כשאתם
מוסיפים מועדון לקוחות של Wix לאתר, נוצרים שני עמודים חדשים באתר באופן אוטומטי: עמוד Loyalty Program (מועדון לקוחות) ועמוד My Rewards (ההטבות שלי). אפשר לעצב את העמודים האלה כך שיתאימו לסגנון של האתר שלכם.
העמוד החדש Loyalty Program מציג לגולשים פרטים על מועדון הלקוחות. בעמוד החדש My Rewards, חברי המועדון יכולים לעקוב אחר הנקודות וההטבות שלהם.
התאמה אישית של העמוד Loyalty Program (מועדון הלקוחות)
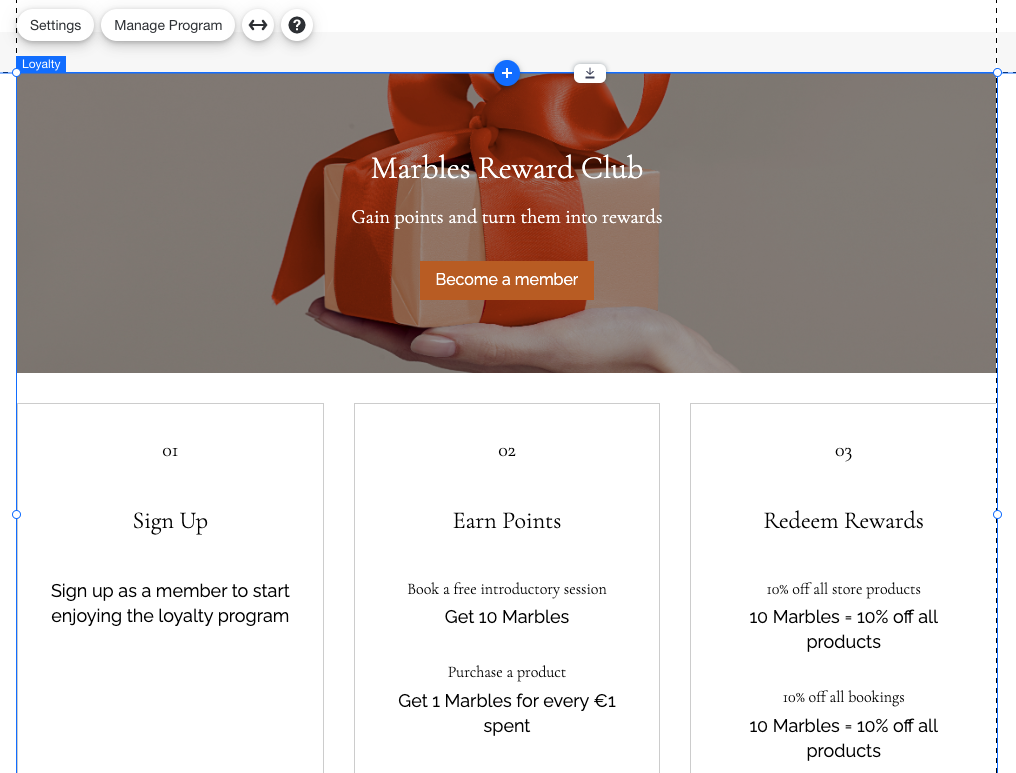
מה-Editor, תוכלו לעצב את העמוד Loyalty Program כרצונכם, כולל שינוי העיצוב והפריסה כדי לספר לגולשים על ההטבות בתוכנית ולעודד אותם להירשם.
כדי להתאים אישית את העמוד Loyalty Program (מועדון הלקוחות):
- עברו אל ה-editor.
- הקליקו על Pages & Menu
 (עמודים ותפריט) משמאל ב-editor.
(עמודים ותפריט) משמאל ב-editor. - הקליקו על Site Menu (תפריט האתר).
- הקליקו על העמוד Loyalty (מועדון לקוחות).
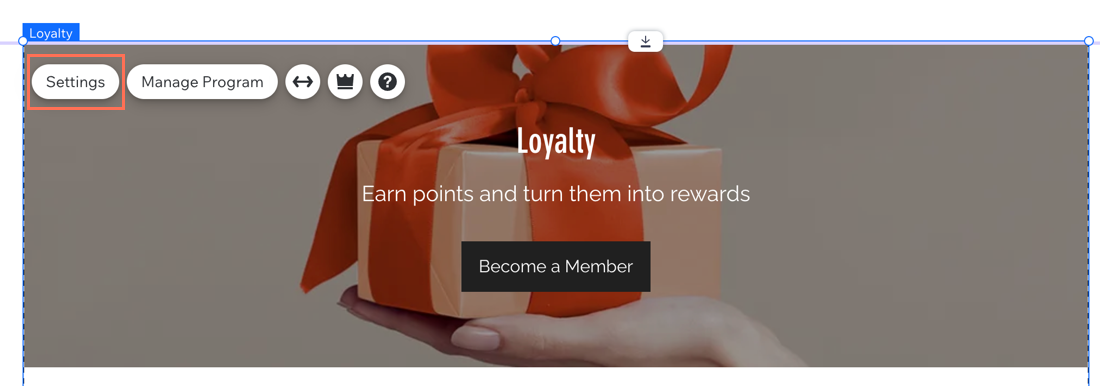
- הקליקו על אלמנט Loyalty (מועדון לקוחות) בעמוד.
- הקליקו על Settings (הגדרות).
- בחרו את מה אתם רוצים להתאים אישית:
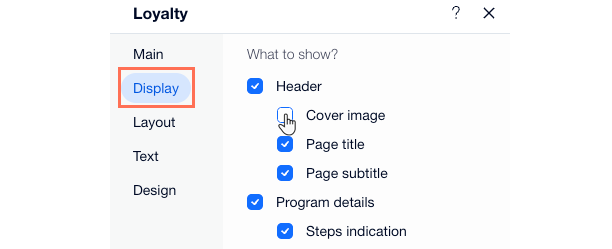
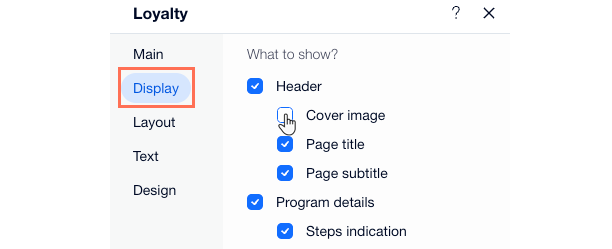
- הקליקו על הלשונית Display (תצוגה).
- סמנו את התיבות שליד האלמנטים שתרצו להציג בעמוד מועדון הלקוחות.
טיפ: אם הוספתם רמות, תוכלו לבחור גם את פרטי הרמות שיוצגו.
שימו לב: חובה לכלול header או פרטי תוכנית. ביטול הסימון של האחד יגרום לבחירת השני כברירת מחדל.

- הקליקו על הטאב Layout (פריסה).
- הקליקו על Header (חלק עליון), Program Details (פרטי התוכנית) או Tiers (אם רלוונטי).
- בחרו את מה אתם רוצים להתאים אישית:
- Header: ערכו את הגובה, הריווח בצדדים והיישור של התוכן בחלק העליון. אתם יכולים גם להעלות תמונה ולבחור את המיקום שלה בעמוד.
- Program details: ערכו את הפריסה, הריווח ויישור התוכן של פרטי התוכנית.
- (אם רלוונטי) Tiers: ערכו את הפריסה, הריווח והיישור של הרמות והתיאורים שלהן.
טיפ: אתם יכולים להתאים אישית את האייקונים של הנקודות והרמות מהדאשבורד של התוכנית. כדי להגיע לשם, הקליקו על הלשונית Main (ראשי) ואז על Manage Program (ניהול תוכנית).
- הקליקו על הלשונית Design (עיצוב).
- הקליקו על Header (חלק עליון), Program Details (פרטי התוכנית) או Tiers (אם רלוונטי).
- בחרו את מה אתם רוצים להתאים אישית:
- השתמשו בסליידרים כדי לשנות את צבע הרקע, את רמת האטימות, את רוחב המסגרת ואת רדיוס האלמנטים.
- הקליקו על תיבת צבע כדי להגדיר את הצבע עבור כל אלמנט.
- הקליקו על אייקון הפונט
 כדי להגדיר את הפונט לכל קטע טקסט.
כדי להגדיר את הפונט לכל קטע טקסט.
- הקליקו על הטאב Text (טקסט).
- הקליקו על Header (חלק עליון), Program Details (פרטי התוכנית) או Tiers (אם רלוונטי).
- בחרו את מה אתם רוצים להתאים אישית:
- Header (כותרת): הגדירו את הכותרת וכותרת המשנה של עמוד מועדון הלקוחות. הגדירו את הטקסט שמופיע בכפתור לפני ואחרי ההרשמה למועדון הלקוחות באמצעות מעבר בין הלשוניות של Button (כפתור) (Before Sign Up – לפני ההרשמה, After Sign Up – אחרי ההרשמה). לדוגמה, "הצטרפו למועדון" לפני ההרשמה ו"הנקודות שלי" אחרי שהלקוחות כבר חברי מועדון.
- Program Details (פרטי התוכנית): הקלידו את הכותרות והתיאורים בכרטיסים Sign up (הרשמה), Earn points (צבירת נקודות) ו-Redeem points (מימוש נקודות).
- (אם רלוונטי) Tiers (רמות): ערכו את כותרת ותיאור המקטע.
התאמה אישית של העמוד My Rewards (ההטבות שלי)
מה-editor, תוכלו לעצב את עמוד My Rewards (ההטבות שלי) החדש. גולשים שיירשמו כחברים באתר או במועדון הלקוחות יקבלו גישה לעמוד My Rewards אישי כשיתחברו לחשבון שלהם. ודאו שהעמוד מציג לחברי מועדון הלקוחות את פרטי ההטבות בצורה ברורה.
כדי להתאים אישית את העמוד My Rewards (ההטבות שלי):
- עברו אל ה-editor.
- הקליקו על Pages & Menu
 (עמודים ותפריט) משמאל ב-editor.
(עמודים ותפריט) משמאל ב-editor. - הקליקו על Members Area (האזור האישי לחברי האתר).
- הקליקו על העמוד My Rewards (ההטבות שלי).
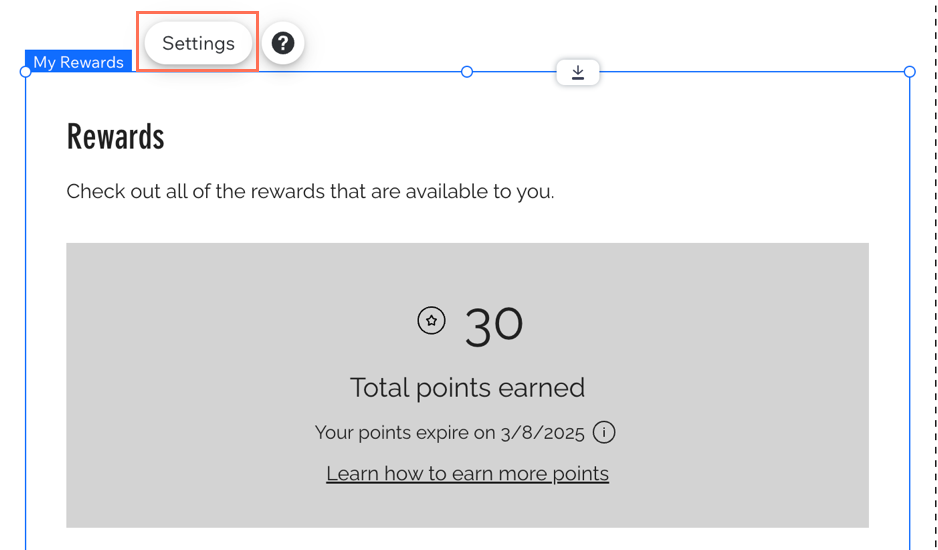
- הקליקו על האלמנט My Rewards (ההטבות שלי) בעמוד.
- הקליקו על Settings (הגדרות).
- בחרו את מה אתם רוצים להתאים אישית:
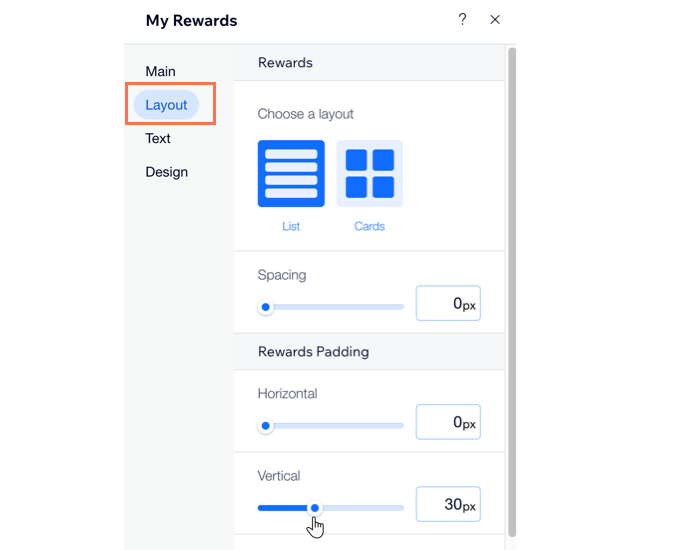
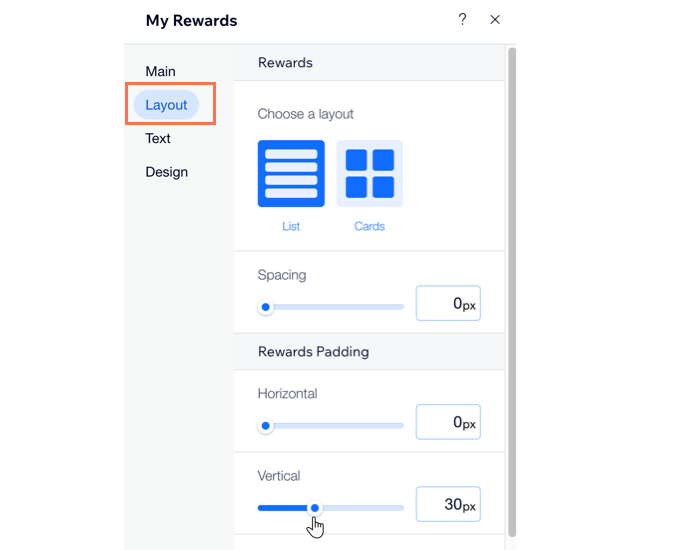
- הקליקו על הטאב Layout (פריסה).
- בחרו מה לערוך:
- Rewards: (הטבות) בחרו בין פריסת List (רשימה) או Cards (כרטיסים).
- Rewards Padding: השתמשו בסליידרים כדי להתאים את המרווח מסביב להטבות ובין ההטבות.

- הקליקו על הטאב Text (טקסט).
- בחרו מה לערוך:
- Page Header: הגדירו את הכותרת והתיאור של העמוד My Rewards (ההטבות שלי).
- Rewards List (רשימת הטבות): הגדירו את הטקסט לכל אלמנט. חברי האתר יראו עד שלושה כפתורים, בהתאם להטבות הזמינות עבורם.
- 'Copy code' button (כפתור העתקת קוד): הכפתור הזה מופיע ליד קופון שהופעל. הוא מאפשר לחברים להעתיק קוד הנחה לשימוש בסיום הקנייה.
- 'Redeem points' button (כפתור מימוש נקודות):הכפתור הזה מופיע ליד קופון זמין. הוא מאפשר לחברים לממש נקודות תמורת הקופון.
- 'Start Browsing' button (כפתור התחלת גלישה): הכפתור הזה מופיע ליד הטבה זמינה.
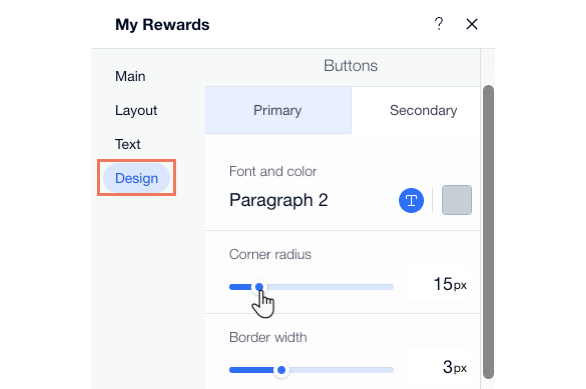
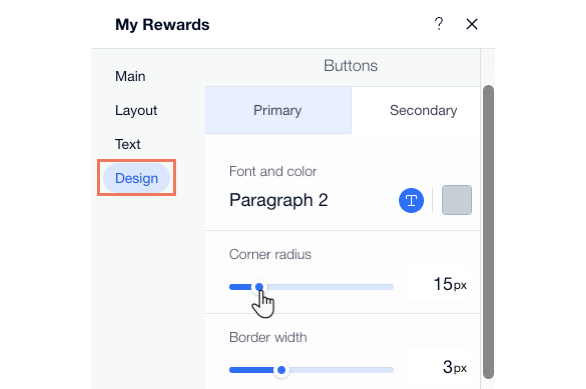
- הקליקו על הלשונית Design (עיצוב).
- הקליקו על Text Style (סגנון טקסט), Background and Borders (רקע וגבולות) או Buttons and Progress Bar (כפתורים וסרגל התקדמות).
- בחרו מה לערוך:
- Text Style (סגנון טקסט): ערכו את הצבעים והפונטים של הטקסט ב-header, בווידג'ט מספר הנקודות וברשימת ההטבות. תוכלו גם לערוך את הטקסט שחברי האתר רואים כשיש להם או אין להם הטבות בלשוניות Rewards list (With rewards – עם הטבות / Without rewards – ללא הטבות).
שימו לב: אם הוספתם רמות, תוכלו לערוך את עיצוב הטקסט בווידג'ט שמציג את הרמה הנוכחית של הלקוח. - Background and Borders (רקע ומסגרות): שנו את הצבע, רמת האטימות, הרוחב המסגרת והרדיוס של רקע העמוד, רקע הנקודות, רקע ההטבות וצורות החציצה.
- Buttons and Progress Bar (כפתורים וסרגל התקדמות): ערכו את הצבע, רמת האטימות, הרוחב והרדיוס של המסגרת עבור הכפתורים, סרגל ההתקדמות והתגים שבעמוד.
הערה: אם התקנתם את אפליקציית Referral Program, תופיע בה במקום זאת האפשרות Other Elements (אלמנטים אחרים).

טיפ: הקליקו על הלשוניות תחת Buttons (כפתורים) כדי לשנות את הפונט, הצבע והאטימות של כל אחת מהאפשרויות הבאות:
- Primary (ראשית): מתייחסת להטבות שממתינות להפעלה (לדוגמה, לחבר יש את מספר הנקודות הנדרש כדי לממש פרס).
- Secondary (משנית): מתייחסת להטבות שכבר הופעלו (למשל, העתקת הקוד של קופון שהופעל).
אם התקנתם את
אפליקציית Referral Program, תהיה לכם גם לשונית ראשית ומשנית לתגים. הלשונית הראשית מתייחסת לטקסט Redeem at checkout (מימוש בשלב התשלום), והלשונית המשנית מתייחסת לטקסט Referral program (התוכנית להפניית חברים).

 (עמודים ותפריט) משמאל ב-editor.
(עמודים ותפריט) משמאל ב-editor.
 (עמודים ותפריט) משמאל ב-editor.
(עמודים ותפריט) משמאל ב-editor.




 כדי להגדיר את הפונט לכל קטע טקסט.
כדי להגדיר את הפונט לכל קטע טקסט.