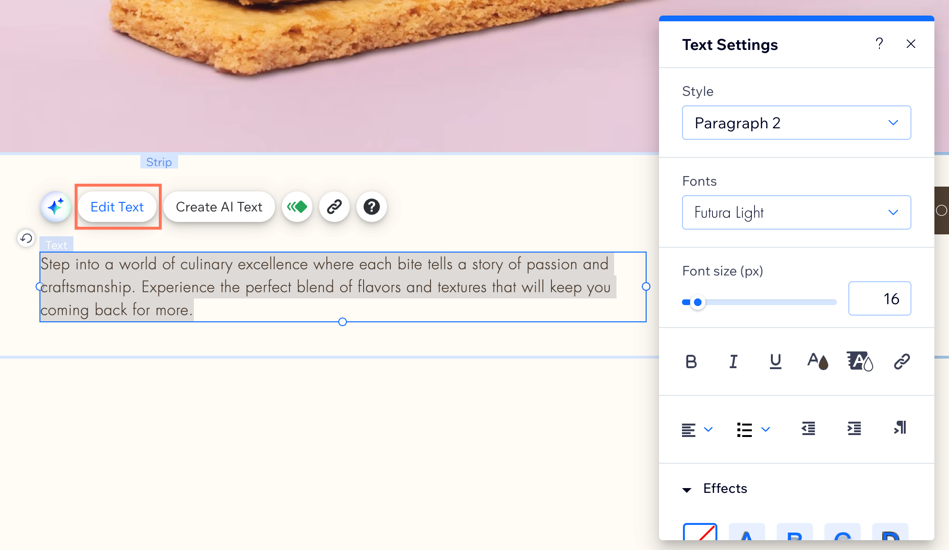
- הקליקו על Edit Text (עריכת טקסט).
- עצבו את הטקסט באמצעות הכלים הבאים:
סגנון
Fonts - פונטים
גודל הפונט
טקסט מודגש, נטוי ועם קו תחתון
Color
Highlight
טקסט לינק
Align
Bullets & numbering
Indent
כיוון הטקסט
Effects
ריווח בין תווים ושורות
Vertical text
SEO & accessibility
שאלות נפוצות
הקליקו על שאלה לפרטים נוספים על עיצוב טקסט.
האם אפשר ליצור לינק מטקסט שמתפרש על פני שתי פסקאות?
איך אפשר להסיר את הקו התחתון מהטקסט שמופיע עם היפר-לינק?
מהן הגבלות השימוש עבור פונטים ב-Wix?


 , הכתב הנטוי
, הכתב הנטוי  ו/או הקו התחתון
ו/או הקו התחתון  .
. ובחרו צבע.
ובחרו צבע. .
. כדי לבחור את יעד הלינק ולהזין את פרטי הלינק.
כדי לבחור את יעד הלינק ולהזין את פרטי הלינק.  ובחרו יישור.
ובחרו יישור. כדי לבחור את סוג הרשימה.
כדי לבחור את סוג הרשימה. או על אייקון הגדלת המרווח מהשוליים
או על אייקון הגדלת המרווח מהשוליים  כדי לשנות את גודל המרווח מהשוליים.
כדי לשנות את גודל המרווח מהשוליים. .
.